
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
由于用的是第三方的地图,人家的弹窗是写死的,且不能自定义弹窗,必须按照人家的格式来,所以只能自己叠加功能,我要实现的是点击弹窗的某个元素,打开另一个二级弹窗页面,目前只能用jquery选中元素,添加点击事件处理,后期有时间在研究一下自己实现弹窗功能,目前就这样处理。好久没用jquery,尽然忘记了获取元素的方法,在此记录一下。这几种方法,就是常用的 jquery 取得第一个元素的方法。最近做地图功

默认是居中显示
npm run serve启动服务, ip地址无法访问

vue datavdv-scroll-board
vue3 初体验

vue项目执行npm run build之后生成的dist文件,不能直接通过vscode开启服务访问,会报错需要安装serve npm install serve -S -g 【一定要全局安装不然也会报错】然后启动服务 serve dist或者可以将dist文件拷贝到其他地方,比如使用hbuilder开启服务访问,或者复制到xmapp的服务中访问...
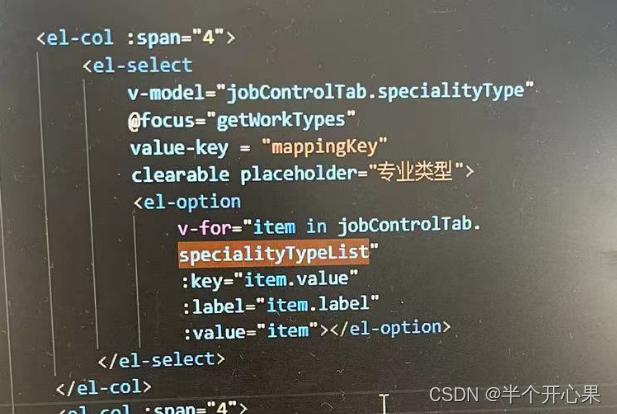
属性 ,这个mappingkey必须是唯一的,这边可以是value或者label,但是我的value和label有相同的,所以我用了另一个唯一的值。如果 Select 的绑定值为对象类型,请务必指定 alue-key 作为它的唯一性标识。代码如图所示,在select添加。根据element官网提示。

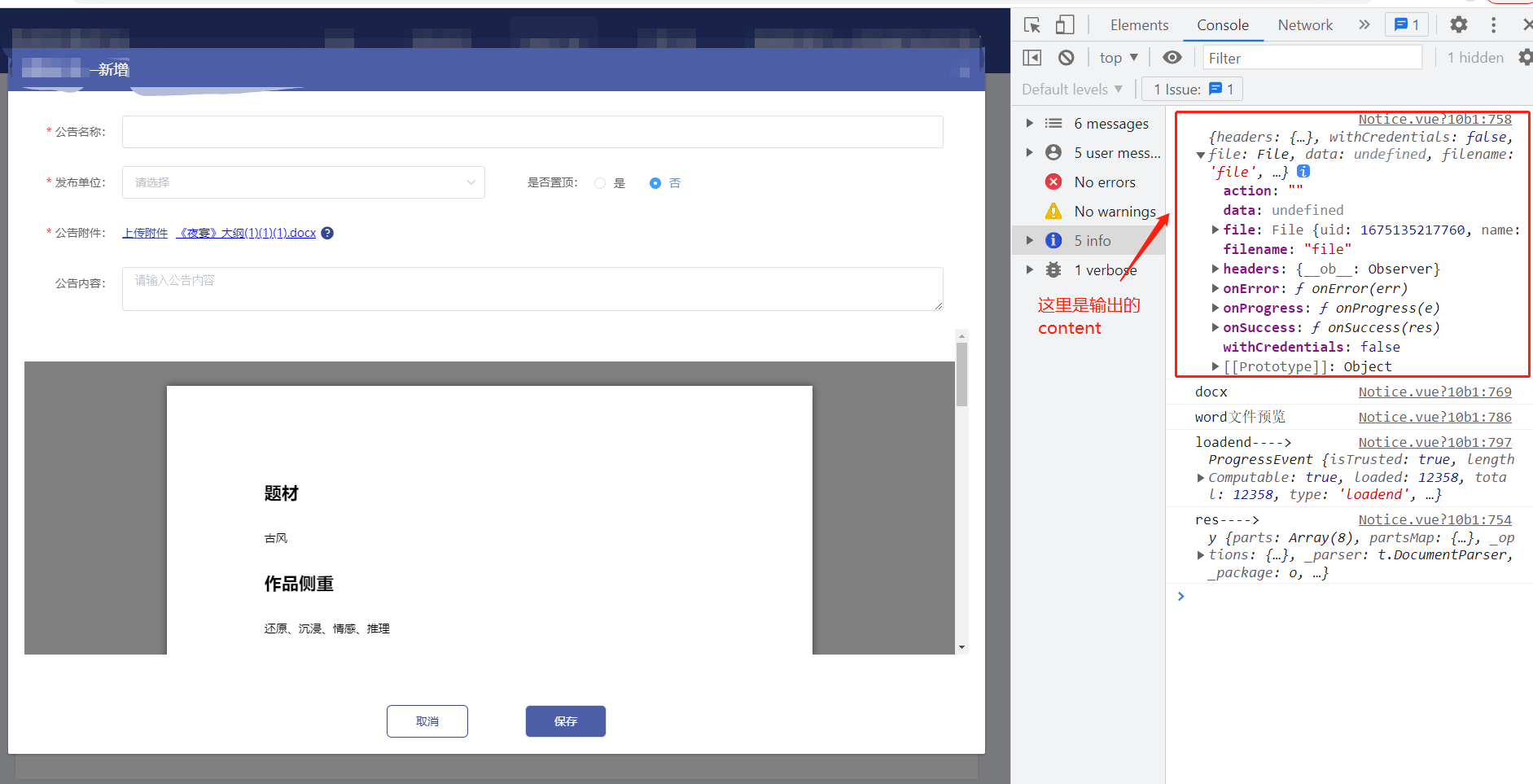
docx-preview 预览word

若依框架本来就有自己的echarts,但是可能他的版本过于低,我们现在去安装新版了的echarts,但是要做到兼容他原来的。答案是的:不然你得卸载他原来的,安卓最新的,那他原来的写法可能和你写的不一样,然后就出问题喽。指定了echarts版本号就能兼容他本来的?
1.下载axios2.在main.js中引入importAxiosfrom'axios'Vue.prototype.$axios=Axios//Axios.defaults.baseURL='/api'Axios.defaults.headers.post['Content-Type']='application/json';3.在config——...










