简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
【vs code / idea】 快速去除js代码注释一、前言二、删除单行注释 ( // )三、删除多行注释(块注释 /**/)四、同时删除单行注释和多行注释五、删除多余的空白行最后一、前言随着代码量的增加,我们的注释量也会增加,有时为了提高代码的效率,我们会去掉注释,如果一行一行的去掉注释,效率太低,本文主要介绍一下 vs code 或 idea 中如何快速去除注释,希望对大家有所帮助。二、删除
在 idea 中使用Git提交代码时,发现不管是对于代码文件还是其他纯文本文件,在保存时总会在文件末尾加上一个空行,导致 Git 对比检查时,总是显示多出一行,且无法删除。这个设置,我们只需要取消掉这个设置即可。出现这个问题的原因是 idea 默认设置了。

idea中配置LiveEdit实现html页面实时编辑预览一、说明推荐使用Chrome浏览器Live Edit 仅在调试会话期间可用只有Google Chrome和其他基于 Chromium 的浏览器支持调试 JavaScript 代码。二、首先下载LiveEdit插件首先进入设置中的插件商店:Settings ---> Plugins ---> Marketplace然后搜索Live

MindManager是一款将计划、项目和流程结构化的可视化工作效率工具和思维导图软件link=wm。

idea中配置LiveEdit实现html页面实时编辑预览一、说明推荐使用Chrome浏览器Live Edit 仅在调试会话期间可用只有Google Chrome和其他基于 Chromium 的浏览器支持调试 JavaScript 代码。二、首先下载LiveEdit插件首先进入设置中的插件商店:Settings ---> Plugins ---> Marketplace然后搜索Live

文章目录前言一、DOM是什么?二、对象的HTML DOM 树三、图片切换练习1.要求2.实现思路3.示例代码1.html示例代码如下:2.css示例代码如下:2.js示例代码如下:4.整体代码5.运行结果总结前言利用js实现点击按钮切换图片的功能,并且能够记录当前所展示的图片的位置,通过这个练习来巩固一下对DOM中的节点查询和事件绑定的知识。提示:以下是本篇文章正文内容,下面案例可供参考一、DOM
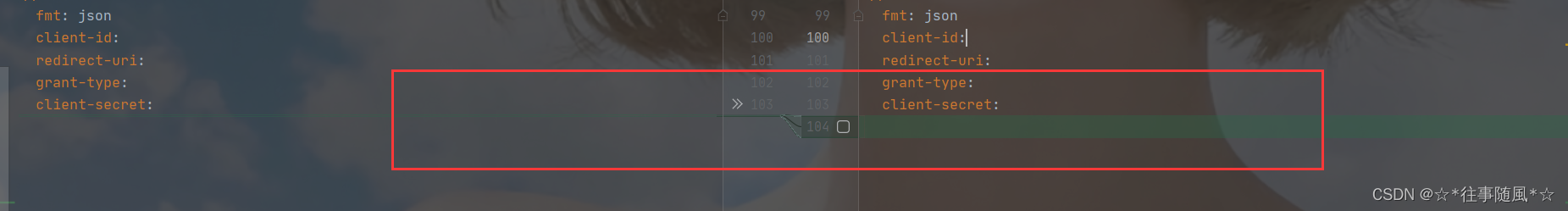
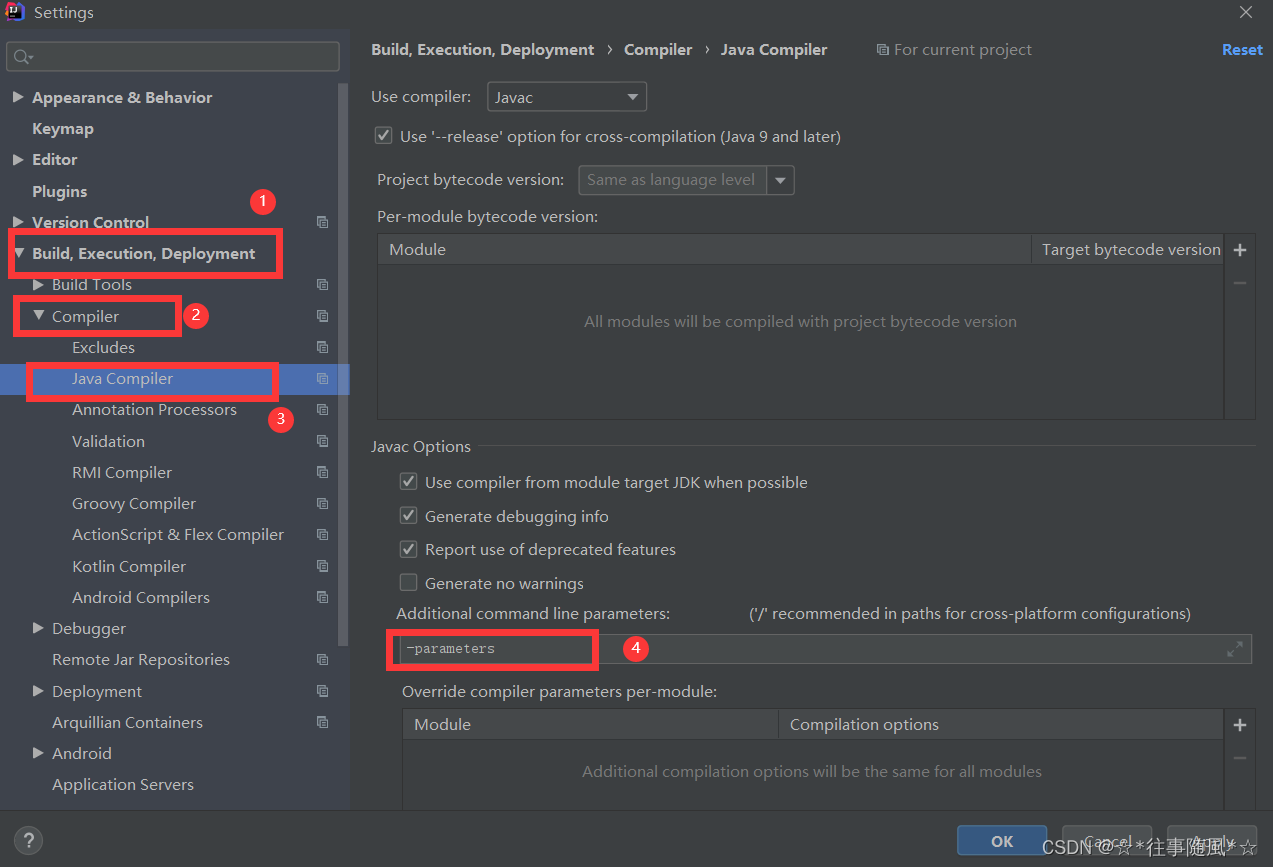
idea中设置java虚拟机编译java类时不清除方法的参数名一、前言二、解决方案三、这样设置的好处和坏处四、最后的话一、前言我们在通过反射来获取方法的真实参数名时,默认是获取不到的,这是因为,java虚拟机在编译java文件时,默认会清除参数名。不过我们可以通过 idea 来手动修改这一规则。二、解决方案首先点击 Settings —> Build,Execution,Deployment

