
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
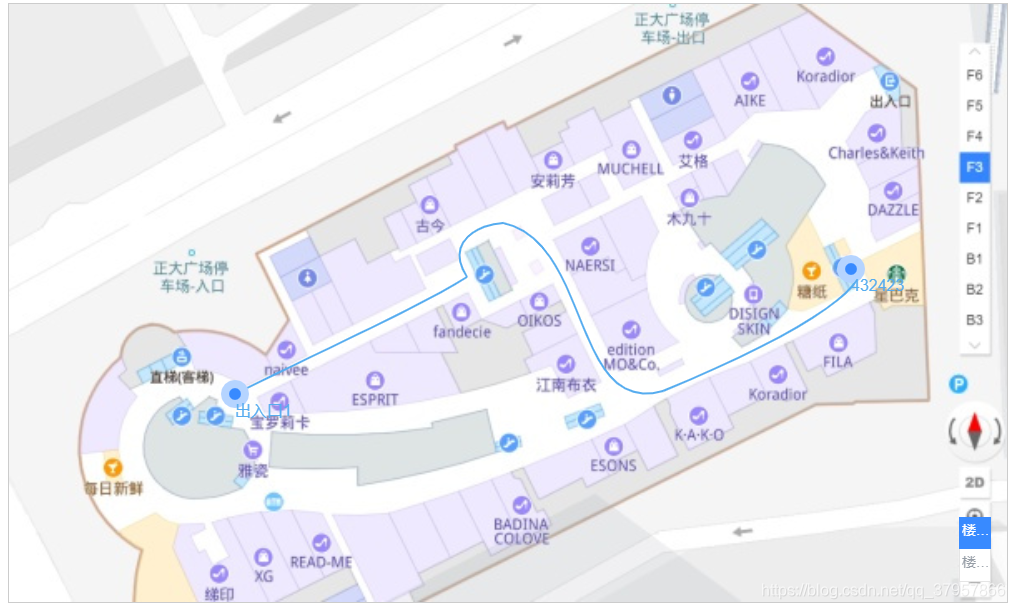
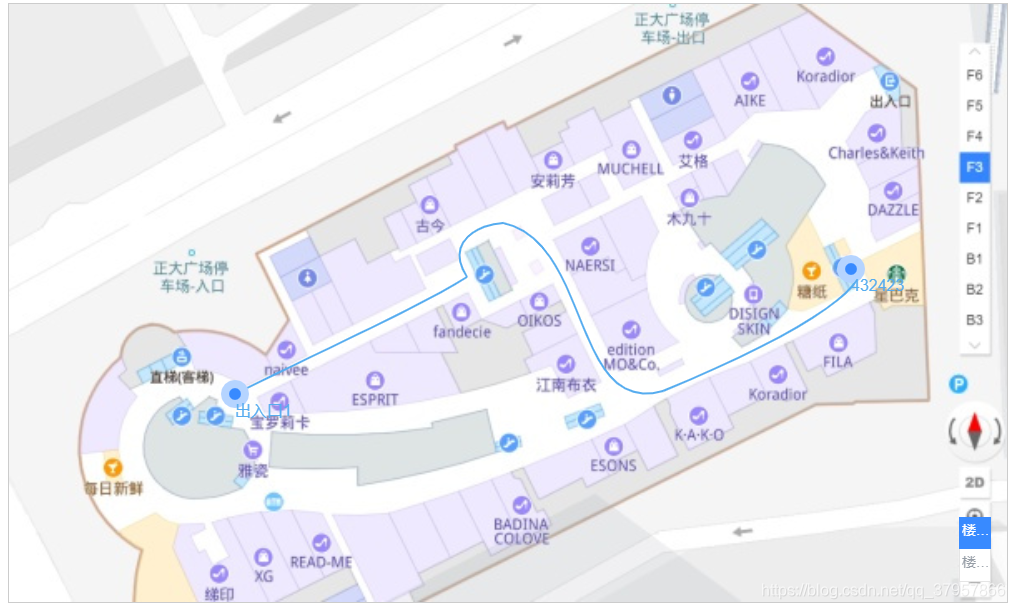
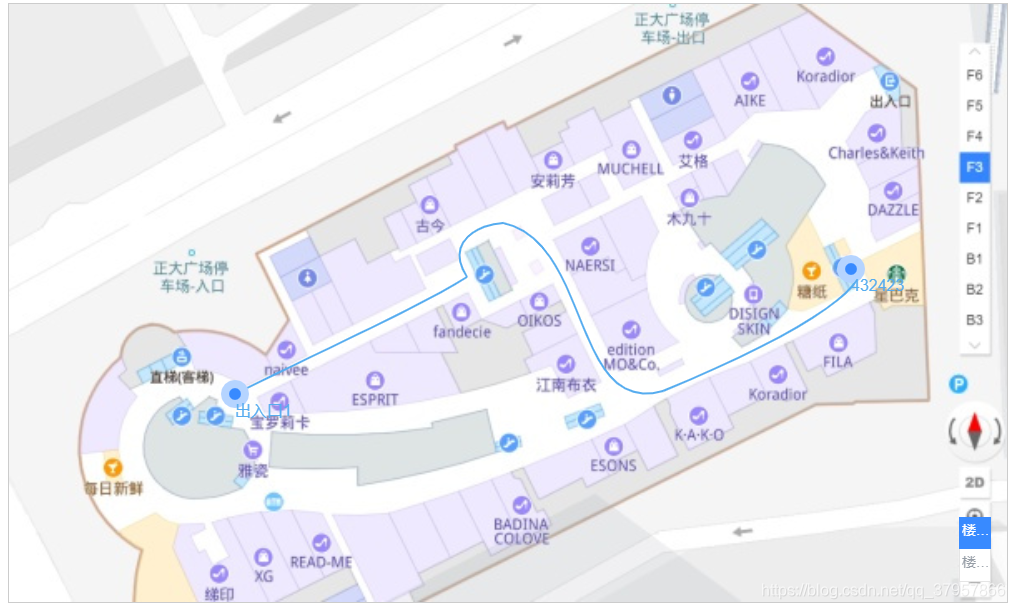
背景,基于一张商场的楼层平面图,画出客户的动线轨迹,效果如下对于上述图片的效果,网上搜集看了一些文章,没有特别能借鉴的。想到之前自学过一个canvas框架(knova),于是就上面找找有没有相关例子,还是找到了一个类似的,????示例地址:https://konvajs.org/docs/sandbox/Modify_Curves_with_Anchor_Points.html一个二阶和三阶贝塞尔

