简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
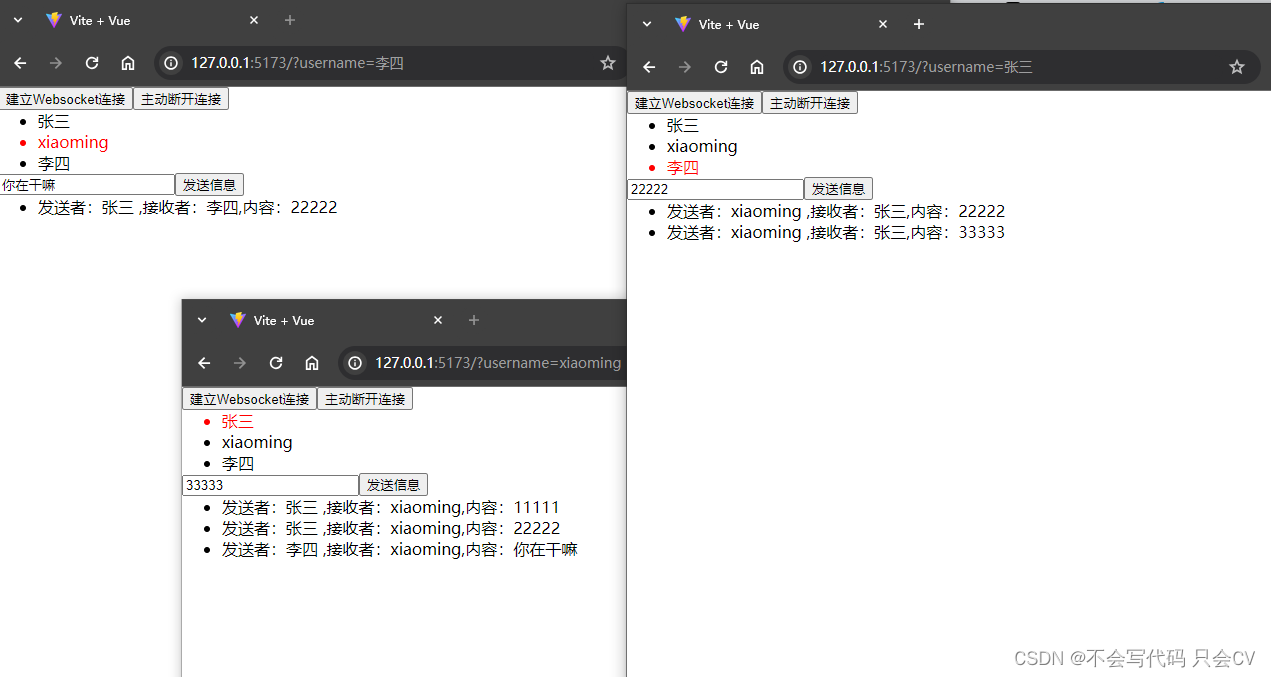
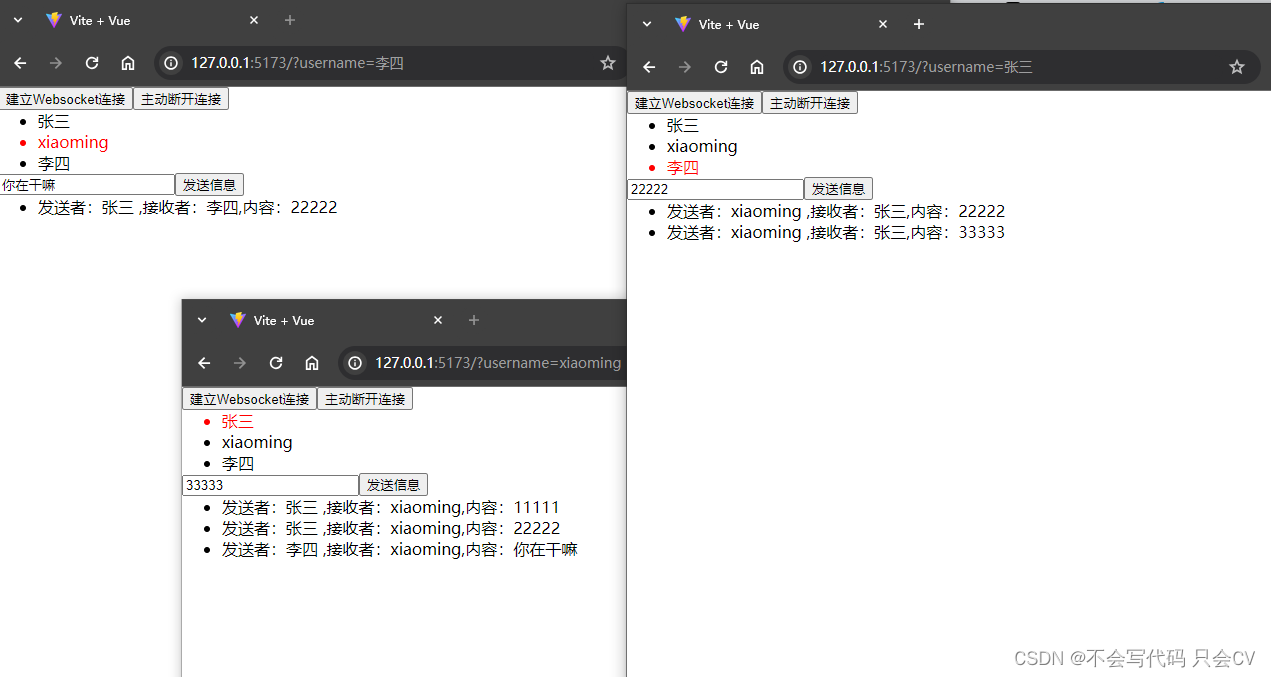
本篇主要讲讲基于Socket.IO实现单聊功能的主要实现,包括了客户端和服务端Node。在这个即时通讯无处不在的时代,实时聊天功能已经成为我们日常生活和工作中不可或缺的一部分。无论是与朋友闲聊,还是与同事协作,单聊功能都是构建任何通讯平台的基石。今天,我们将一起探索如何利用前端界的新星——Vue 3,以及后端的强大工具——Node.js,结合实时通讯的利器Socket.IO,来打造一个高效、稳定的

