
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
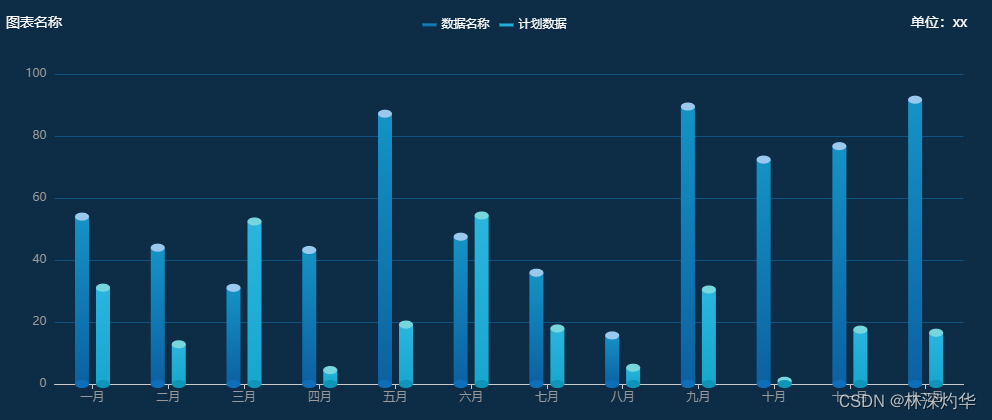
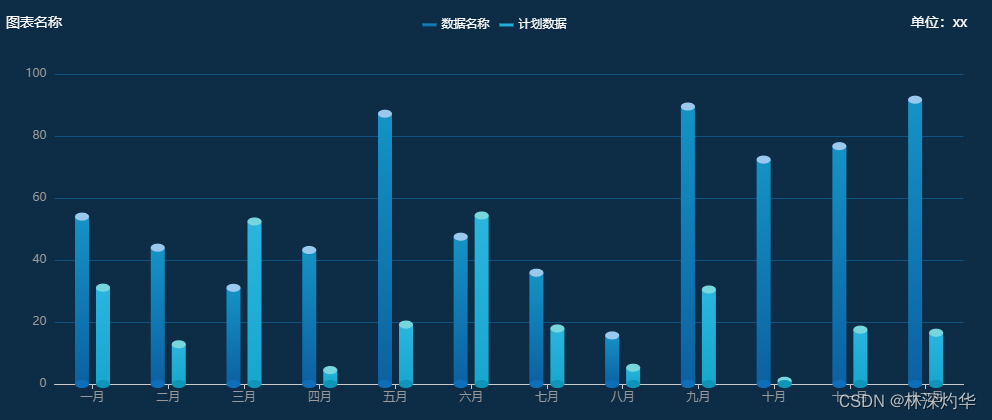
使用插件vchart+echarts5.x按需引入实现立体柱状图

不管怎样遍历,toggleRowSelection方法传入的row,都要从表格tableData里取值,类似tableData[0]这样,或者tableData.forEach中的item。以上是element-plus官方的一个选中示例。如果我们新建一个row数据,发现就是勾选不上,延迟执行也不行。

之前以为websocket复杂,想使用插件来实现,查了一番资料,原生写法就很简单。

使用插件vchart+echarts5.x按需引入实现立体柱状图

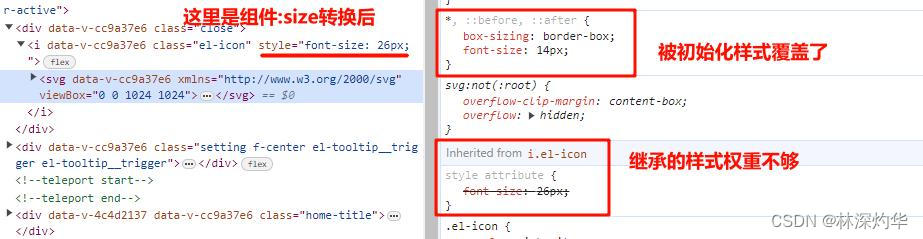
这个项目是使用vue3+element-plus按需引入来做的,想了解按需引入的伙计,可以看下我之前的文章。我发现给el-icon设置size属性没效果,最开始因为是某些样式没生效,试了引入全部样式也不行

项目登录页,需要点击登录按钮,实现一些需求,因为回车键也绑定了,想通过js实现触发,虽然问题没解决,但分享下触发方法。

不管怎样遍历,toggleRowSelection方法传入的row,都要从表格tableData里取值,类似tableData[0]这样,或者tableData.forEach中的item。以上是element-plus官方的一个选中示例。如果我们新建一个row数据,发现就是勾选不上,延迟执行也不行。

添加reserve-selection属性就可以实现(row-key需要有效),每次勾选,事件都会把所有勾选行返回,这个比较简单。但是本次需求更复杂一些,el-table提供的全选和单选勾选事件,不能直接返回哪个勾选和取消了,需要我们自己来对比判断。因为页面代码多,容易干扰,只放了部分,最重要的在单选和全选按钮勾选事件处理上。1、新建表单信息,选择电厂,电厂列表为后端分页,来回翻页需要保持勾选。2

之前以为websocket复杂,想使用插件来实现,查了一番资料,原生写法就很简单。











