
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
斐讯N1搭建EMBY并挂载阿里云盘
使用Clouddrive挂载阿里云盘// clouddrive挂载docker run -d --name clouddrive --restart unless-stopped -v /media/share1/CloudNAS:/CloudNAS:private -v /opt/CloudNAS/Config:/Config -p 9798:9798 --privileged --device

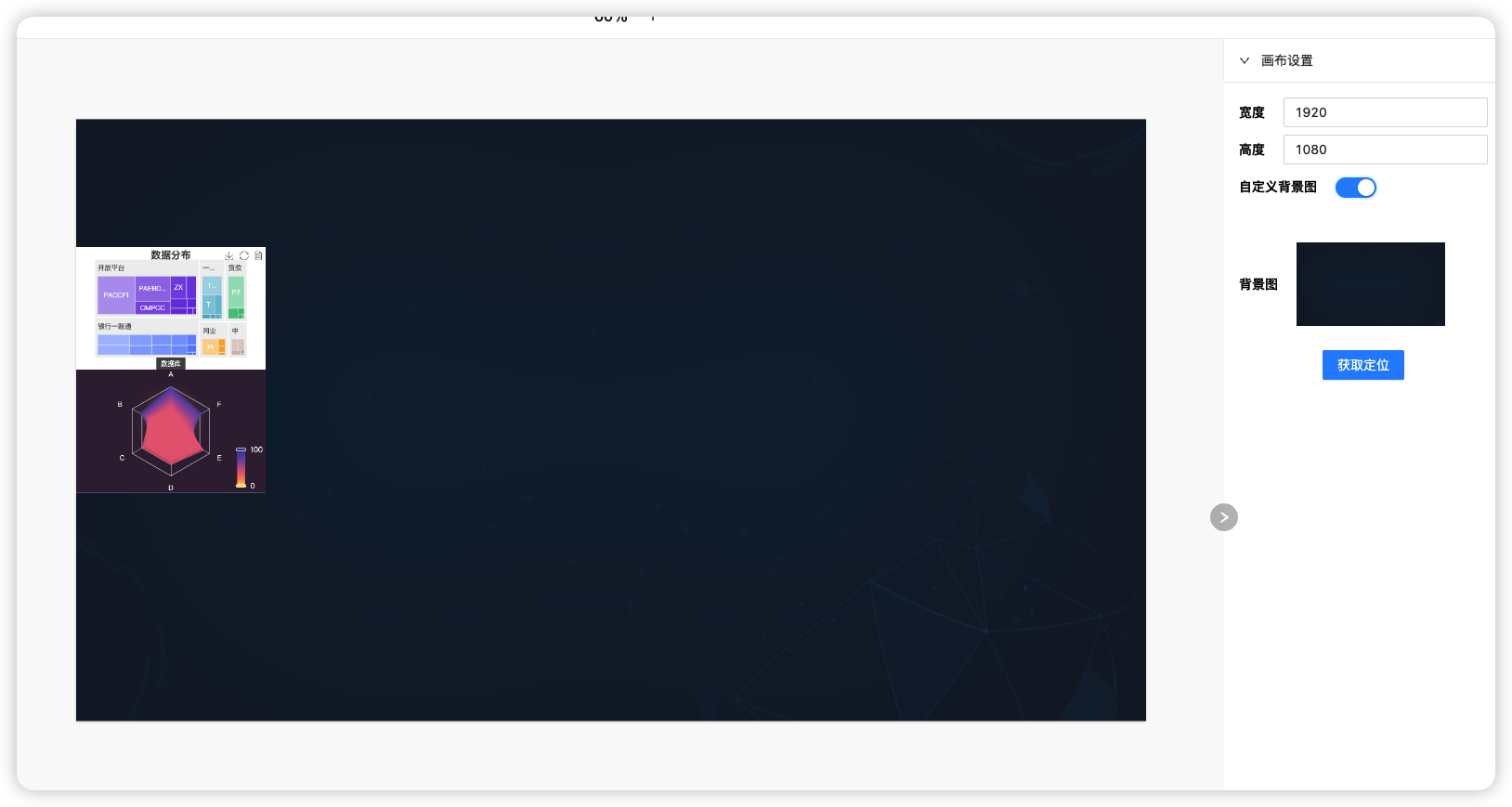
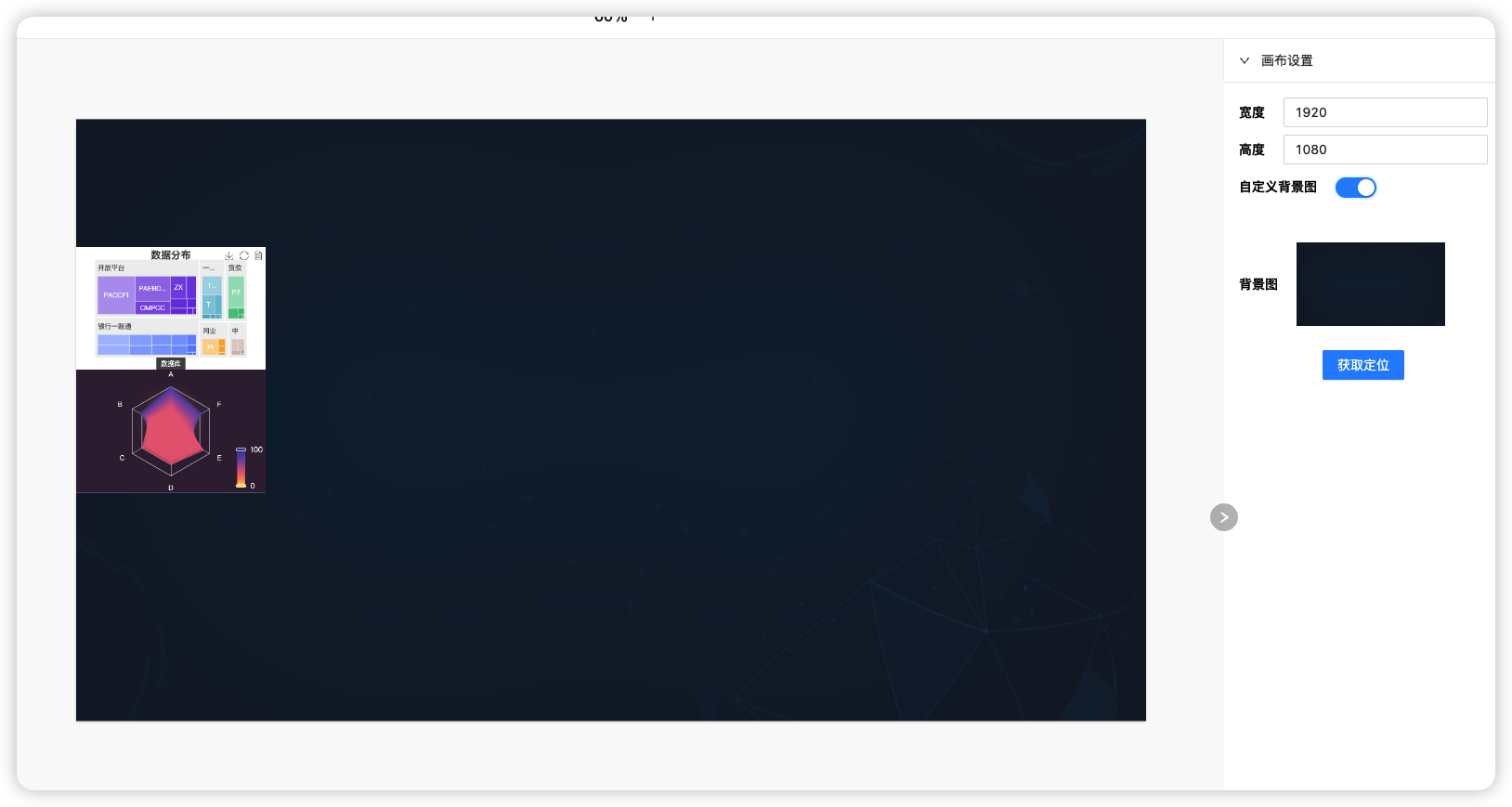
从零开始的大屏可视化拖拽项目(vue3 + TS + EGG)
快速创建一个大屏项目:自定义,多配置

从零开始的大屏可视化拖拽项目(vue3 + TS + EGG)
快速创建一个大屏项目:自定义,多配置

uni-app实现锚点定位功能
效果图功能实现使用uni-app自带scroll-view组件利用scroll-into-view属性来自定滚动到的子元素的id,从而实现锚点功能。需要注意的地方有scroll-view需要指定高度,利用css来指定高度。代码<view class="service_item_list"><u-tabs ref="tabs" font-size="30":list="servic
uni-app app开发对接网易云信IM
项目聊天页面为vue开发,所以直接选用Web sdk,选用的sdk版本为:NIM_Web_SDK_weixin_v7.2.0.js 。网易云信提供的web sdk 为js文件,使用时直接放在某个目录文件夹下即可.sdk 文件位置初始化登录IM这里我们项目需求是需要在用户打开App时,就默认登录到网易云信IM。所以我直接将登录注册IM方法放在Vuex actions 内,当App打开获取到用户的本地
到底了










