
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
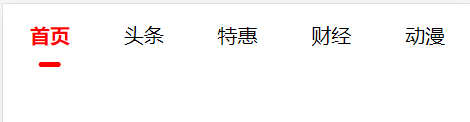
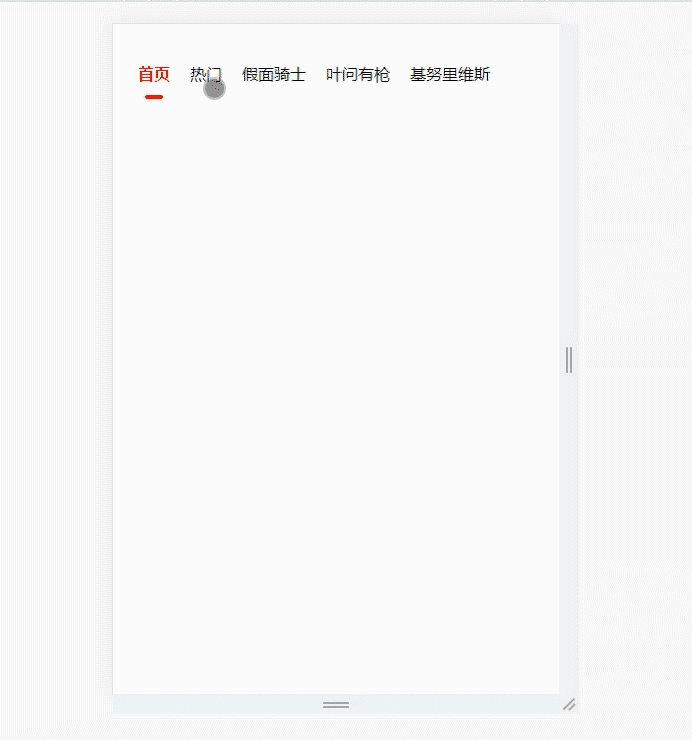
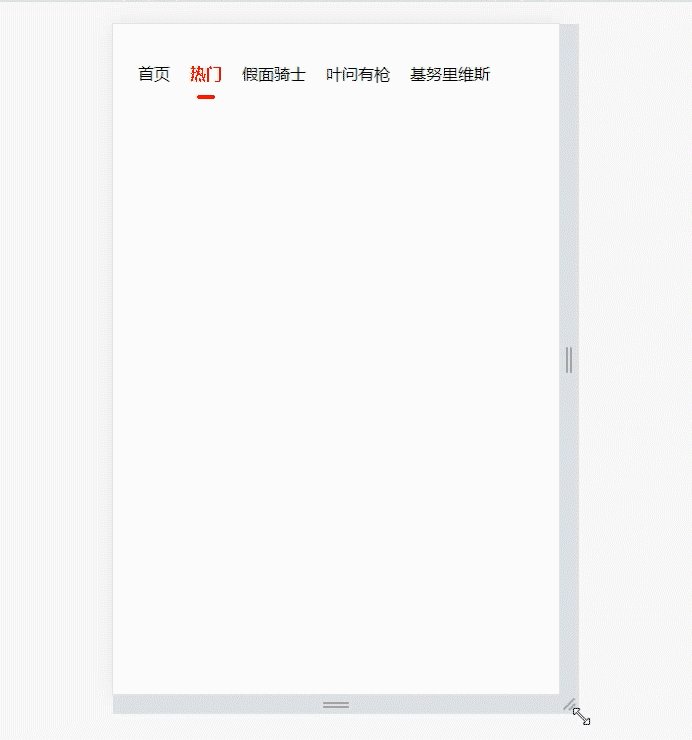
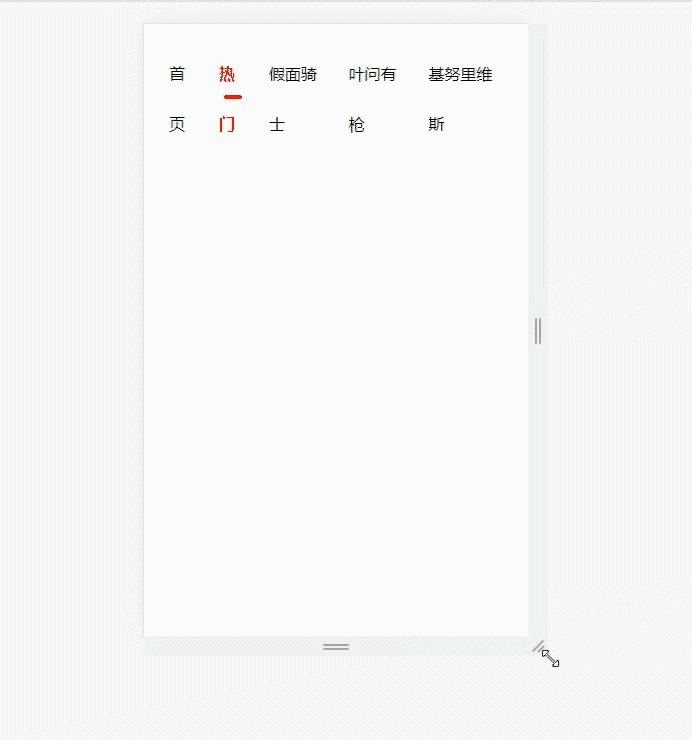
js+css制作导航栏下划线跟随动画,App+H5点击效果
这是使用Vue制作的一个下划线跟随效果,没有使用其他插件

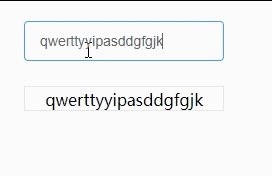
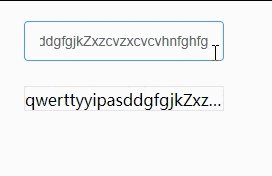
自定义vue指令,实现el-tooltip仅在文字溢出时显示,文字未溢出则不显示,复制即可使用
通过自定义指令代替el-tooltip并实现仅在文字溢出时才会出现提示,不溢出不展示,实现el-table的show-overflow-tooltip效果,并可根据el-tooltip自身配置参数自由调节展示形式。

关于正则表达式中?=、?!、?<=、?<!、?:的理解与应用
RegExp1(?=RegExp2) 匹配后面是RegExp2的RegExp1;RegExp1(?!RegExp2) 匹配后面不是RegExp2的RegExp1;(?

关于正则表达式中?=、?!、?<=、?<!、?:的理解与应用
RegExp1(?=RegExp2) 匹配后面是RegExp2的RegExp1;RegExp1(?!RegExp2) 匹配后面不是RegExp2的RegExp1;(?

js+css制作导航栏下划线跟随动画,自适应元素尺寸变化,Vue/Uniapp
导航栏下划线跟随动画,自适应元素尺寸变化,自定义下划线样式

到底了










