
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
js部分,需要大家新建几个组件导入。然后解析一下把,首先导入两个组件。然后定义tabs当前选中name,然后点击tabs触发事件,给定义的变量赋值。然后定义选中tabs所显示的组件,监听name的变化,然后赋值给变量。刚开始想通过给页面添加样式,来实现tabs跳转时过渡效果。但是我发现我好像不太会写。然后我知道有transition这个内置组件,来实现此效果。经过查看确实可以实现组件间的效果。此处
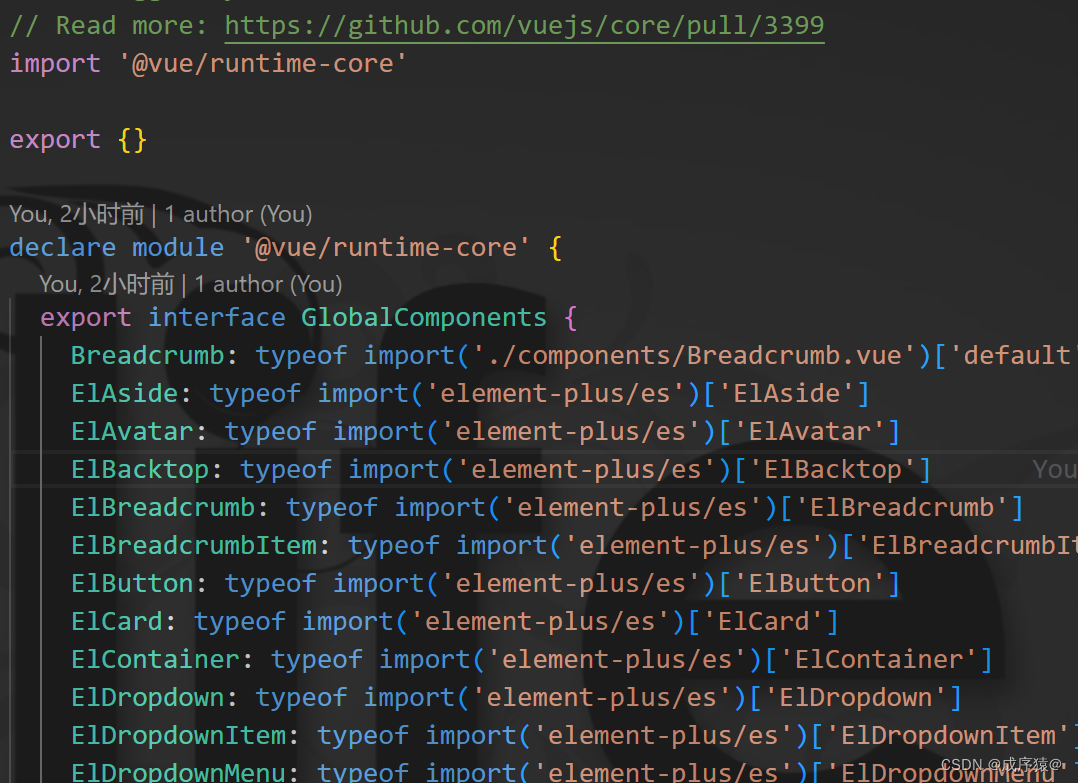
注意:自动引入会出现一些样式的丢失,如:ElMessage、ElNotification等,解决方法如下,在vite.config.ts中进行如下配置。配置可以自动引入的依赖,我配置的是vue,vue-router,axios等,配置完成以后,他会将你配置的依赖显示到auto-imports.d.ts中,这样配置太过简单,你会发现目录会多出两个文件,auto-imports.d.ts和compon

【代码】css实现简单的头像遮罩效果。
imgCount就是限制上传个数,当我们同时使用拍照和相册上传,会出现当上传一张拍照图片,再从相册上传这个如果不做imgCount--操作上传的个数会出现问题。也有其他实现形式哦。方法,配置count、sizeType、sourceType参数,分别代表选择的图片个数、original 原图,compressed 压缩图,默认二者都有、是从相册还是拍照。如果我们在成功的回调中拿到所有图片,直接在s

vue2中使用v-bind.sync来实现数据的双向绑定,vue3中移除此写法,只能使用v-model,tsx写法没有多大变化,emit需要在setup第二个参数中解构。注意:这种方式可以使用class或className,当在使用组件库时,className会替换到原有的类名,导致样式丢失,这时候用class,他会和原有类名合并。第一种使用import ‘styles.scss’,这种容易导致样











