
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
看看是不是坑爹的建模把颜色材质颜色设置成黑色了!颜色贴图。默认为null。纹理贴图颜色由漫反射颜色.color调节。贼坑
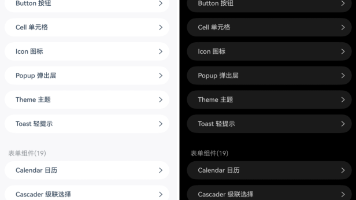
IBest-UI是由安徽百得思维信息科技有限公司开发的轻量级HarmonyOS NEXT组件库,提供50+个高质量组件,包含Button、Calendar、Form等常用组件,支持主题定制、深色模式和国际化的特性。该组件库单元测试覆盖率超90%,稳定性高,提供中文文档和示例,可大大提高开发效率。目前提供V1和V2版本,开发者可根据项目需求选择对应版本。安装方式简单,可通过ohpm包管理器一键安装。

随着时间的推移技术的进步,前端越来越杂了,但是也越来越精彩了。只是会用一点ThreeJs,对于WebGl的原理并没了解过,这并不影响我们利用ThreeJs去做出一个非常炫酷的项目。开始新世界的大门打开啦!写在前面不要因为不了解就被这种3D展示的项目给吓到 其实实现起来很简单 很简单 很简单城市模型一份 最好是gltf模型,obj模型也没问题,我会介绍如何转化与压缩 PS:为什...
原理原理其实很简单,做过全景图的同学都知道,球模型+全景图片贴图。 全景视频/全景直播就是 球模型+全景视频素材 。至于播放器样式,可以自己用Js+Dom自定义,或者更改videojs的样式即便你是用原生video也是可行的 threejs官方demo就是原生video标签。本demo就是拿着threejs的demo改的<!DOCTYPE html><html ...
随着时间的推移技术的进步,前端越来越杂了,但是也越来越精彩了。只是会用一点ThreeJs,对于WebGl的原理并没了解过,这并不影响我们利用ThreeJs去做出一个非常炫酷的项目。开始新世界的大门打开啦!写在前面不要因为不了解就被这种3D展示的项目给吓到 其实实现起来很简单 很简单 很简单城市模型一份 最好是gltf模型,obj模型也没问题,我会介绍如何转化与压缩 PS:为什...
随着时间的推移技术的进步,前端越来越杂了,但是也越来越精彩了。只是会用一点ThreeJs,对于WebGl的原理并没了解过,这并不影响我们利用ThreeJs去做出一个非常炫酷的项目。开始新世界的大门打开啦!写在前面不要因为不了解就被这种3D展示的项目给吓到 其实实现起来很简单 很简单 很简单城市模型一份 最好是gltf模型,obj模型也没问题,我会介绍如何转化与压缩 PS:为什...
TS有个好处就是你引入方法会告诉你参数是什么类型返回什么类型首先你需要阅读JSDoc的文档和jsconfig.json的配置,你也可以百度下中文的文档比如我的webpack的alias配置如下, common中是我的公共方法chainWebpack: config => {config.resolve.alias.set("@common", resolve("...
走了很多弯路首先找到node_modules/cesium/ThirdParty目录找到draco_decoder.wasm文件。在项目根目录下的public目录下新建ThirdParty,将draco_decoder.wasm复制进去,然后加载模型的时候什么都不用改,还是model:{url: '模型目录'}就可以加载Draco压缩后的gltf模型了。其实就只解析压...
报错因为babel没有转不同的vue-cli有不同的将该插件加入到babel中的方法在vue-cli3中const path = require("path");const resolve = function(dir) {return path.join(__dirname, dir);};module.exports = {chainWebpack: config =&am
TS有个好处就是你引入方法会告诉你参数是什么类型返回什么类型首先你需要阅读JSDoc的文档和jsconfig.json的配置,你也可以百度下中文的文档比如我的webpack的alias配置如下, common中是我的公共方法chainWebpack: config => {config.resolve.alias.set("@common", resolve("...










