
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
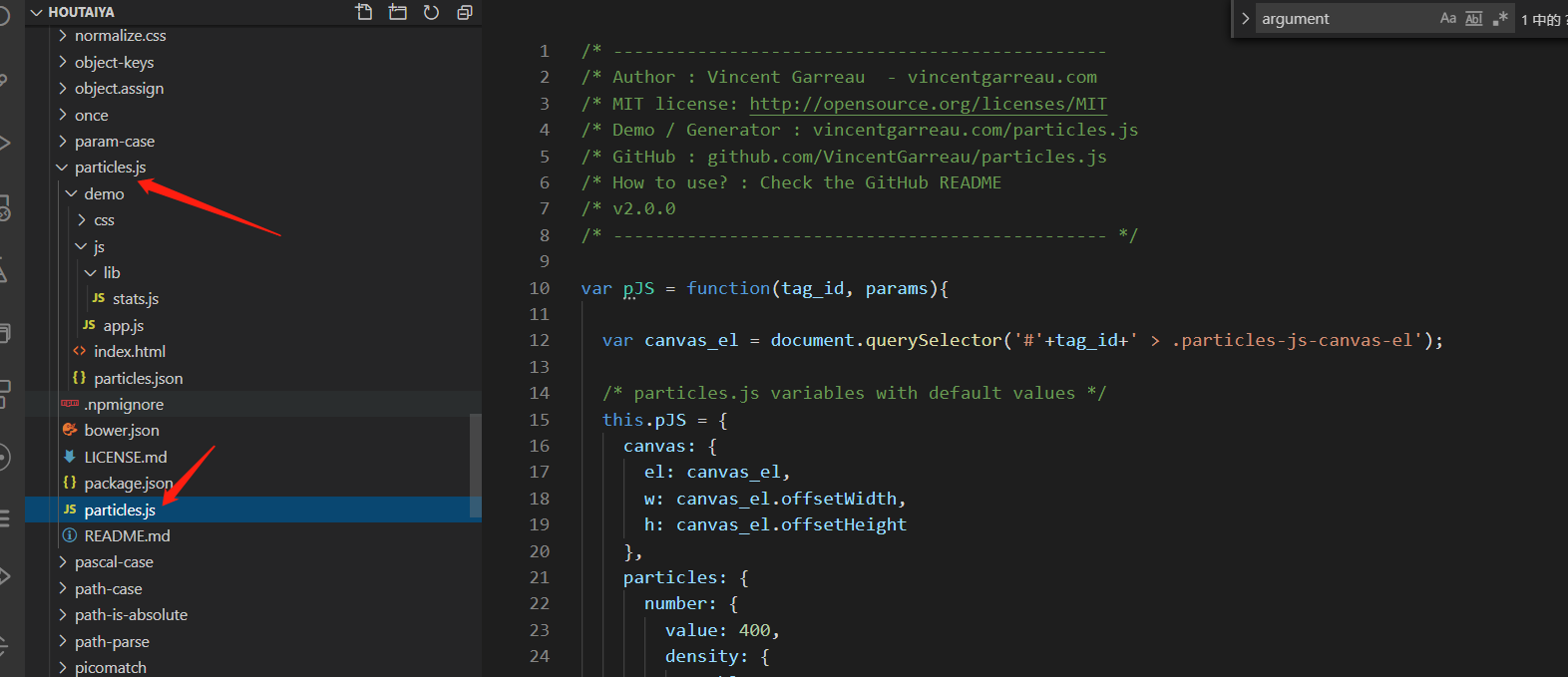
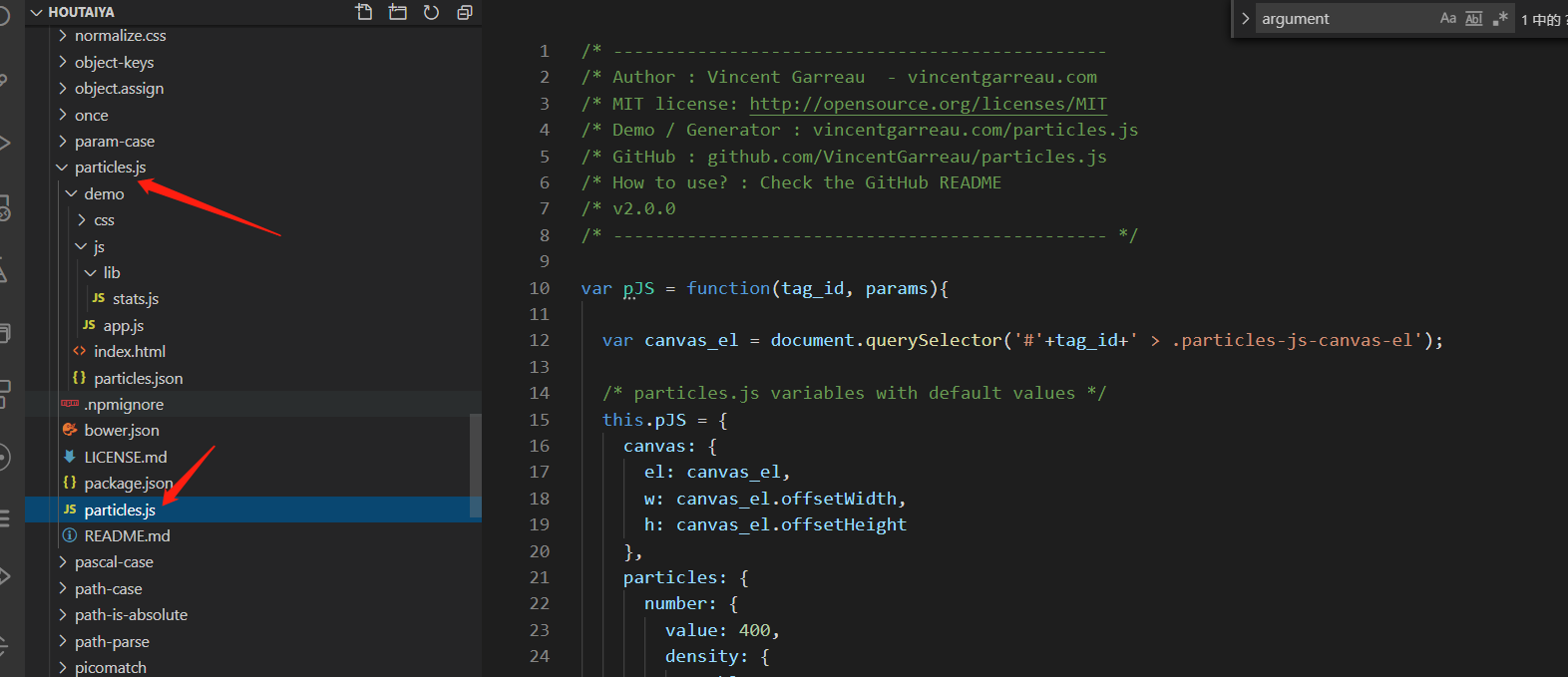
不知道大家有没有被particles恶心过,反正这东西是教育了我一下午时间。起初我想直接用 vue-particles 这个插件去做,但我惊讶的发现,好像不顶用。vue-particles 内部用了 require 这个api,vue3已经全面启用了require,去拥抱 commonJSes6 了,改动了一个地方,其他地方也会出问题。这里最快的实现步骤:第一步:引入 particles.js :

不知道大家有没有被particles恶心过,反正这东西是教育了我一下午时间。起初我想直接用 vue-particles 这个插件去做,但我惊讶的发现,好像不顶用。vue-particles 内部用了 require 这个api,vue3已经全面启用了require,去拥抱 commonJSes6 了,改动了一个地方,其他地方也会出问题。这里最快的实现步骤:第一步:引入 particles.js :

在项目内添加一个 .npmrc 文件:phantomjs_cdnurl=http://cnpmjs.org/downloadssass_binary_site=https://npm.taobao.org/mirrors/node-sass/registry=https://registry.npm.taobao.org然后使用 npm install 安装 node-sass 和 phantom
最近公司需要短期上一个小程序、App的demo去给客户看,这光荣而伟大的任务就这样落在了我的手上。第一时间想到的就是uniapp,总是听外面忽悠这东西一套代码多端运行,我就也想试一试。说干就干,用了两三天时间把页面怼完后在 微信开发者工具 上一路通畅,别提有多爽了。结果倒霉的事儿才刚刚开始……当我把功能页开发完毕并核实完后,我链接手机打算看一看效果。哦吼,白屏。我新买的小米10这么菜的?反复折腾了
每天进步一小步










