简介
个人网站:http://43.138.145.109/
擅长的技术栈
可提供的服务
个人网站:http://43.138.145.109/
uni-app,项目功能完整,后续可能将不断升级。关注作者,及时了解更多好项目!作者主页也有更多好项目分享!获取源码或如需帮助,可通过博客后面名片+作者即可!其他作品集合《uni-app基于vue实现商城小程序》《Springboot+Spring Security+OAuth2+redis+mybatis-plus+mysql+vue+elementui实现请假考勤系统》《vue+element

本项目在线预览:点击访问对应管理后台在线预览:点击访问与正常vue项目一样,安装node jsnpm install 安装项目依赖,即package.json文件的依赖npm run dev 启动项目若npm install有报错误:python2或python not found类似错误可尝试依次执行以下两条命令:npm install node-sass --ignore-scriptsnpm

本项目在线预览:点击访问对应管理后台在线预览:点击访问与正常vue项目一样,安装node jsnpm install 安装项目依赖,即package.json文件的依赖npm run dev 启动项目若npm install有报错误:python2或python not found类似错误可尝试依次执行以下两条命令:npm install node-sass --ignore-scriptsnpm

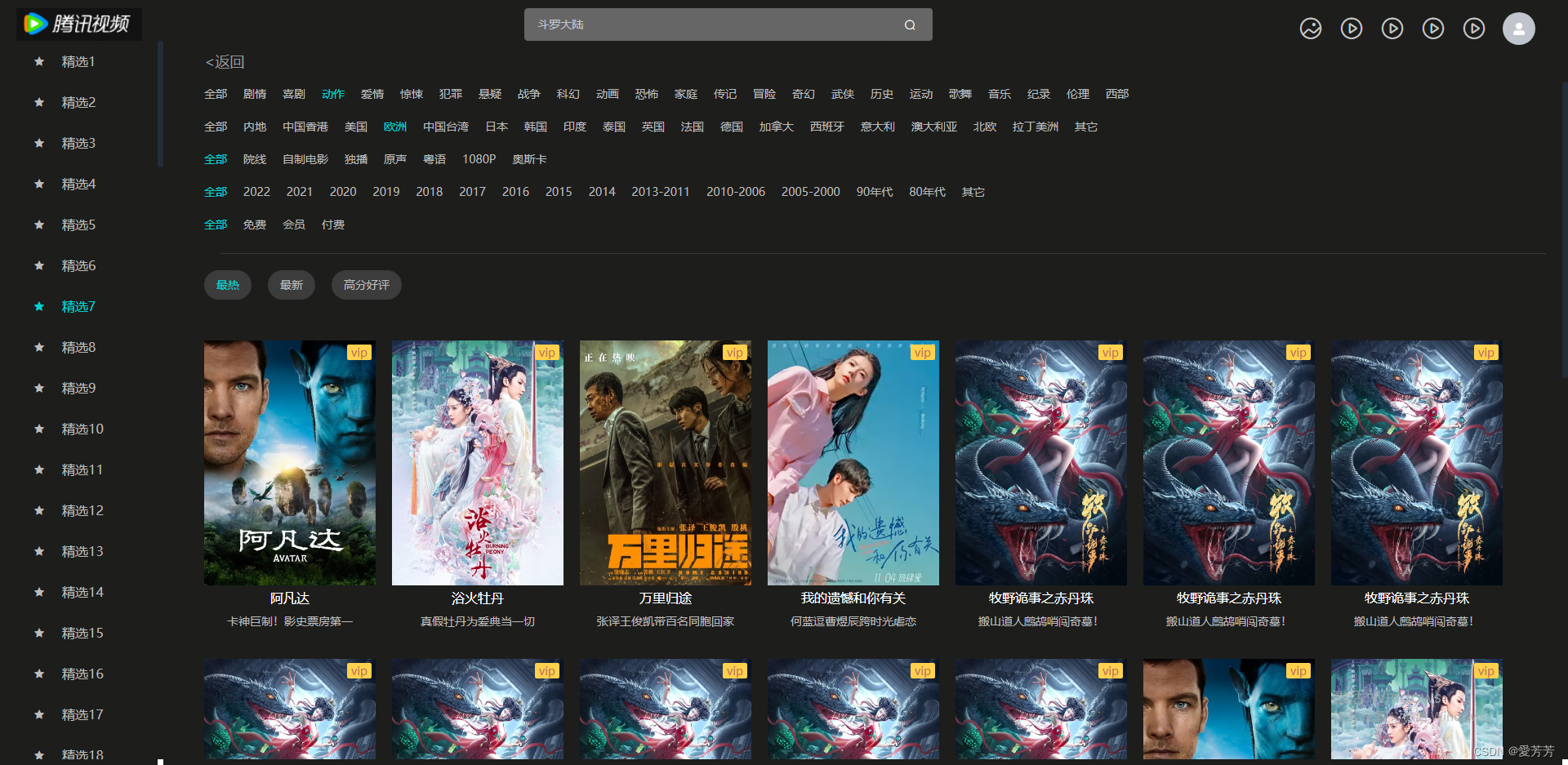
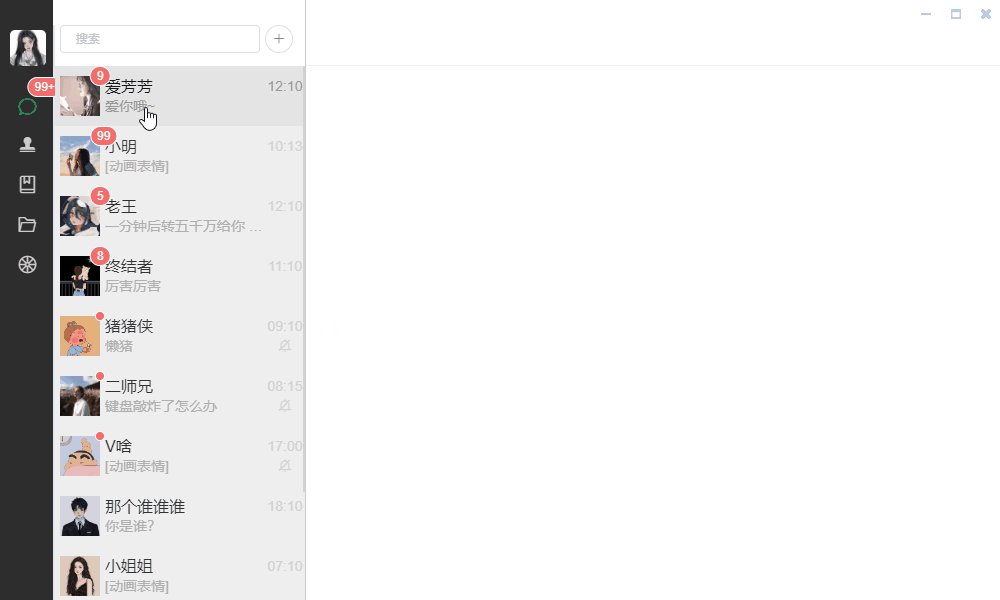
官方图例:demo效果:关键点:总高度:height: 100%;剩余高度:height: calc(100% - 50px);顶部top即可达到固定效果;模拟电影数据:

