
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
ruff.js网址:https://ruff.io/zh-cn/docs/刚发现的一个新东西,以后或许是一个不错的方向。
如果使用了git reset 的命令导致之前修改的文件被删除可以通过一下方法找回此方法只适用于之前提交过一次本地仓库还未push到远程仓库通过 git fsck --lost-found 命令找到commit提交的id号在使用 git merge /* id号 */ 来回复被reset的文件...

Vue Baidu Map 官方文档安装步骤文档里面有。已封装好组件,直接可用。<template><div class="user-main"><div class="address"><i class="el-icon-location"></i><span class="schname">甘肃农业职业技术学院</s

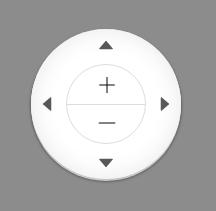
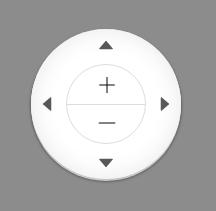
最近在调萤石云的接口,有一个云台功能,需要自己实现控件样式。下面是效果图,需要八角把源码的注释去掉就可以了。直接可用的组件,请求方式替换成项目接口就行了。开始云台控制之后必须先调用停止云台控制接口才能进行其他操作,包括其他方向的云台转动。确保设备不会出问题,我先调一次停止接口,再调控制云台接口,然后再调一次停止接口。以下是源码<template><div class="ptz"&

业务场景/遇到的问题需要动态生成多个复选框,那么v-model就需要一个array值。解决方法vue官网中深入理解响应式原理中有描述:对于已经创建的实例,Vue 不允许动态添加根级别的响应式属性。但是,可以使用Vue.set(object, propertyName, value)方法向嵌套对象添加响应式属性。例如,对于:Vue.set(vm.someObject, 'b', 2)实现代码<
最近在调萤石云的接口,有一个云台功能,需要自己实现控件样式。下面是效果图,需要八角把源码的注释去掉就可以了。直接可用的组件,请求方式替换成项目接口就行了。开始云台控制之后必须先调用停止云台控制接口才能进行其他操作,包括其他方向的云台转动。确保设备不会出问题,我先调一次停止接口,再调控制云台接口,然后再调一次停止接口。以下是源码<template><div class="ptz"&

此项目已开源。

git下载地址










