简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
Nuxt3数据请求及封装
此篇文章记录了Nuxt3网络请求的方法,结合了自身项目需求对其中的数据请求进行了统一的封装,采用的是Nuxt3自带的useFetch方法。

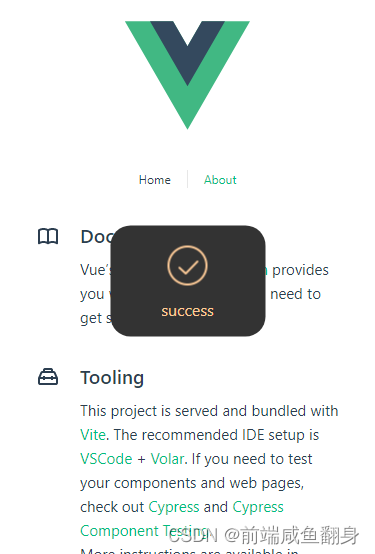
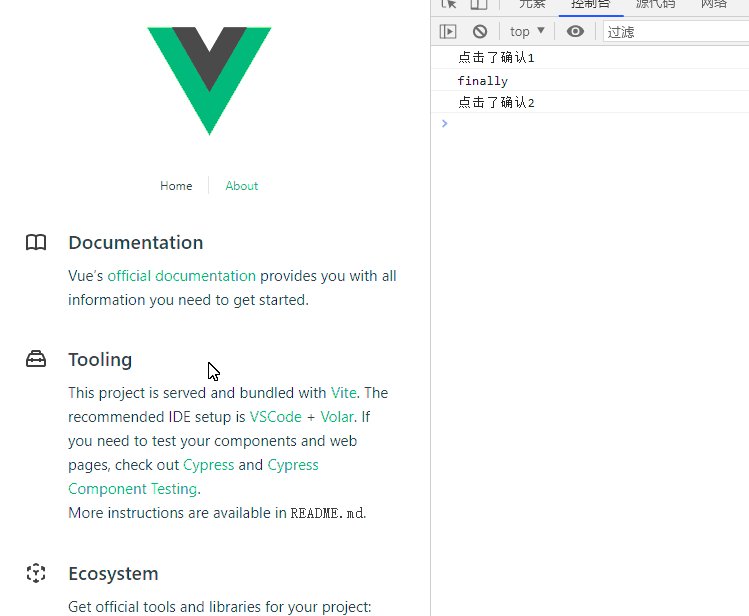
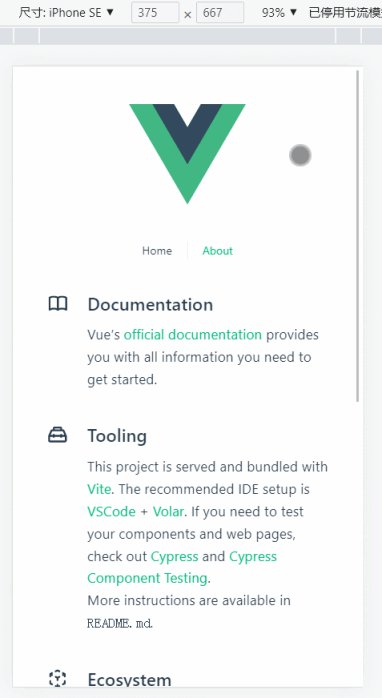
Vue3封装全局函数式组件
Vue3函数式组件,Vue3编写插件

