
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
npm install --save vue-draggable-resizable没有依赖使用可拖动,可调整大小或两者兼备定义用于调整大小的句柄限制大小和移动到父元素或自定义选择器将元素捕捉到自定义网格将拖动限制为垂直或水平轴保持纵横比启用触控功能使用自己的样式为句柄提供自己的样式

在 Composition API 中,我们必须先将生命周期钩子导入我们的项目中,然后才能使用它们。Vue 生命周期钩子使您有机会在 Vue 对组件执行特定操作时运行代码。每个主要的 Vue 生命周期事件都分为两个钩子,分别在该事件之前和之后分别调用。Vue3 Composition API 中的生命周期钩子。Vue2 Options API 中的生命周期钩子。上面的列表是有序的。销毁 —— 在元

最近开发过程中做大屏的页面,需求用到无缝滚动列表,发现一个特别好用的插件,分享给大家,欢迎评论区讨论话题。在main.js中引用vue-seamless-scroll/src。,vue3版本引用插件不同处。

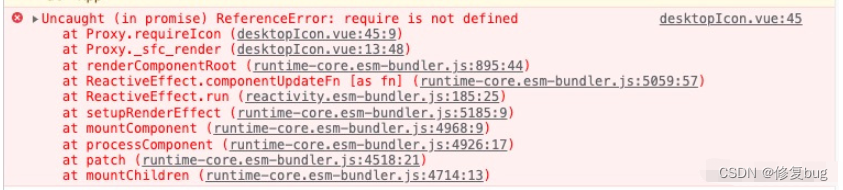
【代码】Vue3+TypeScript+Vite怎么使用require动态引入图片等静态资源。

项目生成公司水印是很普遍的需求,下面是vue项目生产水印的方法。话不多说,复制粘贴就可以马上解决你的需求。

在前端项目中牵扯的最多的莫过于组件之间的传值了,除了最最常用的。
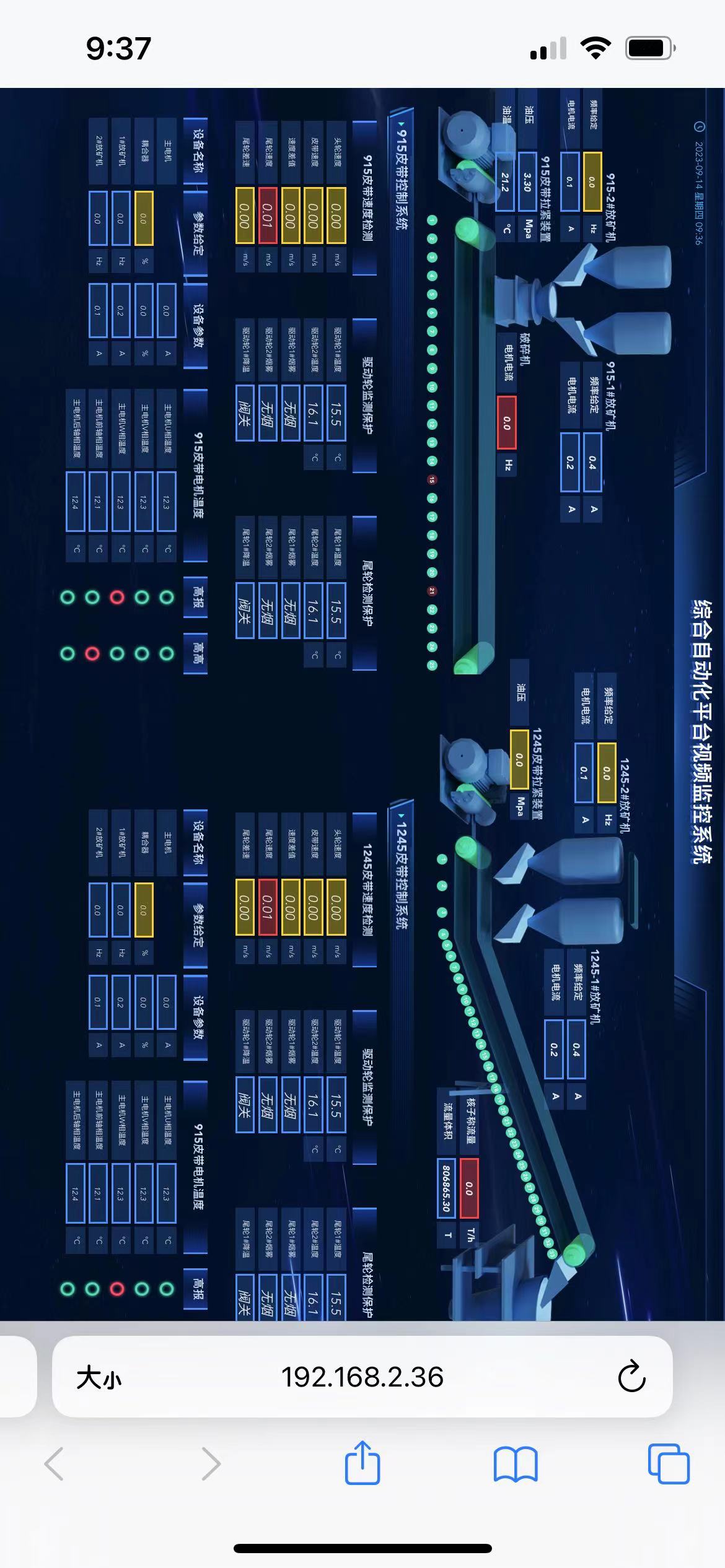
最近做项目需要移动端默认横屏展示大屏, 需要在css中设置当前页面最外层元素中加入媒体查询判断横屏还是竖屏, 例如.box是我的当前页面最外层元素, 一定要注意width和height要相反设置 因为......

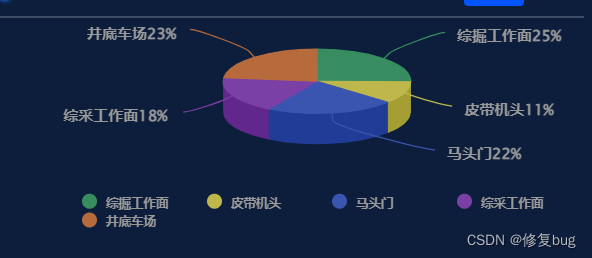
vue+highcharts实现3D饼图

最近开发过程中做大屏的页面,需求用到无缝滚动列表,发现一个特别好用的插件,分享给大家,欢迎评论区讨论话题。在main.js中引用vue-seamless-scroll/src。,vue3版本引用插件不同处。

这样,您就成功取消了在VS Code中保存时自动格式化的功能。这个设置可以帮助您在编写代码时更加自由地控制代码格式,适应个人的编码习惯。如果您需要重新启用自动格式化功能,只需回到设置界面,勾选"Editor: Format On Save"选项即可。











