
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
uniapp路由的封装
在实际应用开发中我们经常要使用到路由跳转,在uniapp官网中,提供了页面路由的API,官网地址:路由跳转t=N7T8路由跳转https://uniapp.dcloud.net.cn/api/router.html#navigateto。

uni-app:App.vue中onLaunch请求接口异步,首页onLoad获取不到数据
最近在开发uniapp的h5项目,按着正常的逻辑来说启动h5页面,先触发App.vue中的onLaunch生命周期,随后触发onLoad。但其实不是,在触发onLaunch的同时也在触发要进入页面的onLoad,所以导致在onLoad里面拿不到onLaunch里的数据。

使用nvm安装node包后,安装vue提示“vue不是内部或外部命令,也不是可运行的程序或批处理命令”
使用npm安装了vue-cli后,输入"vue -V"命令提示:“vue不是内部或外部命令,也不是可运行的程序或批处理命令”。

nvm安装nodejs版本报错Could not retrieve https://npm.taobao.org/mirrors/node/latest/SHASUMS256.txt.
淘宝镜像源原本域名过期了,需要更换为最新的。

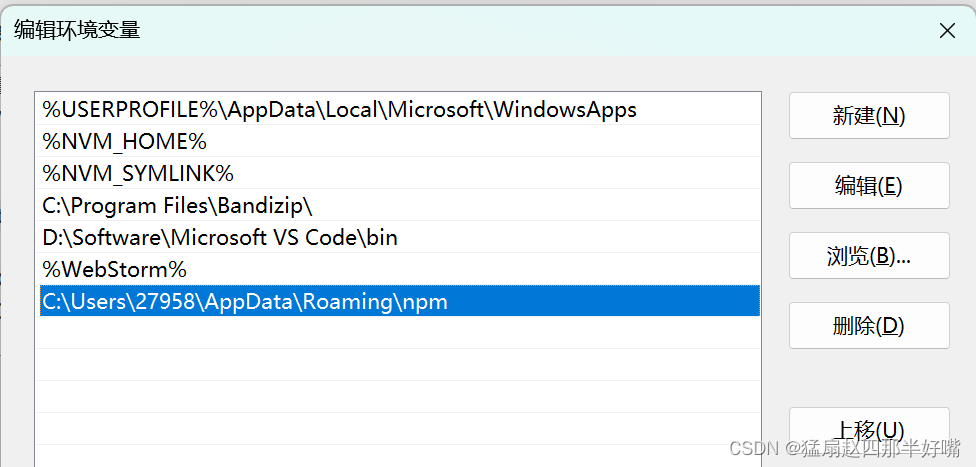
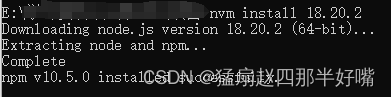
安装nvm(详细教程),配置全局node环境并安装vue/cli
nvm 安装包链接: https://pan.baidu.com/s/1EKOnPYRq6_QjzdFVcpH0Fw?pwd=2ujg选好安装路径后直接安装即可:安装完成后,在 nvm 安装的目录下找到 setting.txt 文件,将以下代码复制到里面,完成 nvm 源修改。查看环境系统变量: nvm 命令:使用 nvm 安装 14.20.1 版本的 nodejs :安装并使用完成后依次输入以下

浏览器的渲染流程
浏览器从网络或本地文件中获取到HTML源代码,然后从上到下解析源代码。若解析过程中,读取到css或者js,停止解析(阻塞),转而解析css或执行js。

到底了