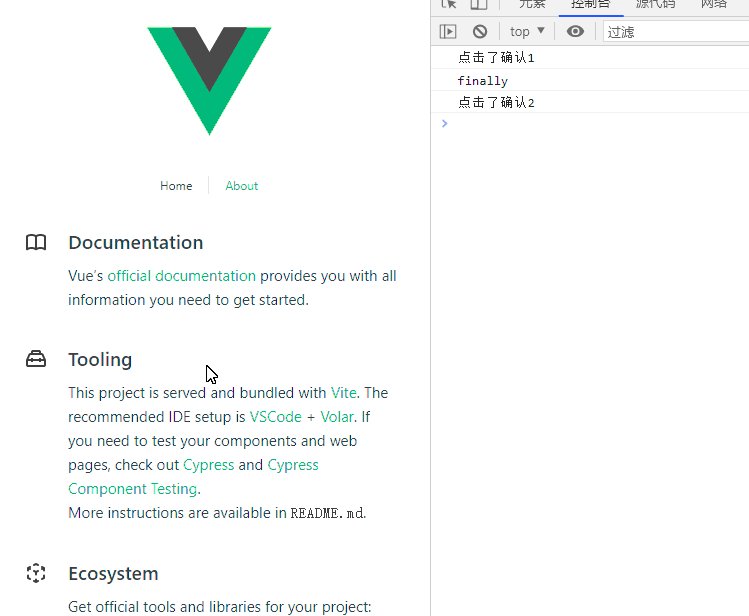
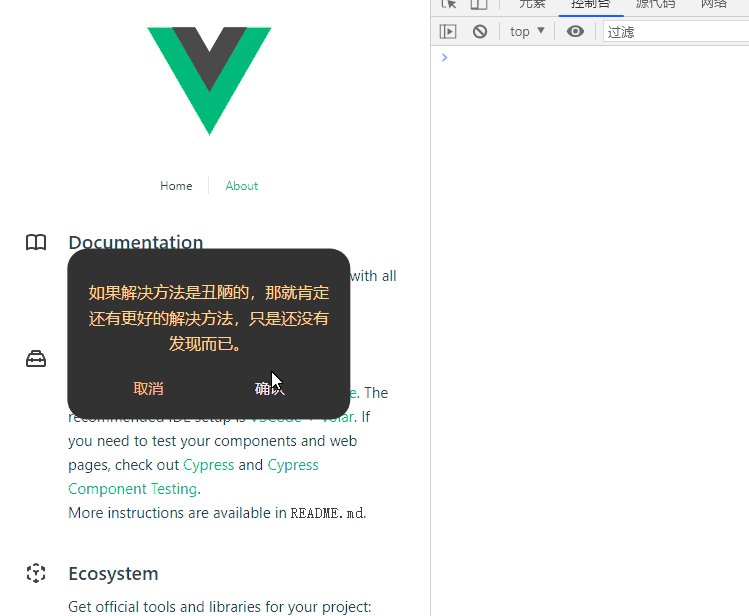
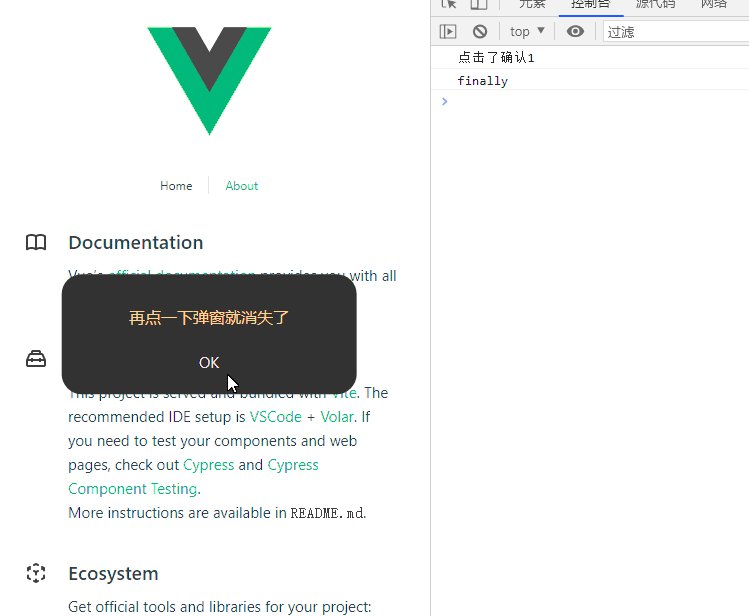
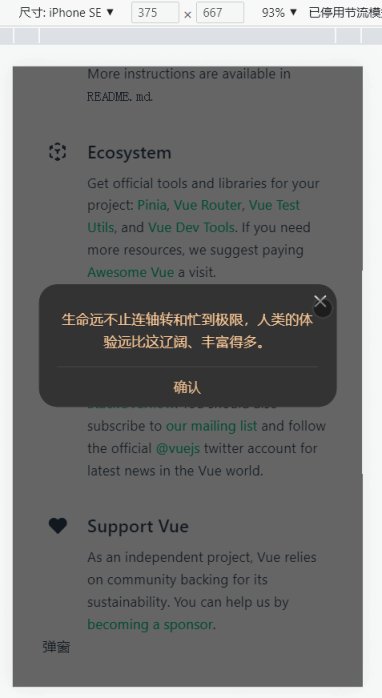
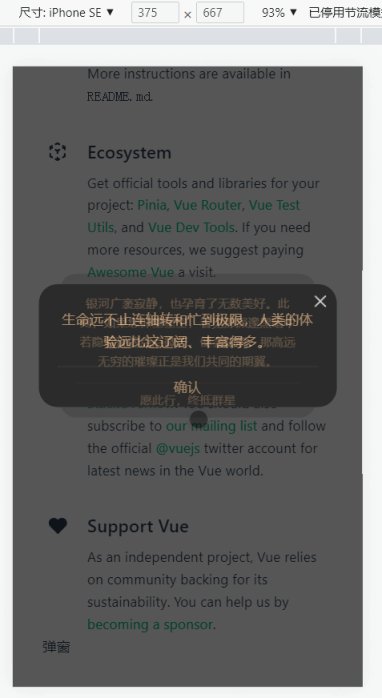
Vue3封装全局Dialog组件
本文通过封装可多次弹出的 Dialog 组件进一步探索了 Vue3 函数式组件的封装方法

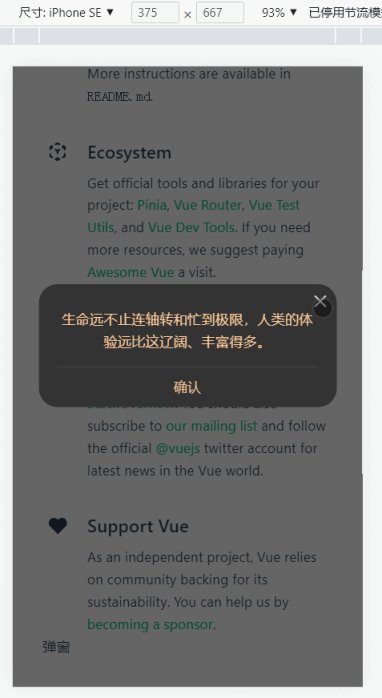
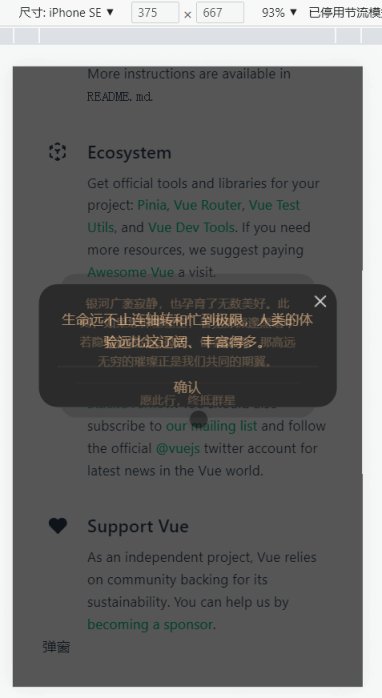
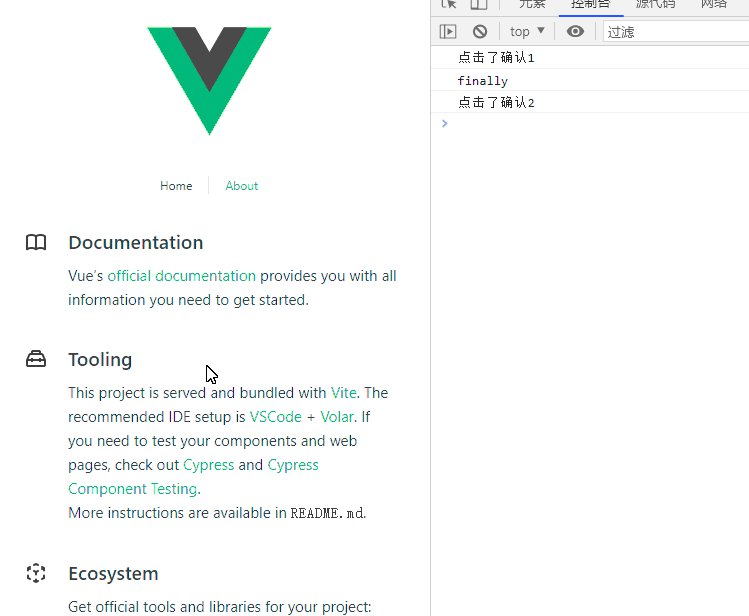
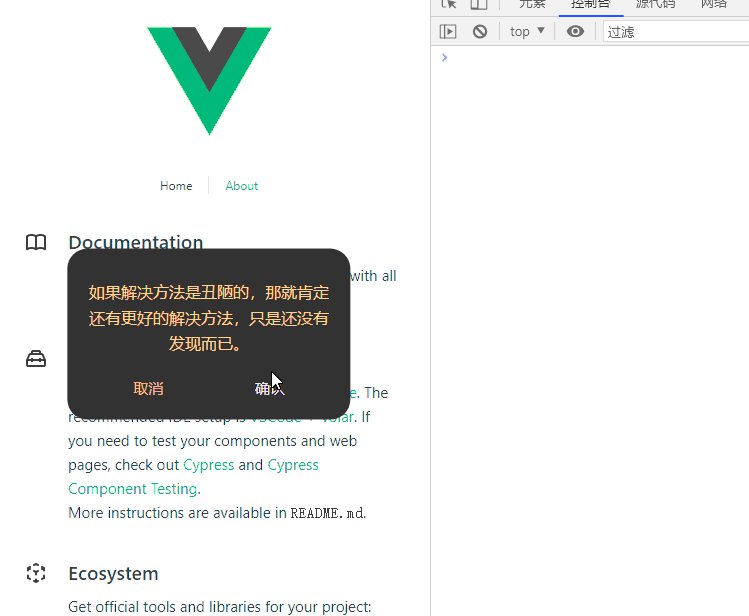
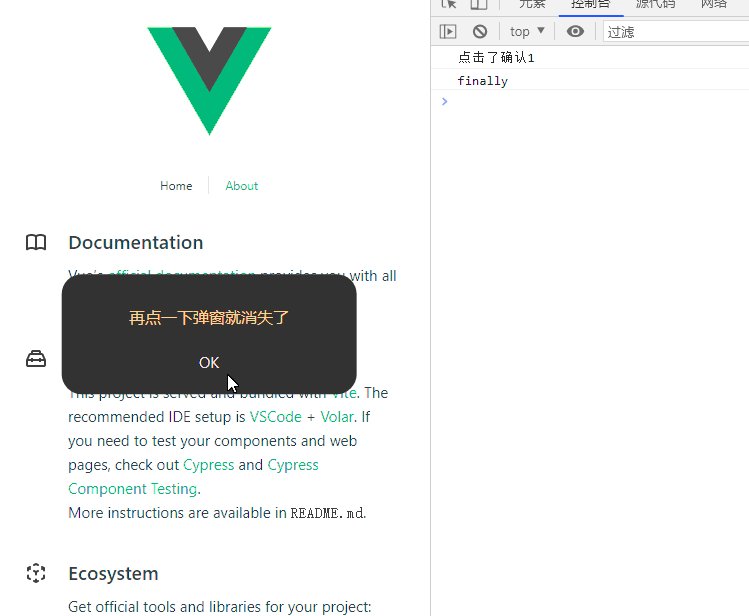
Vue3封装组件(带回调事件)
本文通过封装弹出框组件探索了 Vue3 函数式组件的封装方法,同时解决了移动端弹出框背景滚动的相关问题

Nuxt3数据请求及封装
此篇文章记录了Nuxt3网络请求的方法,结合了自身项目需求对其中的数据请求进行了统一的封装,采用的是Nuxt3自带的useFetch方法。

Nuxt3项目配置项整理
Nuxt 3 搭建项目时常用的配置项,有助于将Vue项目迁移到Nuxt中。

了解Vue3预渲染
预渲染可以显著改善网站的性能,本文将介绍什么是预渲染,以及如何使用Vue插件在网站中应用它

Vue3封装全局Dialog组件
本文通过封装可多次弹出的 Dialog 组件进一步探索了 Vue3 函数式组件的封装方法

Vue3封装组件(带回调事件)
本文通过封装弹出框组件探索了 Vue3 函数式组件的封装方法,同时解决了移动端弹出框背景滚动的相关问题