
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
简单快速的理解什么是渐进式框架的理解渐进式代表的含义是:主张最少。每个框架都不可避免会有自己的一些特点,从而会对使用者有一定的要求,这些要求就是主张,主张有强有弱,它的强势程度会影响在业务开发中的使用方式。比如说,Angular,它两个版本都是强主张的,如果你用它,必须接受以下东西:必须使用它的模块机制- 必须使用它的依赖注入- 必须使用它的特殊形式定义组件(这一点每个视图框架都有,难以避免)所以
1.原理View的变化能实时让Model发生变化,而Model的变化也能实时更新到View。Vue采用数据劫持&发布-订阅模式的方式,通过ES5提供的Object.defineProperty() 方法来劫持 (监控) 各属性的getter、setter,并在数据(对象)发生变动时通知订阅者,触发相应的监听回调。并且,由于是在不同的数据上触发同步,可以精确的将变更发送给绑定的试图,而不是对
1、轻量级框架只关注视图层,是一个构建数据的视图集合,大小只有几十kb。Vue.js通过简洁的API提供高效的数据绑定和灵活的组件系统 。2、简单易学国人开发,中文文档,不存在语言障碍,易于理解和学习3、双向数据绑定保留了angular的特点,在数据操作⽅⾯更为简单;也就是所谓的响应式数据绑定。这里的响应式不是@media 媒体查询中的响应式布局,而是指vue.js会自动对页面中某些数据的变化做出
理解vue-loader事情的起源是被人问到,一个以.vue结尾的文件,是如何被编译然后运行在浏览器中的?突然发现,对这一块模糊的很,而且看mpvue的文档,甚至小程序之类的都是实现了自己的loader,所以十分必要抽时间去仔细读一读源码,顺便总结一番。vue-loader作用:解析和转换.vue文件。提取出其中的逻辑代码 script,样式代码style,以及HTML 模板template,再分
定义SPA单页面应用(SinglePage Web Application),指只有一个主页面的应用(一个html页面),一开始只需要加载一次js、css的相关资源。所有内容都包含在主页面,对每一个功能模块组件化。单页应用跳转,就是切换相关组件,仅仅刷新局部资源。MPA多页面应用(MultiPage Application),指有多个独立页面的应用(多个html页面),每个页面必须重复加载js、c
uni-app uni.scanCode 扫码是再开发app时扫码是没有声音的只有震动,那扫码如何添加声音呢?uni.scanCode({success: (res) => {consle.log(res)const innerAudioContext = uni.createInnerAudioContext();innerAudioContext.autoplay = true;inne
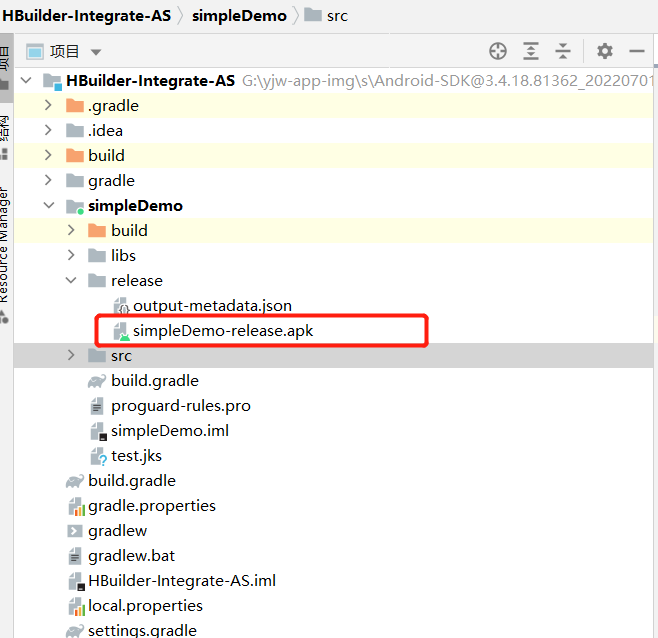
第一步 安装好 Android studio 官网地址:https://developer.android.google.cn/studio/第二步下载Android 离线SDK解压https://nativesupport.dcloud.net.cn/AppDocs/download/android第三步打开安装好的Android studio打开添加(HBuilder-Integrate-AS

概念keep-alive 是 Vue 的内置组件,当它包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。和 transition 相似,keep-alive 是一个抽象组件:它自身不会渲染成一个 DOM 元素,也不会出现在父组件链中。作用在组件切换过程中将状态保留在内存中,防止重复渲染DOM,减少加载时间及性能消耗,提高用户体验性。原理在 created 函数调用时将需要缓存的 VNode










