
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
centos7安装docker安装依赖包yum install -y yum-utils device-mapper-persistent-data lvm2添加Docker软件包源yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo更新yum包索引(这步可以没有)yum make
更改镜像源,系统没有这个文件,直接新增这个文件#vi /etc/docker/daemon.json{"registry-mirrors":["https://registry.docker-cn.com"]}更改镜像后重启docker#systemctl restart docker查看docker是否运行成功#ps -ef |grep dockerdoc
很多情况下我们需要判断json里面的一个字段,然后根据这个字段的类型,进行解析下面的字段类型,我们则使用json.RawMessagepackage mainimport ("encoding/json""fmt")type TestStruct struct {Type intBody json.RawMessage}type Person s...
1、vi /etc/yum.repos.d/CentOS-Base.repo[base] 容器名称,一定要放在[]中name 容器说明,可以自己随便写mirrorlist 镜像站点,这个可以注释掉baseurl 我们的yum源服务器地址,默认是CentOS官方的yum源服务器地址,可以改成我们自己的enabled 次容器是否生效,默认生效, enable =
当设置了active-value 和inactive-value 为非bool值时, 初次加载会自动执行change事件,取消掉这两个参数设置,就能解决初次加载自动执行change事件的问题。
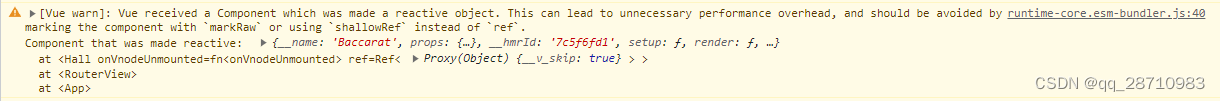
vue3中使用component动态组件常见问题。

【代码】vue3项目实战之在线客服-③使用layer。
vue3项目实战之在线客服-1

1、把kubectl可执行程序复制到/opt/kubernetes/bin目录下# mv kubectl /opt/kubernetes/bin/2、# 创建 TLS Bootstrapping Token、创建kubelet bootstrapping kubeconfig # 创建 TLS Bootstrapping Tokenexport BOOTSTRAP_TOKEN=$...
下载二进制包# wget https://github.com/coreos/flannel/releases/download/v0.9.1/flannel-v0.9.1-linux-amd64.tar.gz1、解压flannel-v0.9.1-linux-amd64.tar.gz# tar -zxvf flannel-v0.9.1-linux-amd64.tar.gz2、把安...










