
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
nodejs版本管理 volta安装使用为什么使用 Volta?我们有很多项目,新的老的都有,经常卸载node,再安装,很麻烦,volta帮我们解决这个问题。比nvs,nvm要方便一些
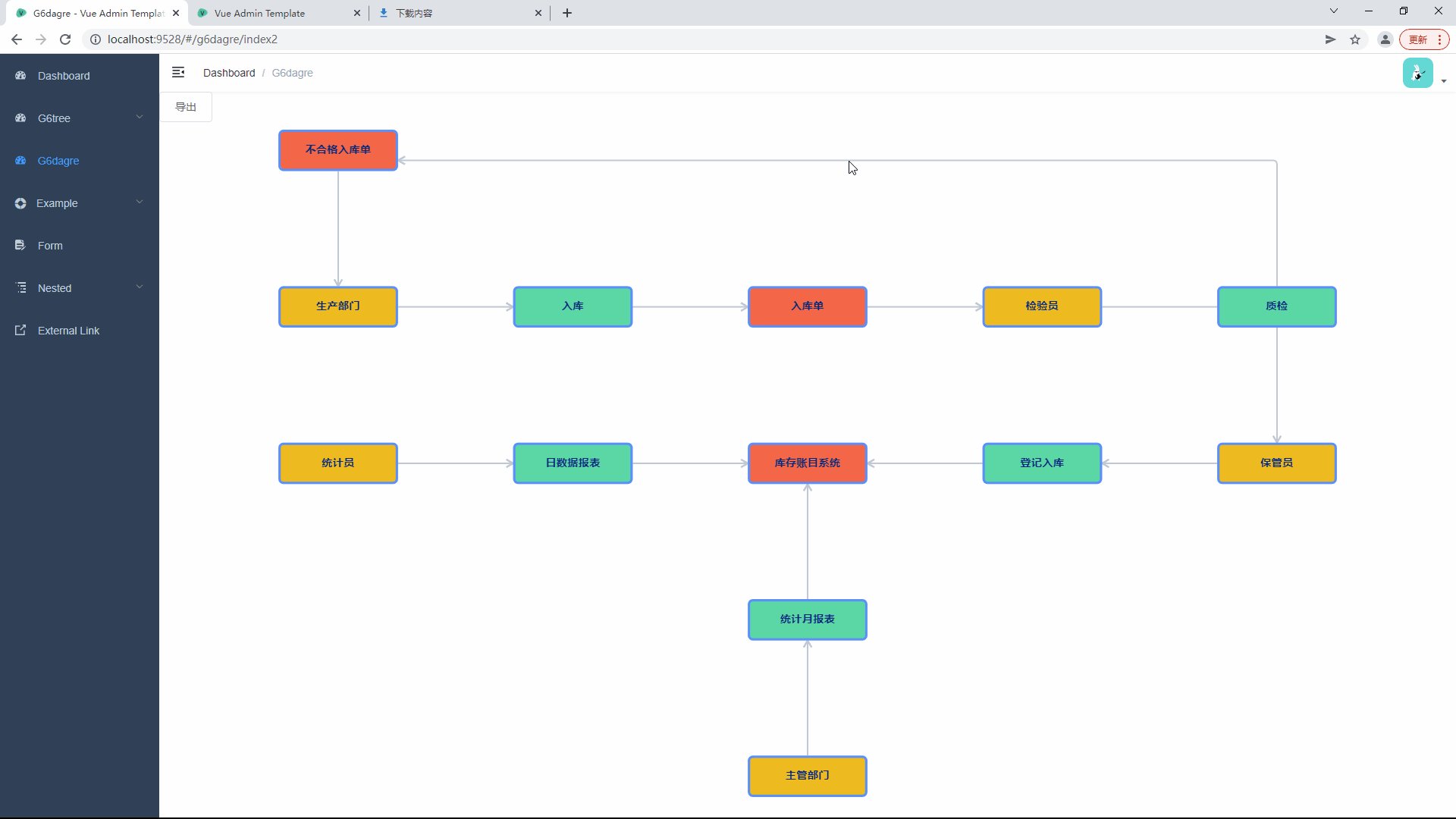
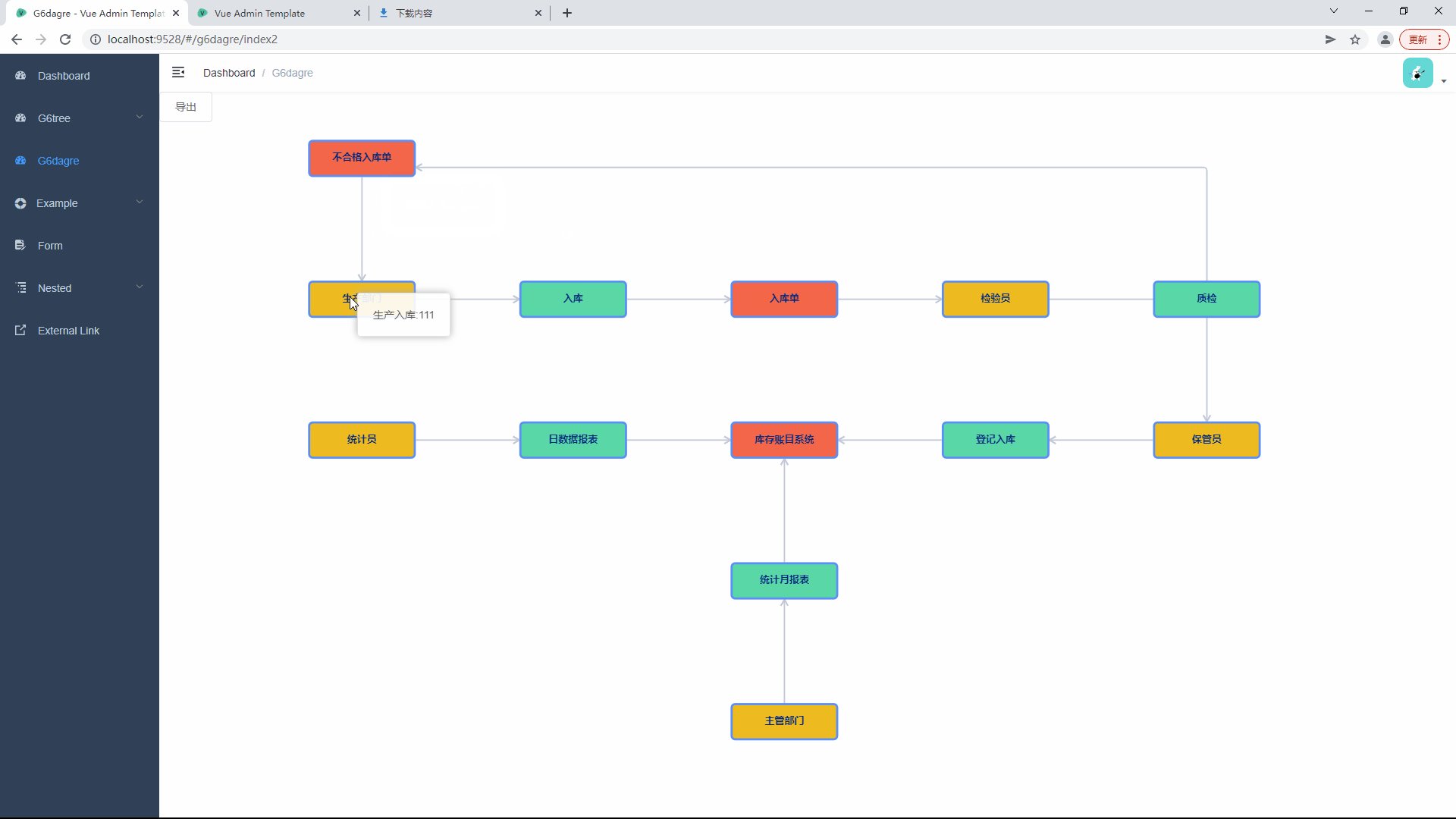
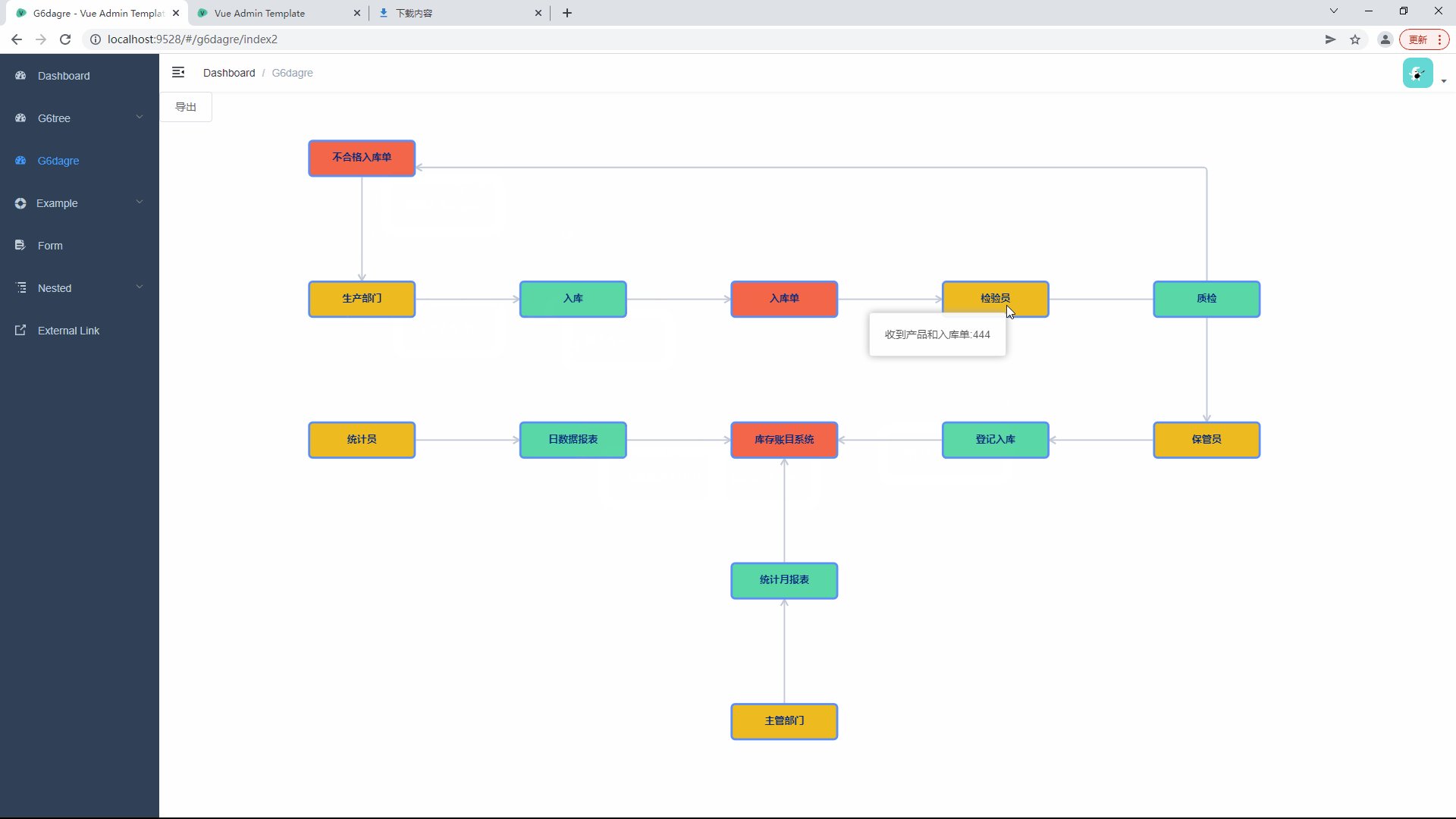
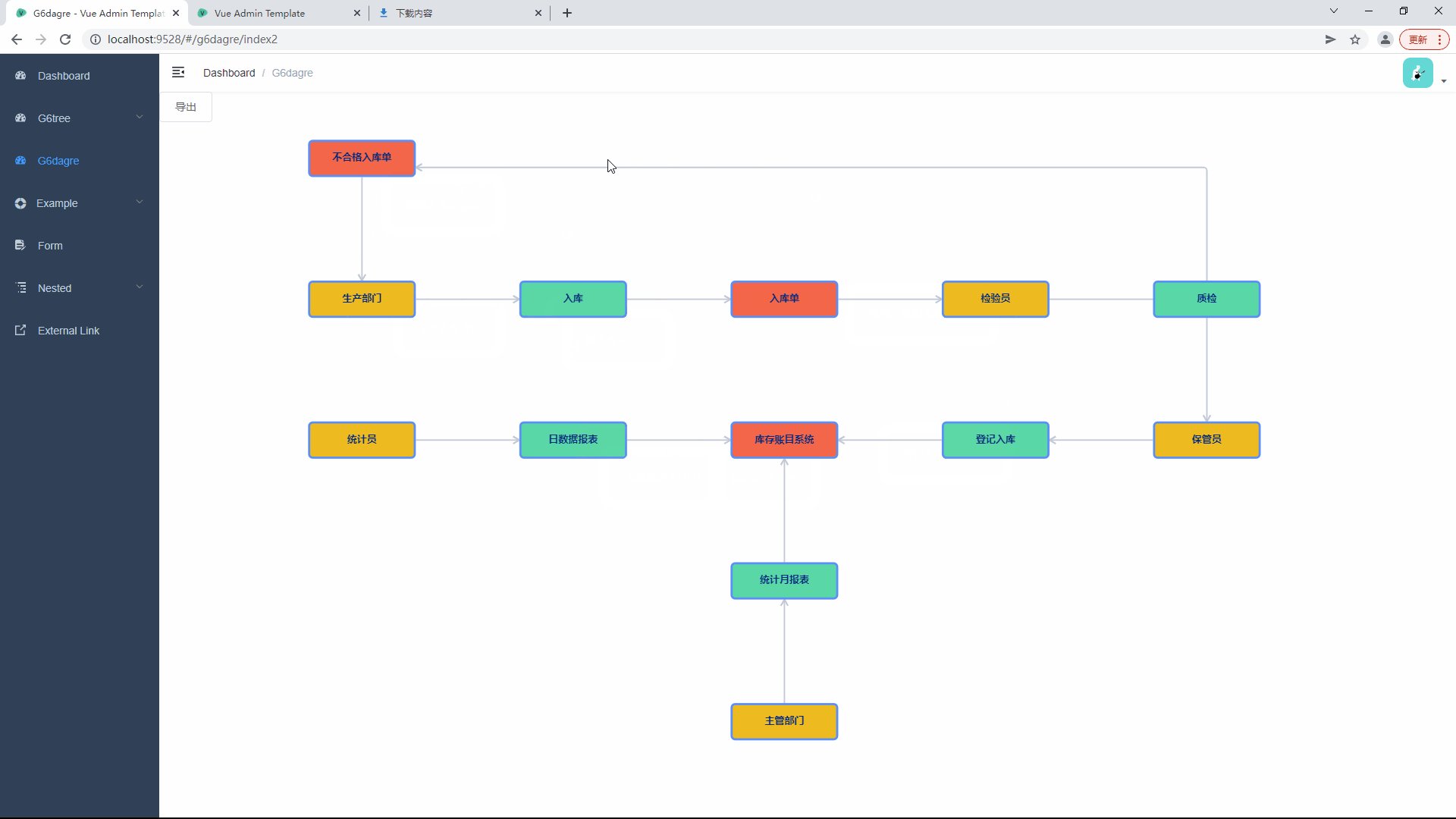
antvG6 流程图效果展示antvG6 流程图准备工作我是用panjiachen的vue-admin-tempalte,来做例子的框架,在上面做示例页面1 安装vue-admin-templategit clone https://github.com/PanJiaChen/vue-admin-template.git2进入目录 安装所需包cd vue-admin-templatenpm ins

vue tinymce安装及使用vue tinymce安装及使用参考第一步,安装第二步,搬运tinymce第三步,全局引入的本地化处理第四步,引入并挂载插件第五步,使用插件详细配置请参考 tinymce官网和tinymce中文网vue tinymce安装及使用参考参考 vue-tinymce-example第一步,安装npm i tinymce @packy-tang/vue-tinymce第二步
在已创建好的项目文件夹中输入vue add vuetify
pinia pinia-plugin-persist安装使用安装1初始化package2安装pinia及持久化工具pinia-plugin-persist使用1项目根目录下创建文件夹pinia-store2在pinia-store下创建文件index.js及模块的js3 main.js修改4主程序页面安装任意vue项目,我以uniapp为例官方地址 :pinia github1初始化package
uniapp项目中,新一代状态管理插件pinia安装与使用,以及对比vuex

Module build failed (from ./node_modules/sass-loader/dist/cjs.js):Error: Missing binding D:\www\xxx\node_modules\node-sass\vendor\win32-x64-83\binding.nodeNode Sass could not find a binding for your c










