
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
是JavaScript的超集(.ts文件),包含并扩展了 JavaScript 的语法。项目创建Vue 2.x、Vue 3.x 或自定义,默认版本vue3.x和vue2.x无需配置,自定义需配置。通过 ↑↓ 箭头选择依赖,按 “空格” 是否选中,按 “a” 全选,按 “i” 反选。自定义选择需要支持的特性 ( ↓ 不使用任何css或js扩展)vuex(vue的状态管理模式、store)CSS 预处
从后端获取数据,然后截取一部分显示到页面中去,就想到了用computed计算属性来截取获取到的数据然后直接在页面输出。<div class="detailBox"><h1 class="detailHead">{{ActiveData.title}}</h1><div class="detailCon"><p><b>活动时间:
规定了用户可以在其中输入数据的输入字段。 元素在元素中使用,用来声明允许用户输入数据的 input 控件。输入字段可通过多种方式改变,取决于 type 属性。注意:accept 属性仅适用于 提示:请不要将该属性作为您的验证工具。应该在服务器上对文件上传进行验证。accept 属性规定了可通过文件上传提交的服务器接受的文件类型。type 属性规定要显示的元素的类型。
是JavaScript的超集(.ts文件),包含并扩展了 JavaScript 的语法。项目创建Vue 2.x、Vue 3.x 或自定义,默认版本vue3.x和vue2.x无需配置,自定义需配置。通过 ↑↓ 箭头选择依赖,按 “空格” 是否选中,按 “a” 全选,按 “i” 反选。自定义选择需要支持的特性 ( ↓ 不使用任何css或js扩展)vuex(vue的状态管理模式、store)CSS 预处

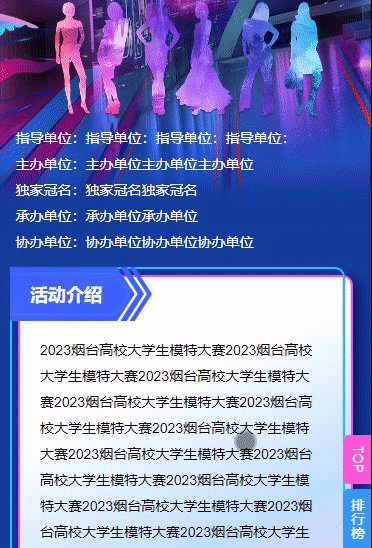
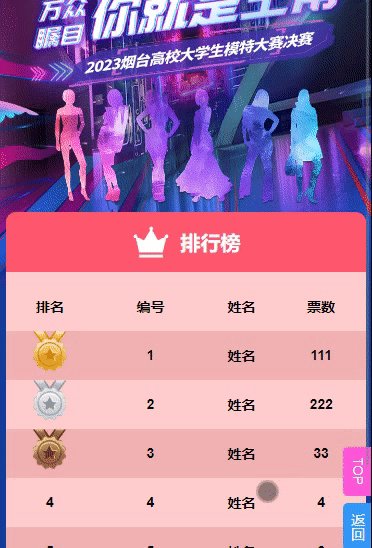
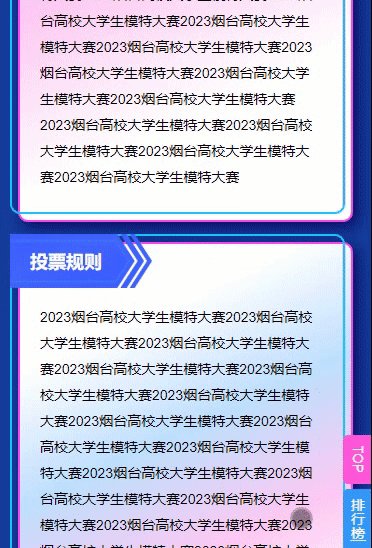
【代码】Vue分页及页码跳转。

官方关于v-html的解释如下:在单文件组件里,scoped的样式不会应用在v-html内部,因为那部分HTML没有被Vue的模板编译器处理。解决方法:1、去掉<style scoped>中的scoped,(不建议使用,会改变布局,导致组件之间样式冲突)<style>.content img{width:100%;height:auto;margin:.5rem auto;
在页面中输入搜索条件跳转到详情页,从详情页返回要保留原页面输入的搜索条件及搜索的结果。效果如下:这里用到了vue的内部组件keepAliverouter.js注:列表页需要缓存 keepAlive: true,详情页不需要缓存 keepAlive: falseroutes: [{path: '/',name: 'index',//component: Homecomponent: () =>
this.$router.go(-1) 返回上一页最简单实用,现通过路由传参及keepAlive,实现返回保留滚动条位置。注意这两个activated 和 deactivated 这两个生命周期钩子函数。

W3CSchool对于setInterval()及clearInterval()的解释:在Vue中如下使用,clearInterval()是不会起作用的。created () {setInterval(this.ReckonTime,5000);},destroyed () {clearInterval(this.ReckonTime);},methods: {ReckonTime(){conso
从后端获取数据,然后截取一部分显示到页面中去,就想到了用computed计算属性来截取获取到的数据然后直接在页面输出。<div class="detailBox"><h1 class="detailHead">{{ActiveData.title}}</h1><div class="detailCon"><p><b>活动时间:










