简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
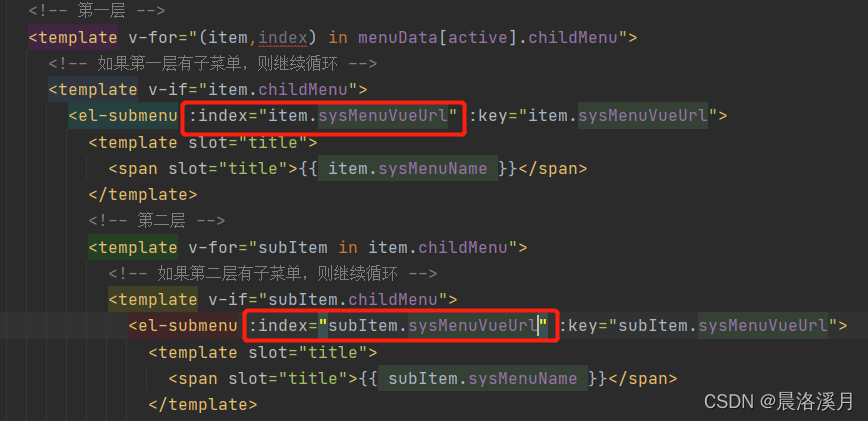
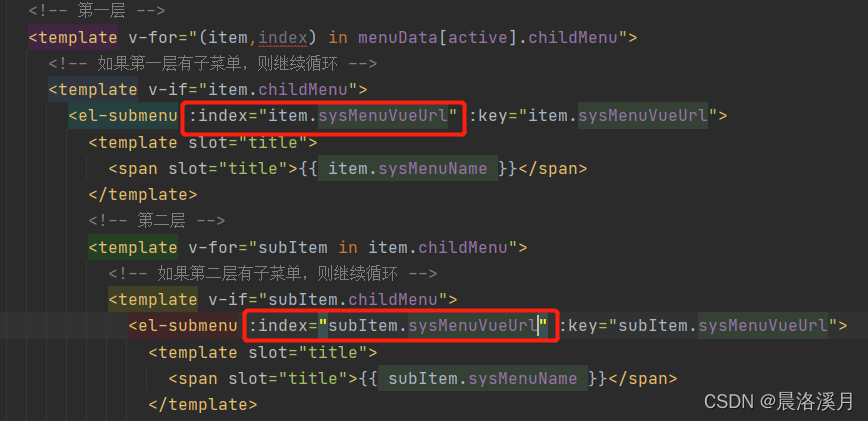
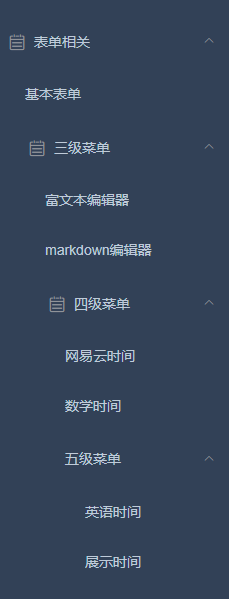
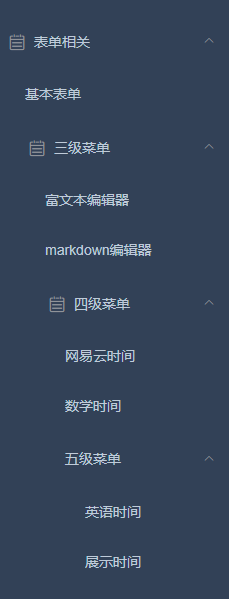
问题这个是渲染到4级的导航菜单,只截取一部分展示。重点不是这个问题,是刚开始点击一个子菜单,其他同级的子菜单也会相应的展开和折叠,那么这种情况为什么会这样呢,明明自己的:index=“”有设置内容了,怎么还会这样呢。原来的是这样的,我的理解是,如果都把它设置为url,index无法判断,所以每次都同时展开或折叠。下面是改了之后的,使用后端给的接口中,改为用来区分层级或者是编码的那个字段,这样就可以

