
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1.前言读项目源码是一种非常好的学习方式,现阶段React Native还在高速的发展,版本迭代速度很快,同时入门学习的教程也比较少。因此查看阅读别人写的好的开源项目就非常重要,吸取精华。那本期就来给我大家推荐几个开源项目刚创建的React Native交流6群:426762904,欢迎各位大牛,React Native技术爱好者加入交流!同时博客右侧欢迎微信扫描关注订阅号,移动技术干货,精彩..
一堆题目,题干需要在点击的时候进行语音朗读,不做音频上传,不然不便于维护。设置 > 第三方设置 > 插件管理。

我们官网首屏的无限循环动画视频,需要不管video标签多宽多高,里面的视频都能覆盖满整个video标签,这时候用到了css3的一个属性:object-fitobject-fit CSS 属性指定可替换元素的内容应该如何适应到其使用的高度和宽度确定的框。可以通过使用 object-position 属性来切换被替换元素的内容对象在元素框内的对齐方式。取值:contain被替换的内容将被缩放...
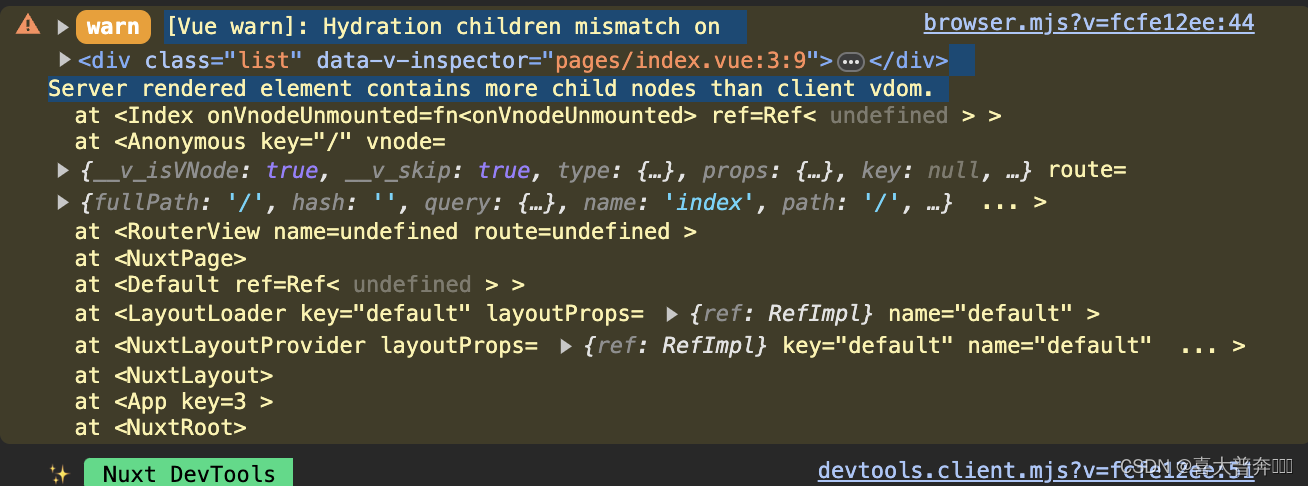
[Vue warn]: Hydration children mismatch on…Server rendered element contains more child nodes than client vdom.

公司项目需求:企业的用工需求,可以新增,可以删除,也就是动态的,每一个用工需求里边都可以上传对应的合同,合同可以上传多个,可以随意增加和删除。框架直接用的 vue-element-adminelementui的upload组件功能相当强大,用起来也非常好用,但是这里遇到一个问题,就是list遍历出来的多个upload组件,怎样对应上每个item的file_list???直接上解决方案:将on-re
/*prop:要排序的数据对象里面的属性*/export function compare(prop){return function (obj1, obj2){let a = obj1[prop];let b = obj2[prop];var n = !isNaN(a - 0), n2 = !isNaN(b - 0);// 数字优先if (n &&...
Windows系统下安装软件时,会提示一个默认的安装路径,如:64位系统默认安装路径:C:\Program Files\ [软件名称]32位系统默认安装路径:C:\Program Files (x86)\ [软件名称]无论64还是32位系统,均会默认提示安装到C盘,而C盘是我们默认的系统盘,如果C盘文件过多那么就会导致我们系统卡顿缓慢,严重者是需要重新安装电脑系统的。所以...
原生 JS 监听 复制 copy 事件,追加版权信息<div class="empty-font">空心字</div><script type="text/javascript">//监听整个页面的 copy 事件document.addEventListener('copy',function(e){// clipboardData 对象是为通过编辑菜单、快捷
前言:目前微信小程序只开放了页面自定义分享的API,为了能够更灵活的进行分享配置、满足运营的需求,本文总结了微信小程序分享转发的多种用法,其中包括官方提供的页面自定义分享,使用隐式路由和页面配置实现的全局分享和全局+自定义的分享组合方式,希望能对需要实现分享多样化的同学有所帮助。官方提供的自定义分享:如上,只有定义了转发函数,才能分享页面,如此如果只需分享页面,只需要定义分享函数即可:onShar










