简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
本文实现了一个多模型对话系统,主要功能包括:1)采用ChatBox.vue组件化设计,支持同时打开多个模型对话窗口;2)通过SSE实现实时数据流通信,内置打字机效果和深度思考内容展示/隐藏功能;3)支持模型参数配置和本地存储,页面关闭自动清除;4)智能识别响应状态(通过finishReason字段)和思考内容(通过<think>标签);5)包含完善的错误处理和重试机制。系统采用Vue.
本文实现了一个多模型对话系统,主要功能包括:1)采用ChatBox.vue组件化设计,支持同时打开多个模型对话窗口;2)通过SSE实现实时数据流通信,内置打字机效果和深度思考内容展示/隐藏功能;3)支持模型参数配置和本地存储,页面关闭自动清除;4)智能识别响应状态(通过finishReason字段)和思考内容(通过<think>标签);5)包含完善的错误处理和重试机制。系统采用Vue.
webpack-theme-color-replacer+elementui自定义配置主题色

本文实现了一个多模型对话系统,主要功能包括:1)采用ChatBox.vue组件化设计,支持同时打开多个模型对话窗口;2)通过SSE实现实时数据流通信,内置打字机效果和深度思考内容展示/隐藏功能;3)支持模型参数配置和本地存储,页面关闭自动清除;4)智能识别响应状态(通过finishReason字段)和思考内容(通过<think>标签);5)包含完善的错误处理和重试机制。系统采用Vue.
一、为什么用react1、开发团队是fackbook团队,实力强大2、社区完善,很多问题都能找到3、很多国内外大型互联网公司都在使用二、虚拟domDOM:浏览器本质,以js对象的方式表示页面元素,并提供api虚拟DOM:用JS对象模拟页面上的DOM和DOM嵌套关系,使DOM高效更新...
可视化大屏的实现与适配。用rem适配
1、vue.config.jsdevServer: {disableHostCheck: true,open: false, //浏览器自动打开页面port: 8080,//真机测试端口https: false,hotOnly: false, //热更新(webpack已实现了,这里false即可)//配置跨域proxy: {'/api'
线上简历:http://www.show08.com/优秀前端简历参考:https://blog.csdn.net/jxg_20150624/article/details/77572790vue面试题:https://www.cnblogs.com/aimeeblogs/p/9501490.html项目经验模版:https://blog.csdn.net/qq_365380...
一、vue项目引入scsshttps://blog.csdn.net/Ag_wenbi/article/details/87799557二、elementui使用全局scss修改主题色1、在项目下新建color.css,内容位置如下内容:$--color-primary: #EE1D23;$--font-path: '~element-ui/lib/theme-chal...
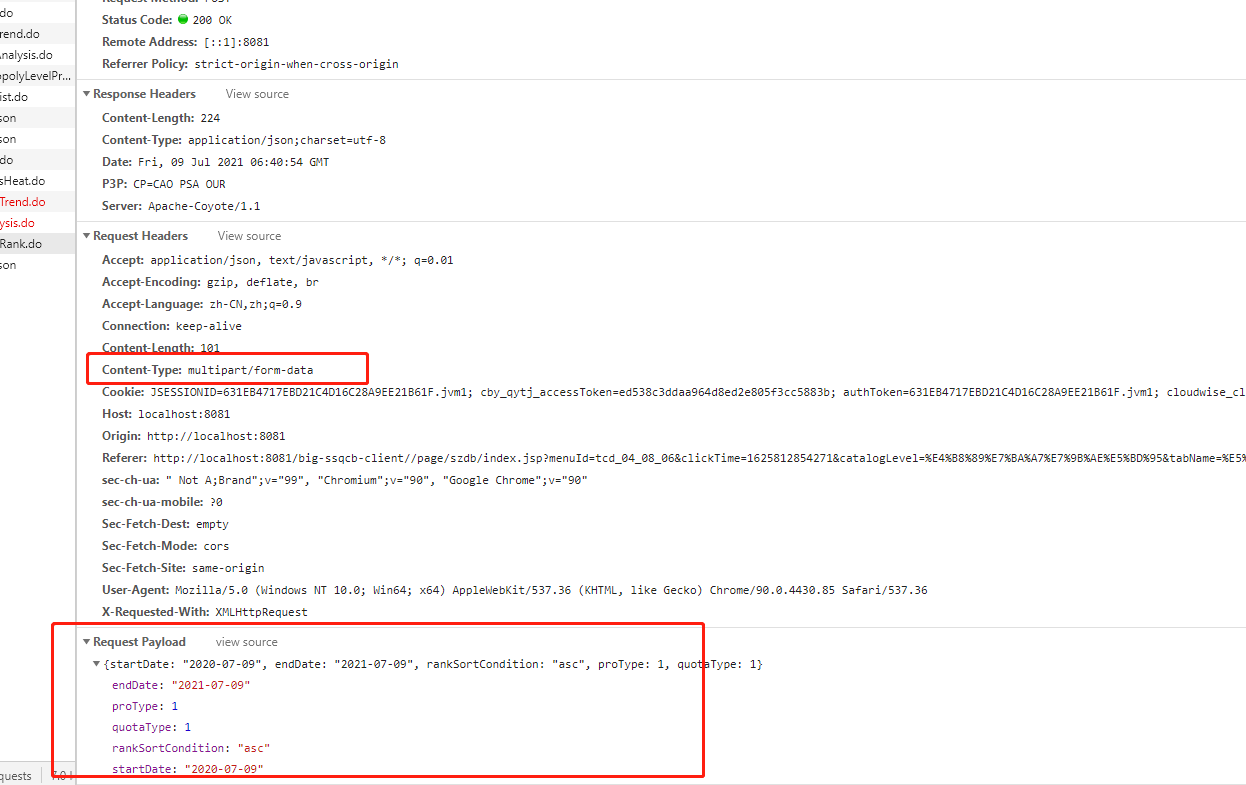
在这里插入代码片1、上传文件用到Content-Type:multipart/form-data1、默认的Content-Type:application/json二、elementui自定义上传文件