
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
javascript原型和原型链是js中的重点也是难点,理论上来说应该是属于面向对象编程的基础知识,那么我们今天为什么要来讲这个呢?(因为我也忘了,最近看资料才揭开面纱…… 哈哈哈) 好了,直接进入正文。在js的编程世界中,万物皆对象;不管你是数组还是函数还是对象,都是属于对象类型;那么这么多对象,如何进行管理呢?js中把对象分为实例对象、函数对象、原型对象三大类; 实例对象: 通过
vuedraggable render jsx input选中文字 拖动
localstorage
遇到的问题在获取el-select选中的节点数据同时,还需要获取自定义加入的一些节点属性,若采用v-model绑定的参数进行获取,仅能获取到label值,获取不到属性。解决办法在获取 el-select 选中节点的节点数据时, 需要 :value=“item” item 为对象, 那么 必须 绑定 value-key=“id”<el-select value-key="id" v-model
btnClick(eleRef) {let result = this.test();this.$alert(result);},test(){let flag = false;let arr=[{title:0},{title:1},{title:2},{title:3},{title:4}];arr.map(one => {if(one.title == 2){fla.
以上这种写法是不生效的,但是before-upload会生效!!!正确的写法是:大佬的文章解决了我折腾很久的问题,在JSX里写on-success不触发的问题,特此记录。
***import:html文件中,通过script标签引入js文件。而vue中,通过import xxx from xxx路径的方式导入文件,不光可以导入js文件。“xxx”指的是为导入的文件起一个名称,不是指导入的文件的名称,相当于变量名。“xxx路径”指的是文件的相对路径.例如:在路由index.js中,导入apple.vue和banana.vueimport banana from '@/
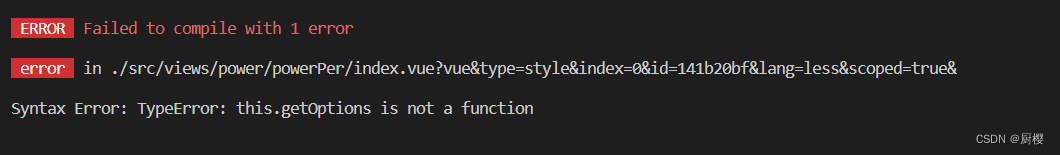
TypeError: this.getOptions is not a function 这个是在运行项目是遇到的问题。这个报错是类型错误,this.getOptions 不是一个函数。这个错误一般就是less-loader库里的错误。主要是less-loader版本太高,不兼容this.getOptions方法。根据自己的nodejs版本,选择降到合适的less-loader版本。对应的less

element-ui vue textarea
map()test(){let arr=[0,1,2,3,4];arr.map((val, idx) => {console.log(val+','+idx);})},each()foreach()reduce()filter()test(){let arr=[0,1,2,3,4];let result = arr.filter(one => one>2);











