
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
首先,单独一个src是可以的<img src="../../assets/logo.png" alt="图片" />数组是这样的想改为动态赋值的形式就实现不了<img :src="item.img" alt="图片" />所以改为如下:在webpack中会将图片图片来当做模块来用,因为是动态加载的,所以url-loader将无法解析图片地址,将图片作为模块加载进去,用req
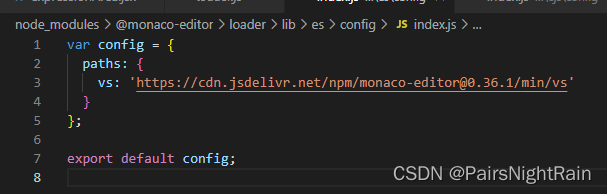
monaco-editor/react引入这个cdn资源会load失败。网上很多例子都是这样写的,我这样写monaco会报错。

如何快速创建一个react项目首先你要安装node.jsnode.js下载检测是否安装成功创建react项目首先你要安装node.jsnode.js下载下载链接:https://nodejs.org/zh-cn/download/可以选择红色选框中的文件下载安装检测是否安装成功同时按住win+r,打开cmd,输入node -v,以及npm -v如果出现版本号就代表安装成功。创建r...
vue项目中将MP4文件转为m3u8文件并播放视频安装文件引入样式在需要播放的Vue文件中引入功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML 图表FLowchart流
前端Vue如何设置cookie、删除cookie,获取cookie设置cookie获取cookie删除cookie在main.js中如下设置设置cookieVue.prototype.Setcookie = function (name,value) {//设置名称为name,值为value的Cookievar expdate = new Date();//初始化时间expdate.setTime
首先,单独一个src是可以的<img src="../../assets/logo.png" alt="图片" />数组是这样的想改为动态赋值的形式就实现不了<img :src="item.img" alt="图片" />所以改为如下:在webpack中会将图片图片来当做模块来用,因为是动态加载的,所以url-loader将无法解析图片地址,将图片作为模块加载进去,用req
Vue 不允许在已经创建的实例上动态添加新的根级响应式属性 (root-level reactive property)。然而它可以使用 Vue.set(object, key, value) 方法将响应属性添加到嵌套的对象上<div v-if="item.questionType==1"><div v-for="(xx,yy) in item.children" :key="y
css3的animation制作围绕椭圆轨道旋转,近大远小的动画











