
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
一、全局loading效果通常在vue项目中使用最多的第三方请求库就是axios了,以此来实现与后台的数据交互。而在我们请求后台数据的时候,响应时间是不确定的,用户可能不知道我点了按钮之后它“怎么”了?所以我们通常需要一个loading效果,来告诉用户:我点了按钮之后又反应了,它让我等一会儿。但如果我们在每次请求的时候都去手动加一个loading效果,这无疑是很麻烦的,包括后期的维护成本也是很高的
vue3的v-model原理vue3自定义修饰符
Vue3自定义指令directiveVue2自定义指令directive
几种插槽匿名插槽具名插槽作用域插槽动态插槽v-slot的简写方式<template v-slot></template><========匿名插槽-简写==========><template #default></template><template v-slot:title></template><===
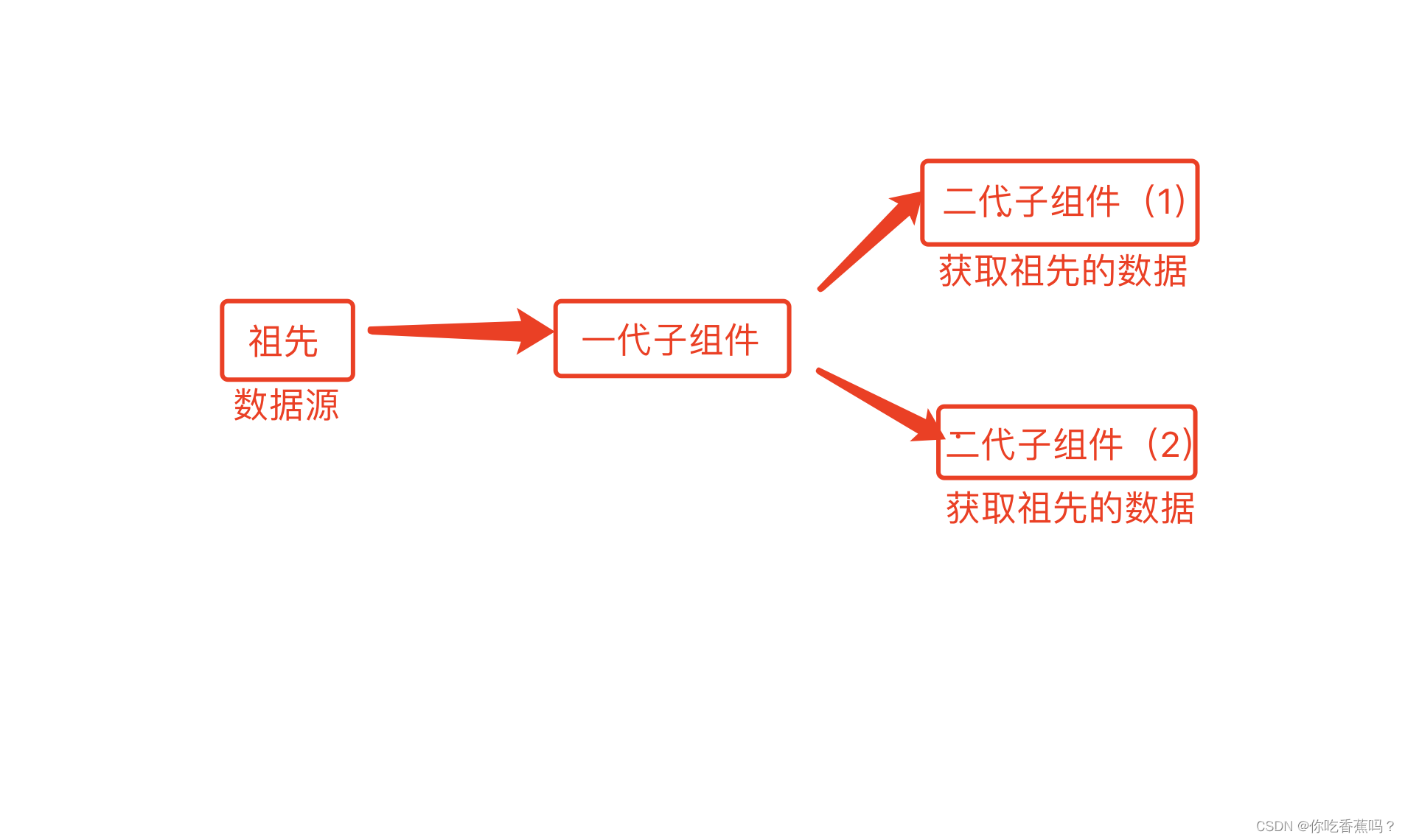
组合无疑是很方便的一种做法了,但如此只是注入的初始值,并不能随时拿到数据源的实时更新。多个子组件或孙子级组件都要使用顶级或父级的数据。provide 和 inject。(即:祖先向下传递数据)、

实现原理:1、移除目标页面(当前页面)2、重新渲染目标页面代码实现:在vue2中,我们需要用到provide和inject这对方法(它们总是成对出现的),这对方法可以让我们跨多层级进行通信。也可查看vue2跨组件通信。App.vue<template><div id="app"><router-viewv-if="showRouterView"/></di
vue3中可以直接使用组件文件名来递归组件,常用于页面菜单树的开发效果图父组件<template><Tree @tree-click="treeClick" :data="data"></Tree></template><script setup lang="ts">import Tree from '@/components/treeI
::v-deep usage as a combinator has been deprecated. Use :deep() instead.the >>> and /deep/ combinators have been deprecated. Use :deep() instead.