本篇主要讲讲基于Socket.IO实现单聊功能的主要实现,包括了客户端和服务端Node。在这个即时通讯无处不在的时代,实时聊天功能已经成为我们日常生活和工作中不可或缺的一部分。无论是与朋友闲聊,还是与同事协作,单聊功能都是构建任何通讯平台的基石。今天,我们将一起探索如何利用前端界的新星——Vue 3,以及后端的强大工具——Node.js,结合实时通讯的利器Socket.IO,来打造一个高效、稳定的

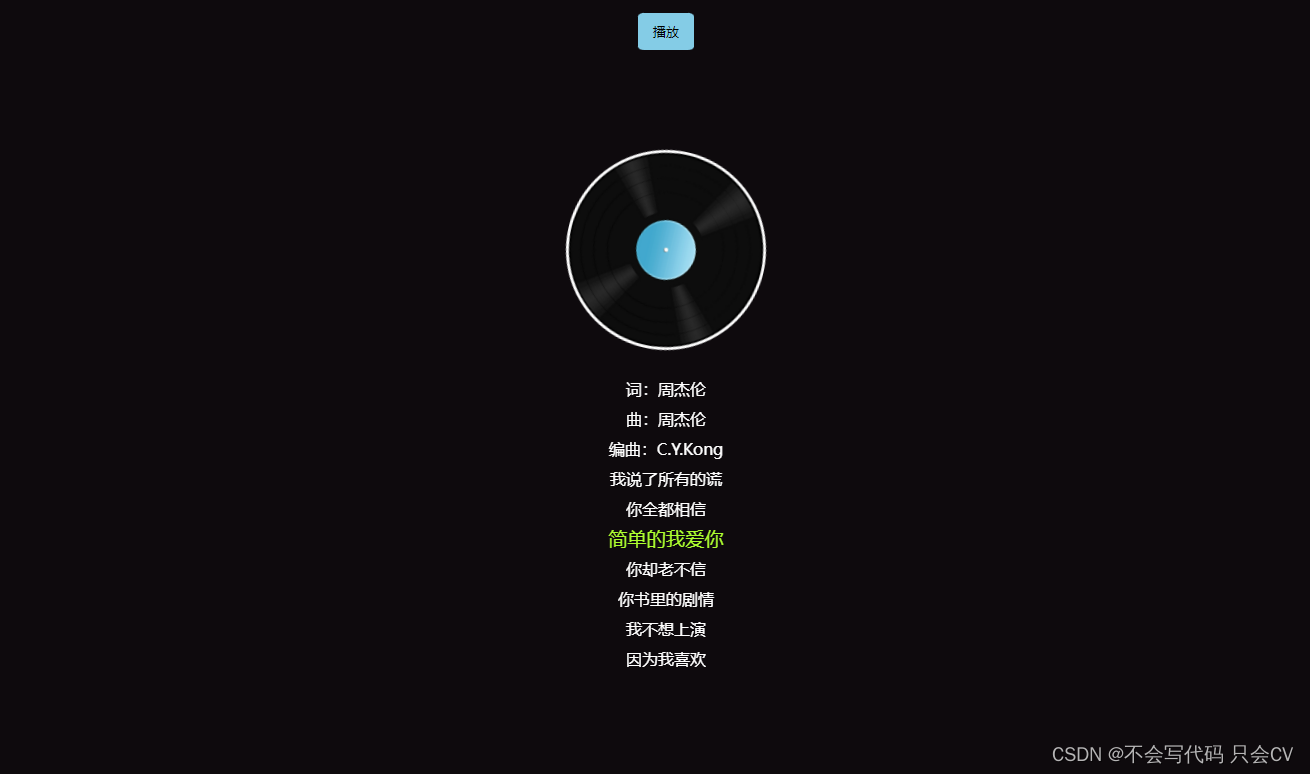
歌词数据处理首先,我们定义了歌词数据的结构Lyric,并通过函数将歌词字符串解析为该类型的数组。这使得我们能够更方便地处理歌词数据。组件布局在布局方面,我们设计了一个简单的页面结构,包括音乐播放器、CD封面和歌词展示区域。通过ref获取音频元素的引用,并使用watch监听播放位置的变化,实现了歌词的滚动效果。事件处理timeupdate(播放位置变化事件)和canplay(可以开始播放事件)。通过

这次的模拟题是真的狠,后面的四道题难度简直是咔咔涨 不过真到比赛了,估计也没时间写后面的题目。😢。

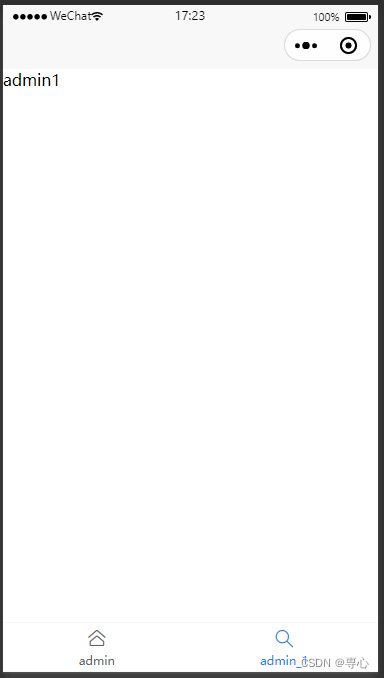
uni-app动态tabBar,根据不同用户展示不同的tabBar

uni-app动态tabBar,根据不同用户展示不同的tabBar