
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
提示框插件有很多,不同的框架中选择的也不一样。本文主要分享toastr插件总结它的使用步骤如下:使用步骤:加载 jqury.js、toastr.css 和 toastr.js 文件全局配置。为方便,我们将下面的配置放到 assets/utils/toastr.js 中,使用时,加载这个配置文件即可toastr.options = {// "closeButton": false,// "debug

vue element-ui el-table表格二次封装 自定义el-table表格 vue封装表格组件
转载于:https://www.cnblogs.com/WaTa/p/5477374.html。-系统缓存-路由器缓存,如果缓存中有,会直接在屏幕中显示页面内容。若没有,则跳到第三步操作。9、生成Dom树、解析css样式、js交互。(DNS解析),解析获取相应的IP地址。1、首先,在浏览器地址栏中输入url。5、握手成功后,浏览器向服务器发送。3、在发送http请求前,需要。10、客户端和服务器交
在某些情况下,你可能需要在 DOM 更新后清空选中状态,这时可以使用。当你重置树的数据时,可以同时清空选中状态,以确保树的状态完全重置。如果需要更细粒度的控制,可以遍历所有节点,并手动清除其选中状态。如果树组件在对话框中,可以在对话框显示时清空选中状态。根据你的具体需求和树的配置,选择最适合的方法来重置。如果要取消所有选中状态,可以将其设置为。如果你需要设置某个节点为选中状态,可以使用。要重置 E
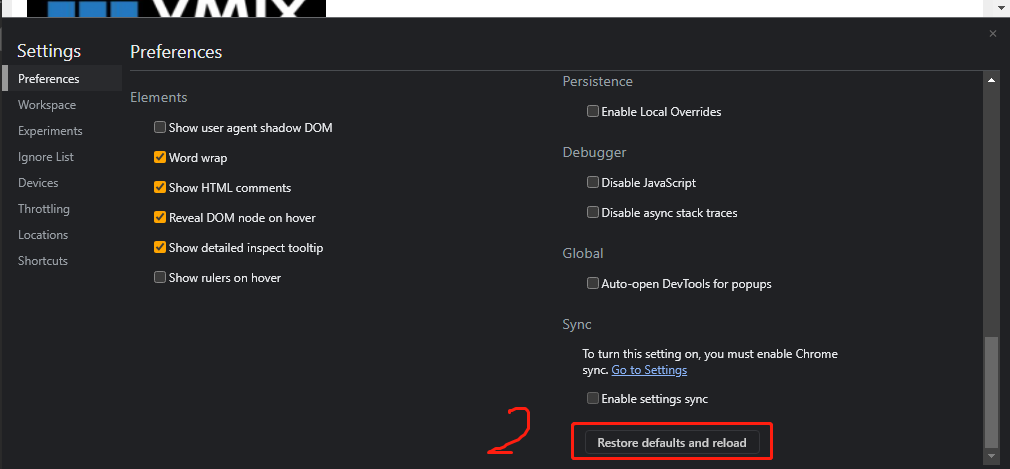
谷歌Chrome浏览器控制台无法输出console.log打印数据怎么办?

第一次跳转数据是没问题的,但第二次刷新页面数据会变为数组
vue动态控制表格列的显示隐藏
2.如果项目根目录没有public,但是有static文件夹,则同样把/pages/test.html放进 static文件夹里,按照static的绝对路径访问。1.项目根目录里,如果有public文件夹,则直接放进public文件夹里,与index.html 同级开始,按照项目路径访问。

vue element-ui实现table表格可编辑修改

element-ui message消息提示组件 ①延长提示消息在页面停留时间②提示消息换行











