
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
element table复选框禁用
vue+elementUI,部分需求,做修改和查看,查看的时候就禁用所有的checkbox,修改的时候就放开对checkbox的禁用
在vue中引入echarts ,应用报错, “TypeError: Cannot read properties of undefined (reading ‘init‘)“
在main.js中引入echartsimport echarts from 'echarts'Vue.prototype.$echarts = echarts运行页面,报错解决方案:引入方式改为如下写法,按需引入也按照对应的方式引入,通过查阅相关文档,导致此现象的原因可能是版本不一致,个人使用的是5.2.2版本的,将版本降低到5以下也能解决此问题import * as echarts from '

element-ui 中的表格设置正确的排序以及怎么设置默认排序
element-ui 中的表格设置正确的排序以及怎么设置默认排序
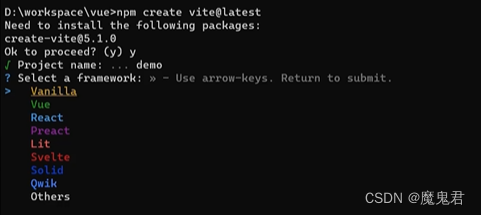
基于vite创建vue3项目
基于vite创建vue3项目

element table复选框禁用
vue+elementUI,部分需求,做修改和查看,查看的时候就禁用所有的checkbox,修改的时候就放开对checkbox的禁用
到底了