背景,基于一张商场的楼层平面图,画出客户的动线轨迹,效果如下对于上述图片的效果,网上搜集看了一些文章,没有特别能借鉴的。想到之前自学过一个canvas框架(knova),于是就上面找找有没有相关例子,还是找到了一个类似的,????示例地址:https://konvajs.org/docs/sandbox/Modify_Curves_with_Anchor_Points.html一个二阶和三阶贝塞尔

背景,基于一张商场的楼层平面图,画出客户的动线轨迹,效果如下对于上述图片的效果,网上搜集看了一些文章,没有特别能借鉴的。想到之前自学过一个canvas框架(knova),于是就上面找找有没有相关例子,还是找到了一个类似的,????示例地址:https://konvajs.org/docs/sandbox/Modify_Curves_with_Anchor_Points.html一个二阶和三阶贝塞尔

for(var i in data){//data[i]["isShow"] = true;app.$data.testData.push(data[i]);app.$data.testData[i]["isShow"]= true;//app.$set(app.$data.testData[i],"isShow","true&
这里看文档有点坑啊,页面<el-col class="chart-area" :span="8"><div class="box chart"><ve-histogram :title="chartTitle" :data="chartData" :settings="chartSettings"><...
地址:https://xuliangzhan.github.io/vxe-table/#/table/tree/basic
背景,基于一张商场的楼层平面图,画出客户的动线轨迹,效果如下对于上述图片的效果,网上搜集看了一些文章,没有特别能借鉴的。想到之前自学过一个canvas框架(knova),于是就上面找找有没有相关例子,还是找到了一个类似的,????示例地址:https://konvajs.org/docs/sandbox/Modify_Curves_with_Anchor_Points.html一个二阶和三阶贝塞尔

首先,本人是一个小白。上个月来到现在的公司,接手了公司内部的业务管理系统,负责前端。之前公司是前后端都做,但个人更感兴趣前端。 先简单说下接手的项目吧。项目很冗余,python写的后台主要就是2个文件。一个view.py处理所有页面的请求,没有按功能模块分开,model.py处理sql语句。所有的业务功能都在这2个文件里面,每次打开都会很头疼......后台基本没有用..










