
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
电脑最下面导航栏卡死,点击出现闪烁问题的解决方案。
我的解决方案:重启资源管理器并且快速关闭导航栏里面的资讯和兴趣(本人的解决方案),按下【ctrl+shfit+esc】打开任务管理器-->切换到“进程”选项卡-->选中“Windows资源管理器”项-->点击“重新启动”按钮。待”Windows资源管理器“重启完成后(大概有一秒左右导航栏是可以使用的),快速尝试鼠标右键点击下面导航栏-->资讯和兴趣-->关闭(也可以直接在右键点击导航栏之后快速按字

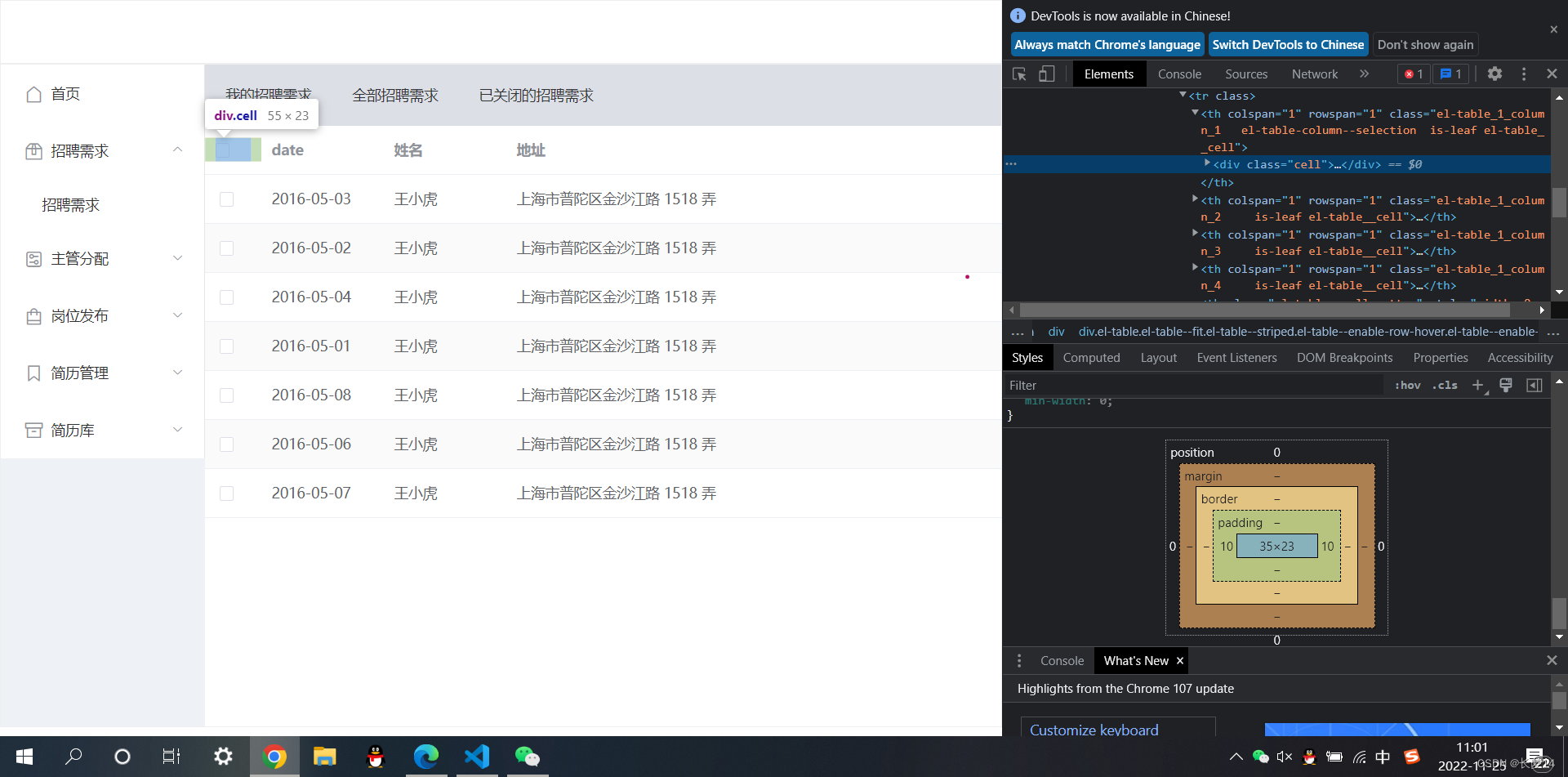
关于vue页面样式元素修改的总结,根据chrome浏览器开发者模式以及VsCode去更改vue页面底层样式。
今天做vue页面,发现到element-ui上面复制的代码,有一些看着很别扭,强迫症的想修改一下样式,比如下面这个多选框上面的单第一个不跟下面对齐我就很犯强迫症,当然这不只是这一个地方,很多时候我们也需要根据页面修改样式或者添加样式,那么我们以后要怎么举一反三的应对呢?我们直接打开chrome浏览器的开发者模式,对照上面的区域进行测试和修改。

到底了