解决idea单元测试中无法使用Scanner输入问题一、解决方法(1)方法一:编辑自定义虚拟机选项(2)方法二:在main方法中进行测试一、解决方法(1)方法一:编辑自定义虚拟机选项依次点击 help —> Edit Custom VM Options…在 Edit Custom VM Options… 中添加这行代码-Deditable.java.test.console=true然后重启
contenteditable 是一个枚举属性,表示元素是否可被用户编辑。如果可以,浏览器会修改元素的组件以允许编辑。true 或空字符串,表示元素是可编辑的。false 表示元素不是可编辑的。如果没有设置该属性的值(例如),则其值被视为空字符串。如果没给出该属性或设置了无效的属性值,则其默认值继承自父元素:即,如果父元素可编辑,该子元素也可编辑。注意,虽然该属性允许设定的值包括 true 和 f
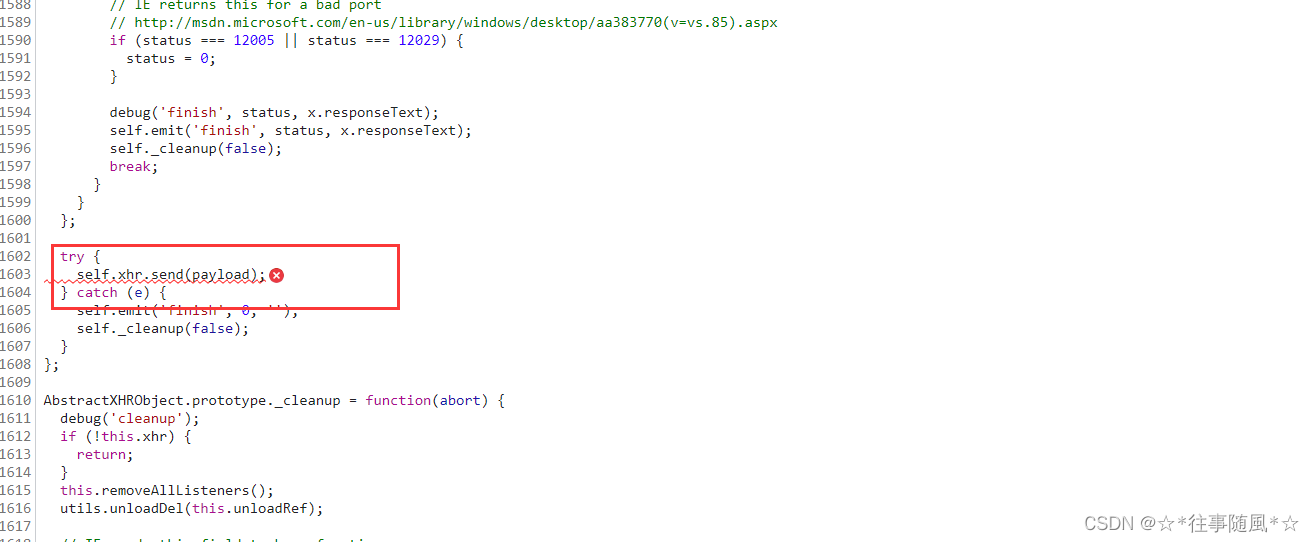
首先去查看是否是因为自己的代码和配置出现了错误,从而导致热更新失效。如果自己的代码和配置都没有问题,那就有可能是你的某个配置或属性影响了sockjs-node发送请求,从而导致热更新失败。如下图所示:sockjs-node发送请求的作用就是实现Vue的实时更新,如果开发中发现实时更新失败,可以考虑先来这里看看是否出现问题。