
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
一、PC端:直接用iframe,让后台返回文件流就可以看到了<template><div><!-- PDF --><iframe :src="url" width="100%" height="900px"></iframe></div></template><script>export default
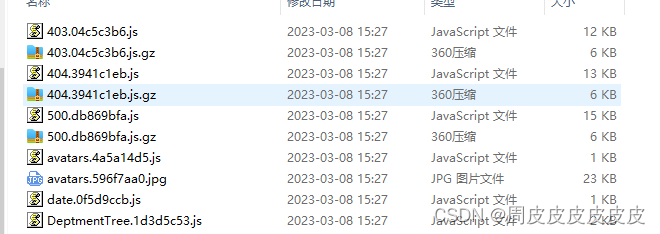
Gzip压缩是一种http请求优化方式,通过压缩文件体积来提高请求加载速度。需要前端打包生成.gz后缀的文件,同时nginx配置文件启动gzip

前提:因为需要做个采集的h5,想用React写,因此选择了Taro+Taro UI,其实之前也写过,但是在正式项目中并没有使用过,因此踩了一些坑
很久之前就用过flex布局,觉得很好用,但是由于兼容性,所以并没有经常用,因此在用flex布局的时候应该考虑其兼容性,flex对移动端的兼容性比较高。flex布局是一个网页布局一、兼容性如下二、容器的属性1.display:flex/inline-flex2.flex-direction 决定主轴的方向(即项目的排列方向)flex-direction: ro
前提:因为需求允许上传文件或不上传文件,尝试了用element-ui的upload写上传,探究怎样写最简洁一、使用formdata<el-uploadref="upload"class="avatar-uploader":action="VUE_APP_BASE_API+'/sysBase/updateSysBase?trackId='+trackId...
相关链接:https://blog.csdn.net/qq_40963664/article/details/79883159前提: 因为业务需要将视频旋转,所以用了vue-video-player一、安装npminstallvue-video-player--save二、引入样式// main.js// 第一个是videoJs的样式,后一个是vue-vide...
一、安装npm install videojs-contrib-hls -s二、引入之前我是用import'videojs-contrib-hls' 没有用的!!!用下面这种才可以consthls=require('videojs-contrib-hls')Vue.use(hls)三、引入option参数consturl='https://...
最近在用vue重构项目,遇到一个问题,用proxyTable可以实现登录,但是登录后却不能获取数据,后台老是返回重定向的指令,原因是没有把cookie带过去。原先代码//config/index.jsproxyTable: { '/api': { target: 'http://localhost/hyhy/',//设置你调用的接口域名和端口号 别忘了加http
前提:因为需求允许上传文件或不上传文件,尝试了用element-ui的upload写上传,探究怎样写最简洁一、使用formdata<el-uploadref="upload"class="avatar-uploader":action="VUE_APP_BASE_API+'/sysBase/updateSysBase?trackId='+trackId...
1. mian.js 引用axiosimport axios from 'axios'Vue.prototype.$axios = axios2.config/index.js 的dev中添加如下代码proxyTable: {'/api': {target: 'http://127.0.0.1/hyhy/',//设置你调用的接口域名和端口号 别...