解决方法::index里面呢的 index的值不能有空格,并且要为字符串类型,然后在后面加上.toString()<el-menu:default-active="this.$route.path"class="el-menu-demo menuNav scroll-menu"mode="horizontal"background-color="#FFFFF

转载CSDN博主「watanaki」的原创文章原文链接:https://blog.csdn.net/Watanaki/article/details/111060410横向菜单滚动翻页功能的实现实现方法使用了走马灯的思想,将菜单项放在一排,超过显示区域隐藏,点击实现菜单的滚动。效果图具体实现html部分<div class="dataNav"><button class="dat

在vue中需要达到折线图,且有区域渐变色的效果,那么像下面那样子直接复制过来,在vue中不能渲染出来。需要将原来的 newecharts.graphic.LinearGradient 改成这样,new this.$echarts.graphic.LinearGradient前提先是npm安装echart1、使用npm安装npm install echarts --save2、main.js中引入挂

转载:CSDN博主「春天里的水稻」的原创文章原文链接:https://blog.csdn.net/qq_32154641/article/details/112463143本文只是写了四级菜单,想要更多的菜单,你可以仿造那样继续写下去。效果图如下:源代码如下:<template><div class="sidebar"><el-menu class="sidebar-

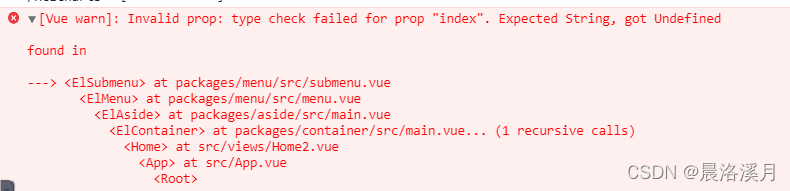
[Vue warn]: Invalid prop: type check failed for prop "index". Expected String, got Undefined [Vue 警告]:属性无效:属性“索引”的类型检查失败。预期字符串,未定义这个问题会出现在控制台,虽然不影响运行,但是看着有爆红,就忍不住去解决。能有index,且下面看到错的位置,我觉得应该是Home2文件了,因

转载:CSDN博主「春天里的水稻」的原创文章原文链接:https://blog.csdn.net/qq_32154641/article/details/112463143本文只是写了四级菜单,想要更多的菜单,你可以仿造那样继续写下去。效果图如下:源代码如下:<template><div class="sidebar"><el-menu class="sidebar-

转载CSDN博主「watanaki」的原创文章原文链接:https://blog.csdn.net/Watanaki/article/details/111060410横向菜单滚动翻页功能的实现实现方法使用了走马灯的思想,将菜单项放在一排,超过显示区域隐藏,点击实现菜单的滚动。效果图具体实现html部分<div class="dataNav"><button class="dat

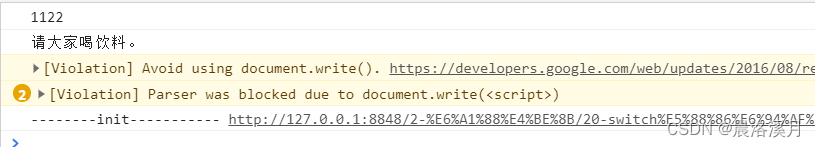
switch语法switch (表达式) {case value1:执行语句1;break;case value2:执行语句2;break;...default:}例子1 case判断的是一个值switch (8) {case 1:console.log('这是1');break;case 2:consol

问题这个是渲染到4级的导航菜单,只截取一部分展示。重点不是这个问题,是刚开始点击一个子菜单,其他同级的子菜单也会相应的展开和折叠,那么这种情况为什么会这样呢,明明自己的:index=“”有设置内容了,怎么还会这样呢。原来的是这样的,我的理解是,如果都把它设置为url,index无法判断,所以每次都同时展开或折叠。下面是改了之后的,使用后端给的接口中,改为用来区分层级或者是编码的那个字段,这样就可以