
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
typescript环境安装
node安装是为了使用node里面的typescript编译器,node里面有个npm,npm是node里的包管理器,通过npm可以安装typescript编译器。LTS代表是长期维护的版本,Current代表是当前版本,一般选择左边的LTS版本下载安装,比较稳定,截图上的是64位的。3、安装完后,进入cmd,输入node v,代表查看安装node版本,出现版本后,代表安装node成功。执行完后,

vscode,报错中无法重新声明块范围变量
2、在文件的末尾增加一句模块导出export {},让vscode把它当模块处理,作用域自然封闭在当前文件下。原因:旁边打开了编译后生成的hellowTs.js文件,vscode会认为我声明了两个全局变量变量a。在HellowTs.ts中,这样声明变量,这样写是正确的,但是提示:无法重新声明块范围变量“a”,1、关闭旁边的hellowTs.js文件。

二、Vue2.0项目结构内容及配置解析
vue结构目录解析及main.js详细内容解析
五-2、vue中引用文件路径问题
vue中引用文件路径问题,vue中给div设置style
谷歌浏览器安装vue-devtools插件
谷歌浏览器安装vue-devtools插件
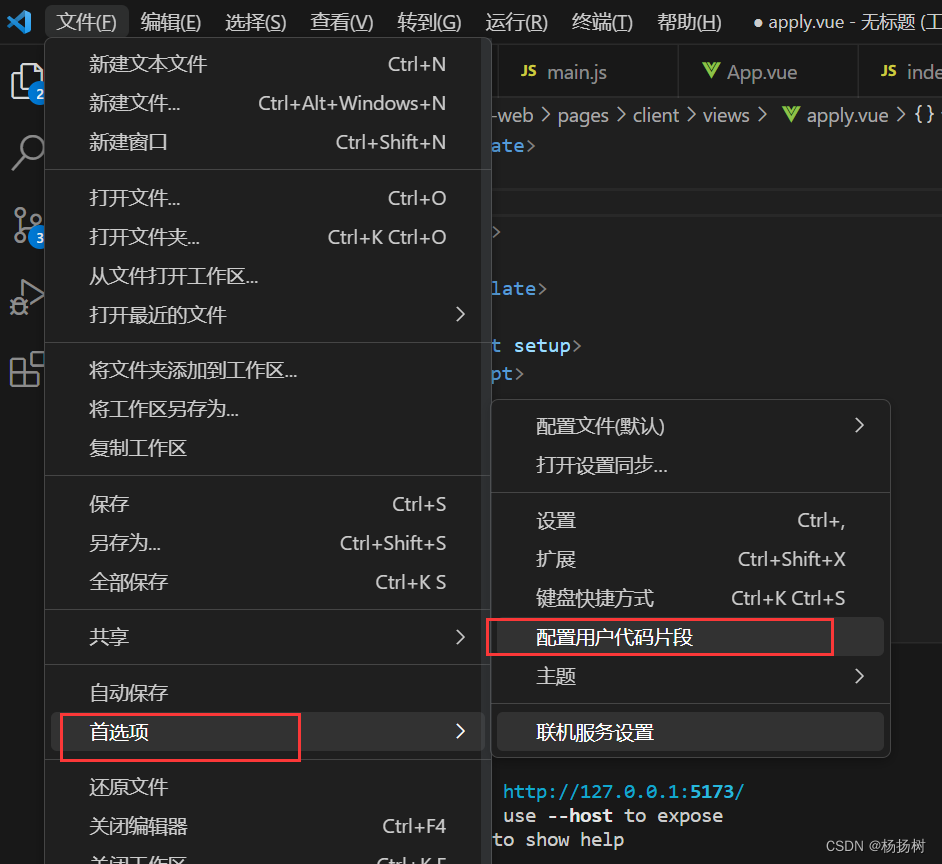
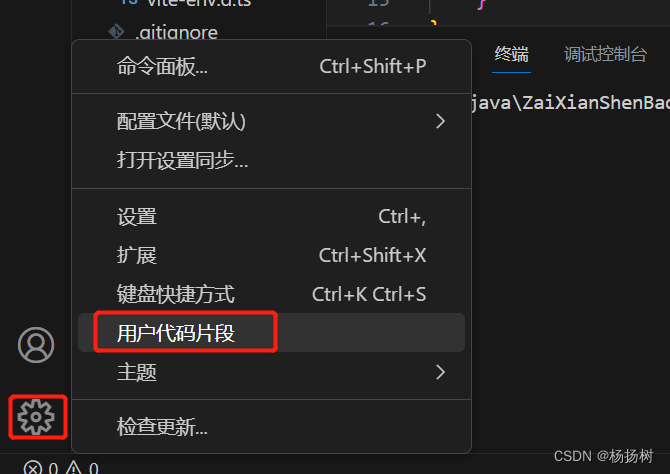
vscode,自动补全代码,自动以代码段
4、使用,在.vue页面中输入vue,回车,会自动出现代码段。打开vscode,点击文件——首选项——配置用户代码片段。实现效果,输入vue,回车,会自动出现自定的代码段。3、配置vue,出现的代码段,配置完成。2、输入vue,点击vue.json。

四、vue中路由router配置详解
vue路由router
vscode中快速生成vue文件代码片段
vscode中快速生成vue文件代码片段

谷歌浏览器安装vue-devtools插件
谷歌浏览器安装vue-devtools插件
四、vue中路由router配置详解
vue路由router
到底了










