
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
进入google play 开发者账号出现403就是进入这个地址403: https://play.google.com/apps/publish原因我这照成的原因是没有绑卡没有点购买然后又退出了,再想通过https://play.google.com/apps/publish 进入就403了,其实还没创建成功的解决方式登入开发者后台,点击链接地址:https://play.google.com/
我这不是webpack的项目,我跳过这个步骤。在main最顶部导入,也就是子应用入口文件的。就是访问这个路由菜单的时候加载子应用。的事件,在此可以进行卸载相关操作。子应用被卸载时会接受到一个名为。下面这两个是如何使用。

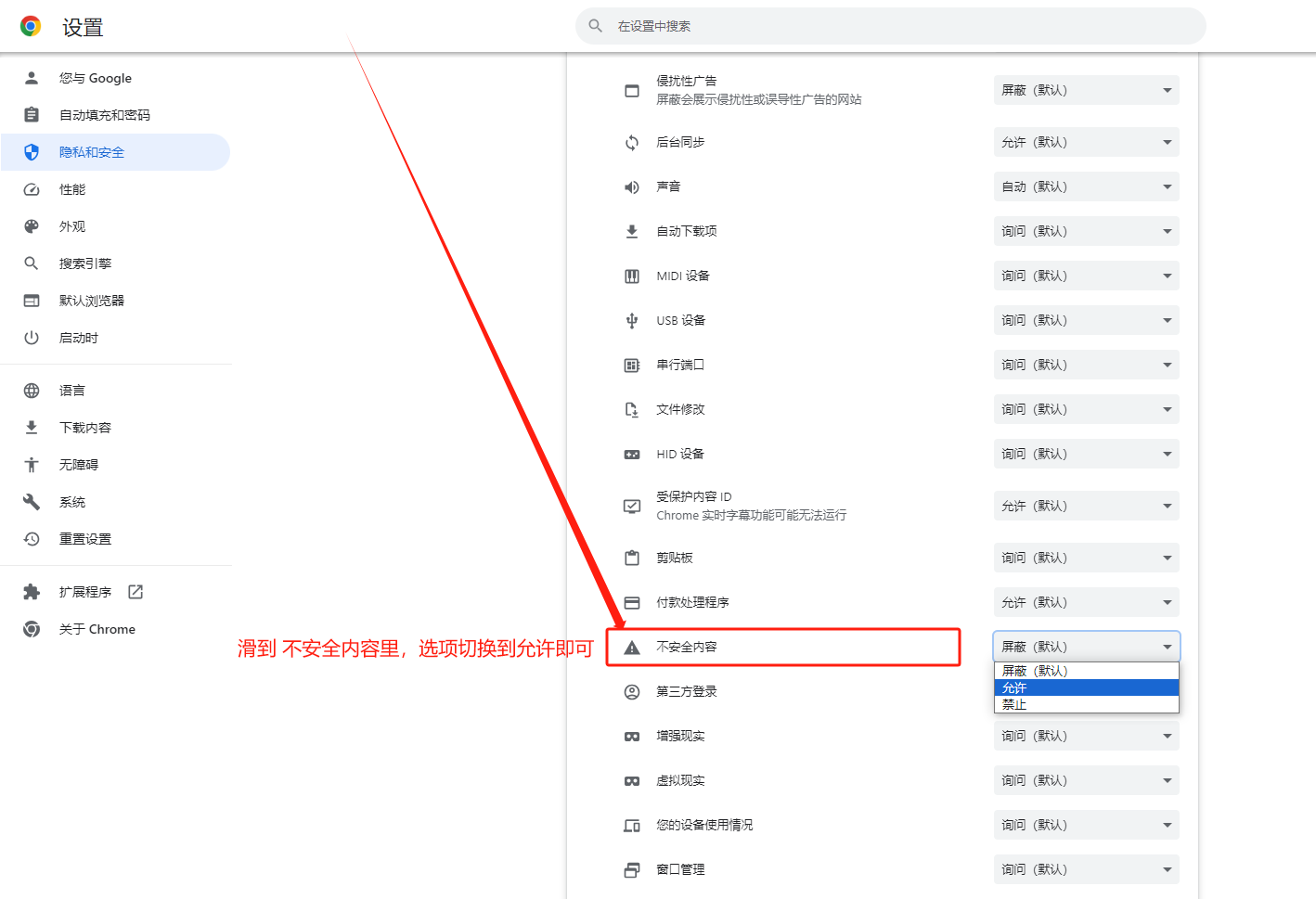
谷歌浏览器输入地址后http自动转https解决方法

视频文件中提取元数据,视频文件中提取宽高,获取视频文件宽高,前端获取视频文件宽高信息和视频时长

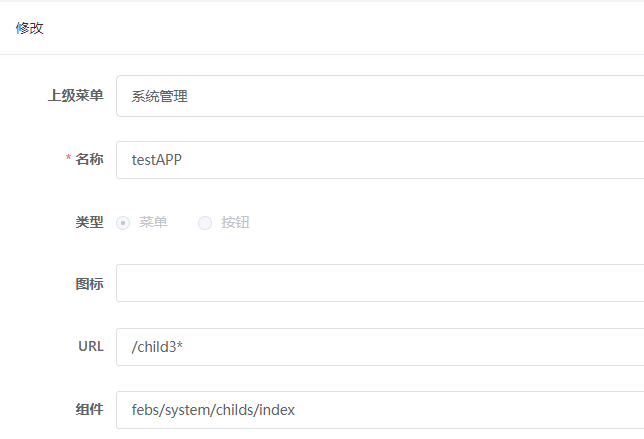
使用micro-app将现有项目改造成微前端,对现有项目实现增量升级
Syntax Error: Error: ENOENT: no such file or directory, scandir 'D:\work\tes、Failed to resolve loader: cache-loader You may need to install it.依赖报错、

node.js(express.js)实现连接mysql,Node.js+Express连接 Mysql数据库,node.js+mysql博客全栈系统,node.jsexpress入门之连接mysql,nodejs---express连接mysql数据库

nodejs应用打包成docker镜像,docker制作node程序镜像,docker打包node项目的过程讲解,docker构建node镜像
deepseek本地部署,完成DeepSeek开源大模型接入与本地化部署,一文教你如何本地部署,DeepSeek本地免费部署教程,Deepseek大模型本地安装部署教程

配置代理proxy: {'/baiduApi': {target: 'https://aip.baidubce.com', //访问地址changeOrigin: true,secure: false, //只有代理https 地址需要次选项pathRewrite: {'^/baiduApi': '',},},},先获取token//获取百度图片识别的










