简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
element-ui的表单校验过后,下拉框时间选择器等重新选择值后,检验为空提示语还在,不消失
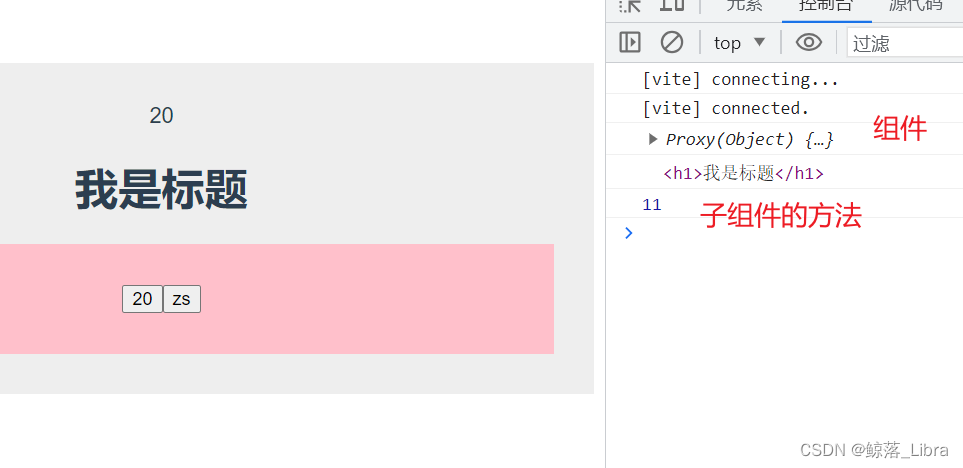
针对element-ui的表单校验过后,下拉框时间选择器等重新选择值后,检验为空提示语还在,不消失的问题,如图。,可以给下拉框或者时间选择器等绑定change事件,然后再重新校验当前项。结果如下:有值后,提示语就消失了。

element-ui中的table,实现点击当前行就会选中当前行
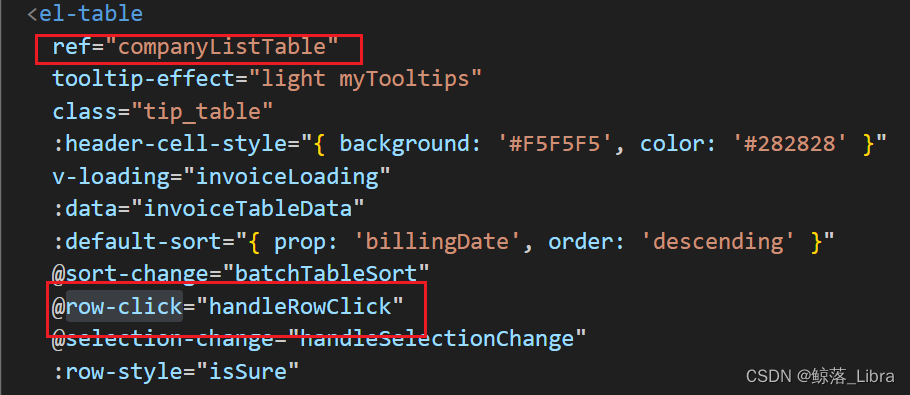
这样就能实现点击行的任意位置就会选中当前行,但是存在某些特定列被点击的时候不需要选中当前行的情况,比如操作栏中的编辑删除按钮等。这个时候可以给当前列绑定点击事件,加上.stop修饰符就可以了。给el-table绑定row-click事件。handleRowClick的代码如下。

若依生产环境打包后页面跳转空白报错,找不到文件
若依生产环境打包后页面跳转空白报错,找不到文件时,根据下面图片找到该路径下的permission.js文件, 找到里面的loadView方法修改为。

到底了