简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
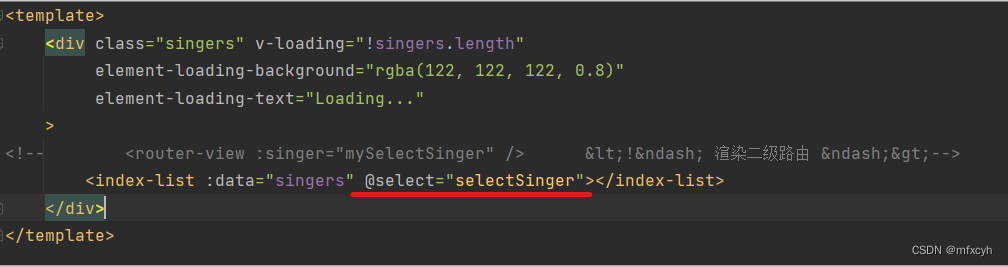
vue3的自定义事件传参
在vue3中使用自定义事件传输数据

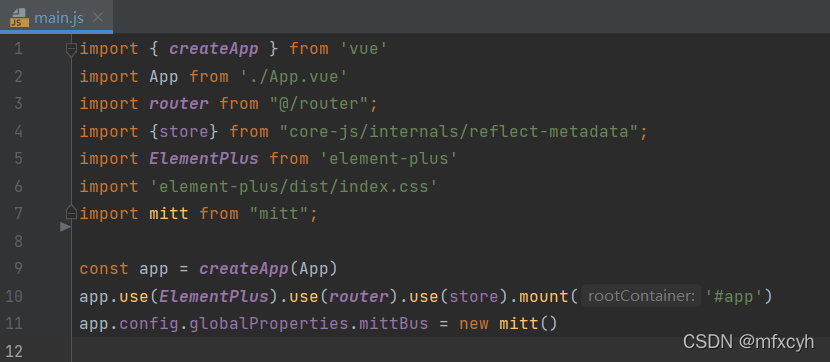
vue3全局事件总线
1.安装mittnpm install mitt -s2.在main.js中引入import mitt from "mitt";3.全局配置const app = createApp(App)app.mount('#app')app.config.globalProperties.mittBus = new mitt()4.在需要提供数据的组件中引入import {getCurrentInstan

Vue3路由传参(query)
1.在主组件中引入路由import { useRouter } from "vue-router";2.创建路由对象const route = new useRouter()3.在组件中绑定方法<goods-list-itemv-for="(item,index) in goods.list":product="item" :key="index"@click="goDetail(item.

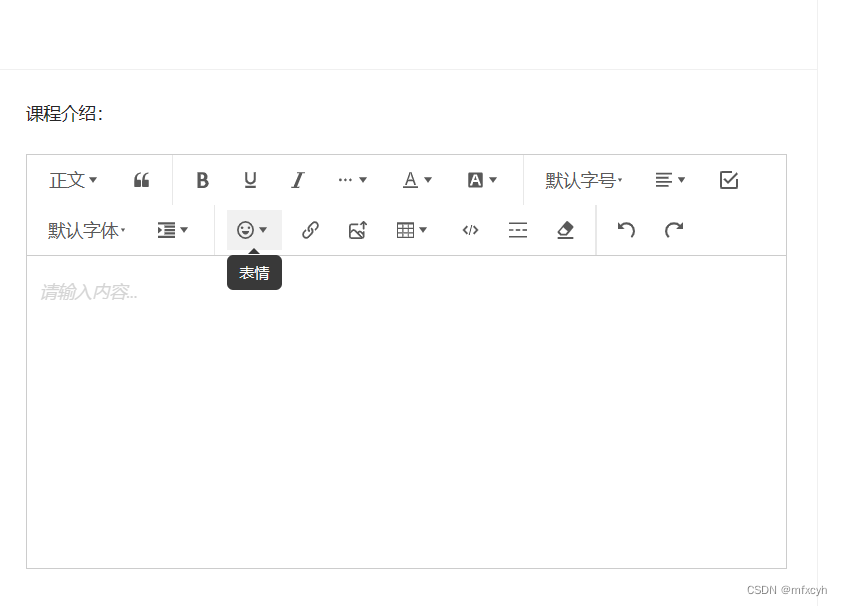
Vue3使用富文本框(wangeditor)
2.配置wangeditor组件(src/components/wangeditor.vue)毕业涉及中使用到了富文本框,所以学习使用了wangeditor富文本框,现进行总结。

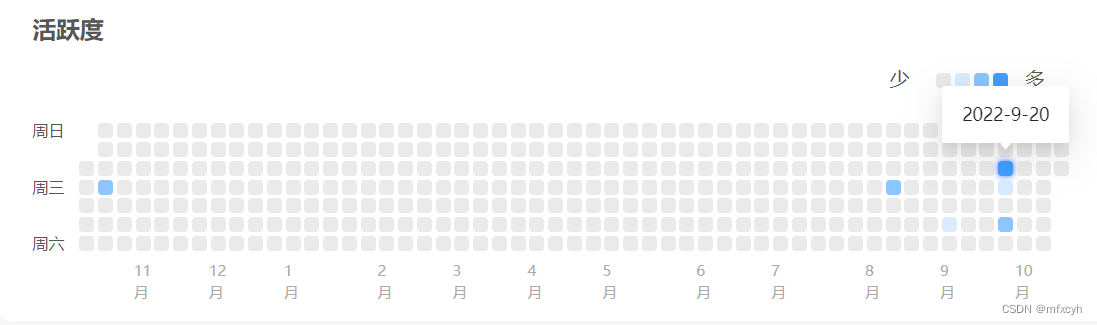
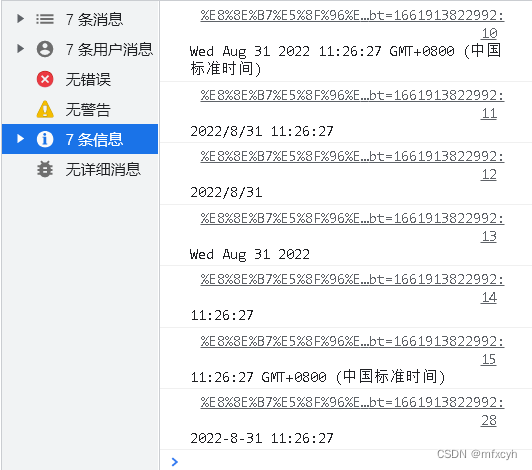
js获取当前时间
如果有一个需求,需要将当前日期格式化为yyyy-MM-ddhh:mm:ss。

到底了