
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
前端生成uuid,运用uuid进而生成图片验证码
生成uuid,进而生成验证码
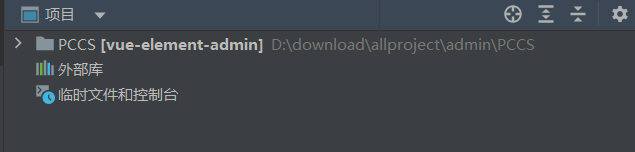
vue项目复制----复制一个项目为另一个项目仍然访问原来老项目代码
表现就如下边这张图,新项目名字叫pccs,旧项目名字叫vue-element-admin,能启动,运行成功,一切正常,但是你会发现仍然是老项目的。

vue 直传视频到阿里云OSS
vue 前端直传图片视频到阿里云OSS

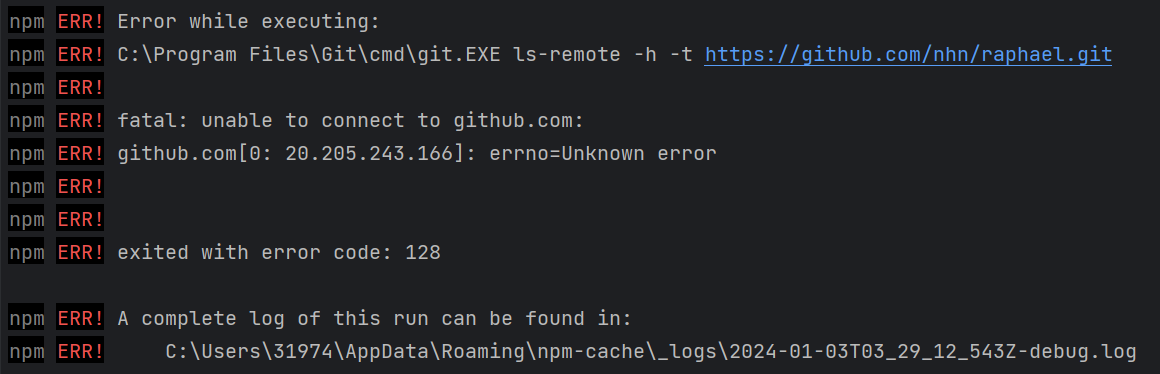
npm install时报错 npm ERR! Error while executing C:\Program Files\Git\cmd\git.EXE ls-remote -h -t http
npm i 时出现如下问题网上有2种解决办法 :①② (反正第①种没解决我的问题,我用的第②种)第一步:运行下面这行代码第二步:再执行npm install 就可以了第三步:如果你第二部已经可以了,就不用看这一步;如果你运行npm i 之后继续报上边那个错误,运行下面这行代码(解决了我的问题!!!呜呜呜 太难了这个问题搞了半天 终于解决了)第一步:先删除package.json的 tui-edit

el-table简单二次封装
el-table二次封装
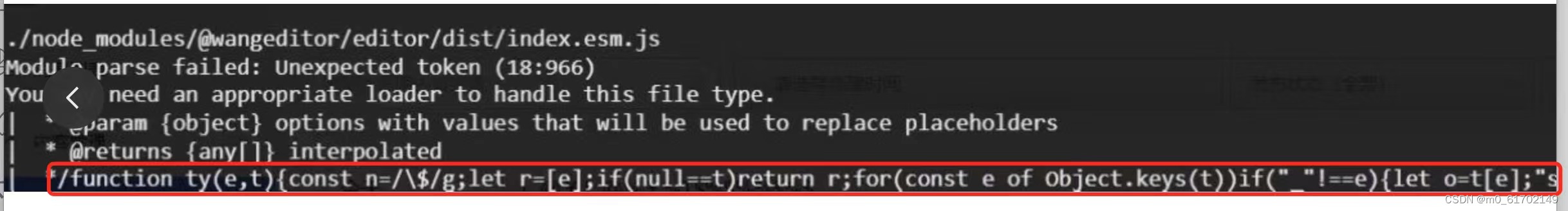
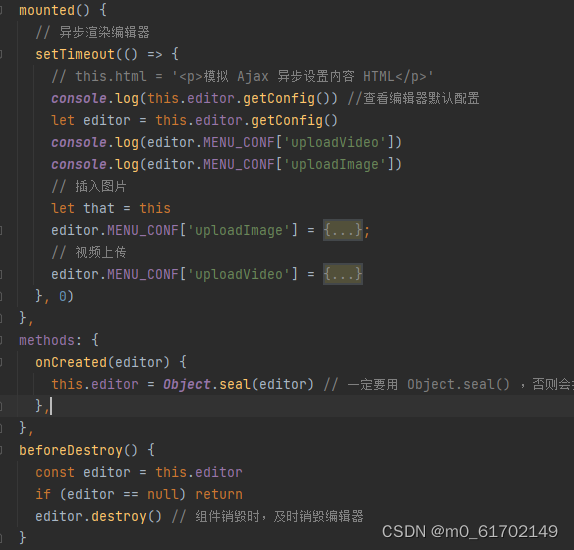
关于wangEditor 5在CDN的使用,vue2的使用以及报错解决
关于wangEditor 5vue2的使用,一切就绪之后,我的webpack报错以及报错解决,在cdn的使用

关于wangEditor 5的使用以及使用的一些错误
wangEditor 5在vue2里的使用

vue项目 Network: unavailable的解决办法
在devServer配置里面添加public,如下代码所示。配完环境变量再重启vscode或wenbStorm,再重新运行项目,发现network有了ip+port。网上有2种解决办法:(因为我昨天刚动过系统环境变量,所以我只用了第②种方法就好了,没试第一种)npm run serve 后,只有localhost访问,network不能访。点击详细信息,找到 IPv4地址,复制添加到pubilc后










