
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
vue 监听localStorage值的变化
vue 实现自由拖拽功能 vuedraggable组件
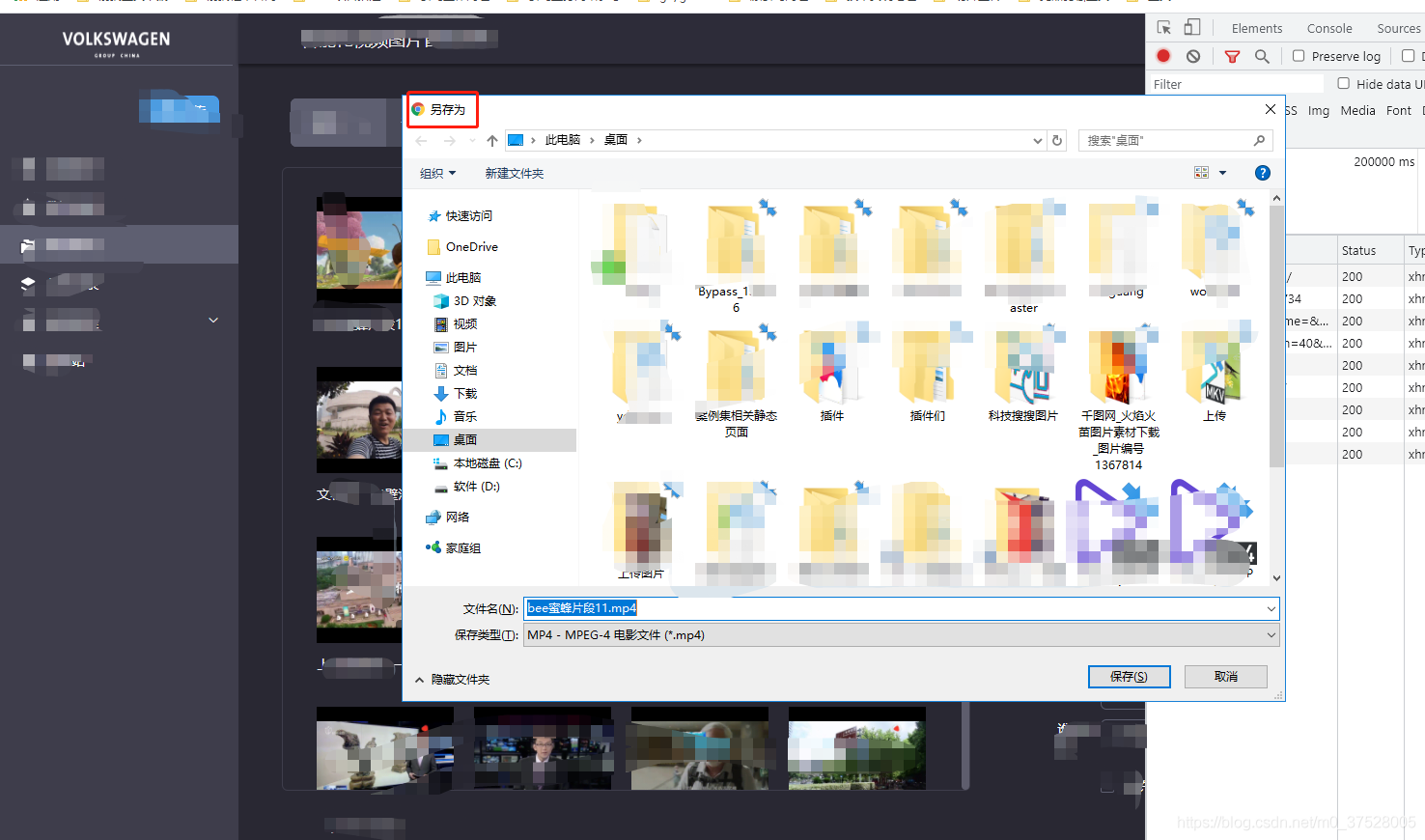
1.项目框架:vue2.需求:项目需要下载大的视频文件3.视频下载踩坑日记方法1. 遇到这个需求我首先用a标签去模拟一个点击事件想通过这种方式来实现点击下载let link = document.createElement('a'); //创建a标签link.href = url//添加链接link.download = url.split('/')[url.split('/').length -
因为要做下拉触底效果,刚好看到element ui有这个无限滚动插件,就打算用一下,以前写的那个效果不好。踩坑:1.刚开始不知道需要安装,所以就直接使用导致报错Failed to resolve directive: infinite-scroll2.在直接使用的时候,滑动一直不生效。后来换到别的页面是生效的,反复排查发现在顶级div我用到了v-if,v-if初始值是false,在调用了接口之后才
因为有时候会遇到因为有父级的影响事件不生效的情况,所以需要加.native<el-inputclass="input-new-tag"v-model="item.nameValue"size="mini"placeholder="请输入名称":maxlength="20"v-focus@keyup.enter.native="nameConfirm(item)"></el-inp
1.对某个div设置了滚动,想要回到顶部的情况这种情况下一定要找到是在哪个元素下设置的overflow滚动,就在哪个元素下加方法一.在当前页面无法使用ref获取元素时候,可以使用jq简单实现:1.安装jq,引入jqimport $ from 'jquery'2.在对应触发时间里写滚动效果$(".el-main").animate({ scrollTop: 0 }, 100);方法二.对设置了滚动的
在事件被触发n秒后再执行回调,如果在这n秒内又被触发,则重新计时 假设设置防抖两秒,点击一次,在两秒内再点击第二次,就会重新计这两秒,(就像王者里面的回城)相当于两秒内的最后一次点击生效。原文链接:https://blog.csdn.net/Technology_hands/article/details/126684261。参考链接:https://blog.csdn.net/Technolog
1.项目框架:vue2.需求:项目需要下载大的视频文件3.视频下载踩坑日记方法1. 遇到这个需求我首先用a标签去模拟一个点击事件想通过这种方式来实现点击下载let link = document.createElement('a'); //创建a标签link.href = url//添加链接link.download = url.split('/')[url.split('/').length -

原因一开始忘了加http://导致的,加上就好了
如图所示,要实现在没有数据的时候就不要闪下面这个加载中,解决方法步骤:1.el-autocomplete自带的属性 debounce(输入建议的去抖延时),把它设为02.写自定义样式让所有下拉列表隐藏:.el-autocomplete-suggestion{display:none;}3.在querySearch函数中让数据不为空的下拉列表显示(实现方法是通过自定义class名,然后让指定的cla










