
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
前端自动化测试,vue单元测试

场景开发环境一个地址,线上环境一个地址操作我就偷个懒吧,在基础路劲下,添加两个路径。在开发阶段,我就用开发阶段的接口地址,在发布阶段,我就用发布阶段的接口地址至于你是 用 dev 还是buildnpm run dev:只是用来调试的,开发就够了;npm run build:你想用提交小程序版本的时候,运行,然后代码都会被压缩,提交的时候就更小了。...
在弹框的时候,我们总是要设置变量,去控制弹框的打开和关闭,要写很多的事件和很多变量名,那么封装一套弹框的事件,去控制,就要好很多。

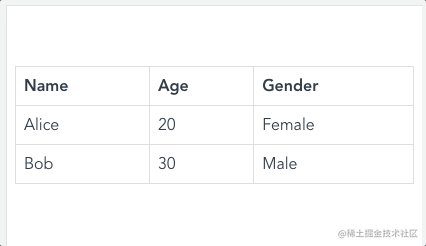
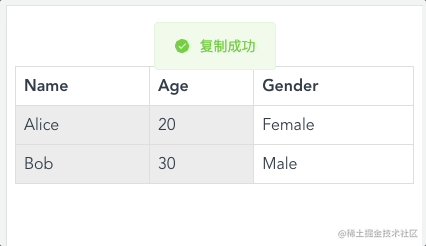
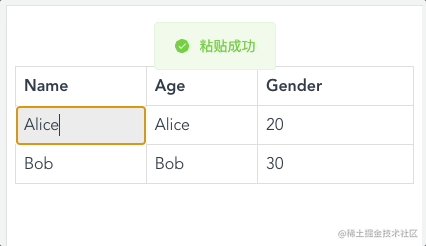
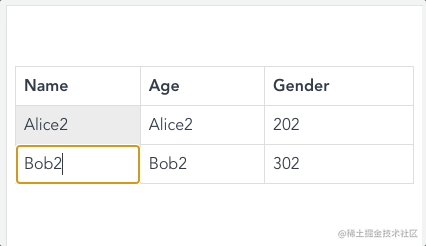
主要实现功能*在线编辑*支持键盘导航*支持批量复制粘贴

前端自动化测试,vue单元测试

全局安装的 webpack运行时 报错 Error: Cannot find module 'webpack' ......方法一:安装webpack包和webpack-cli包(因为默认是安装最新版本的包,webpack4.x以后,需要安装webpack和webpack-cli):全局安装webkit全局安装webkit-cli至此可以查看你所安装的webpack的版本...
在开发中,我们总喜欢站在巨人的肩膀上开发,比如用一些框架:vue,react,组件库:element,ant。工具函数:axios,lodash现在是模块化时代,我们也喜欢封装一些组件/工具库,但是都需要引入。v3更是改成composition API ,用那个引入那个,不知道你为此是否感到繁琐,今天就让我们来学习使用两款插件,解放双手,让我们有更多的摸鱼时间🦑。
js解析url,就是将如下urlconst url = 'https://www.baidu.com/m?f=8&ie=utf-8&rsv_bp=1&tn=monline_3_dg&wd=session'解析为法一: 利用splice分割+循环依次取出先看代码function queryURLparams(url) {let obj = {}...
uniapp 实现图片预览 单图预览和多图预览关键点就是调用uni.previewImage({current: index,urls: photoList});如果是单图预览,current对应就是0,urls:必须是单个某一条传入。因为现在预览一张图片,你的current传死就是0.所以urls也必须是字符串形式如果是多图预览,current,对应就是在循环图片数据的索引,urls: 是数组形
项目场景: 就是一个超出隐藏,只不过是在element的表格中而已解决方案:首先超出隐藏,无非就是几行代码而已overflow:hidden; //超出的文本隐藏text-overflow:ellipsis; //溢出用省略号显示white-space:nowrap; //溢出不换行但是他的前提是,你得设定宽度下面开始说正题这个地方为什么换行,应为他设置的是默认值white-space: norm