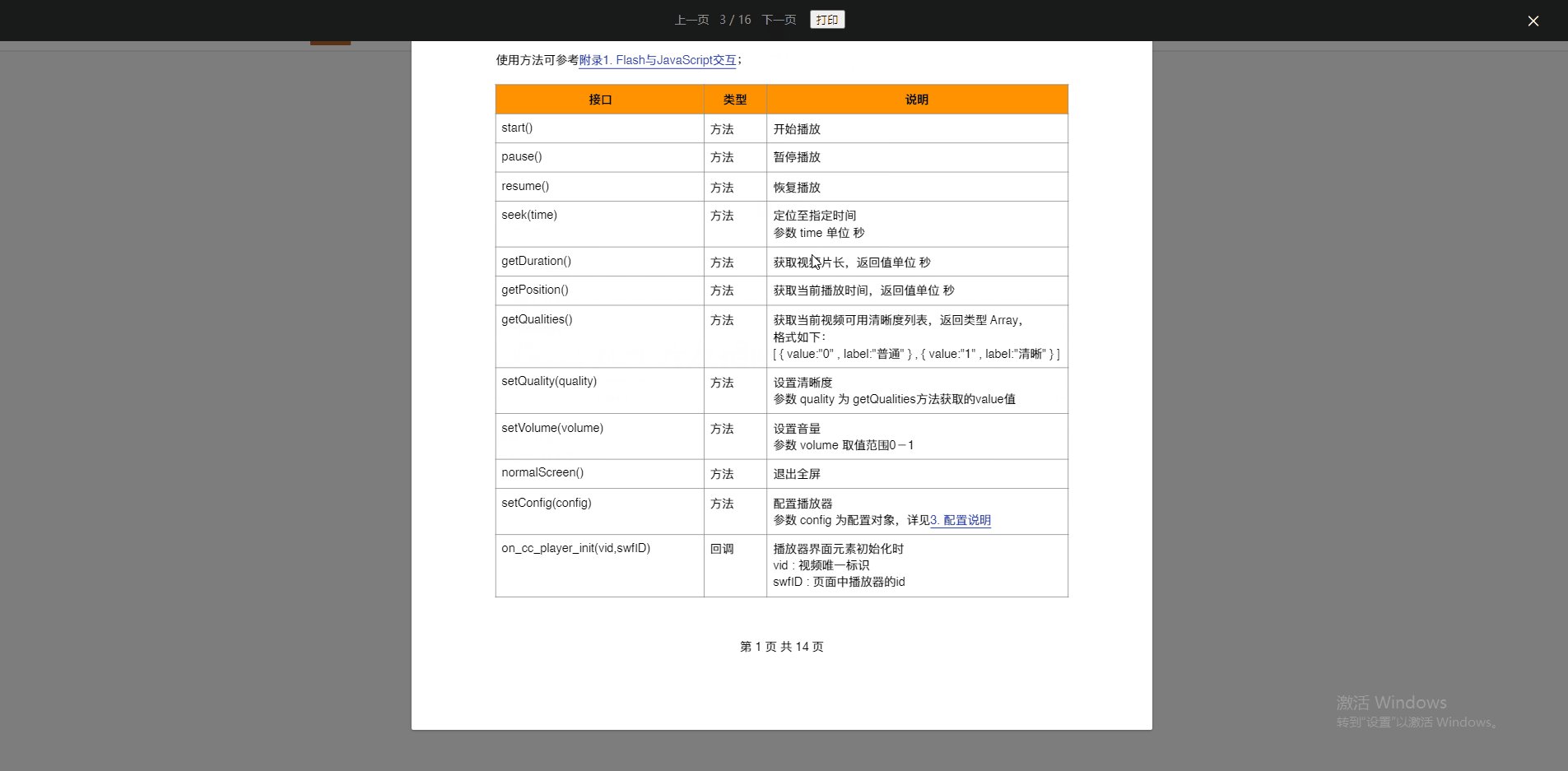
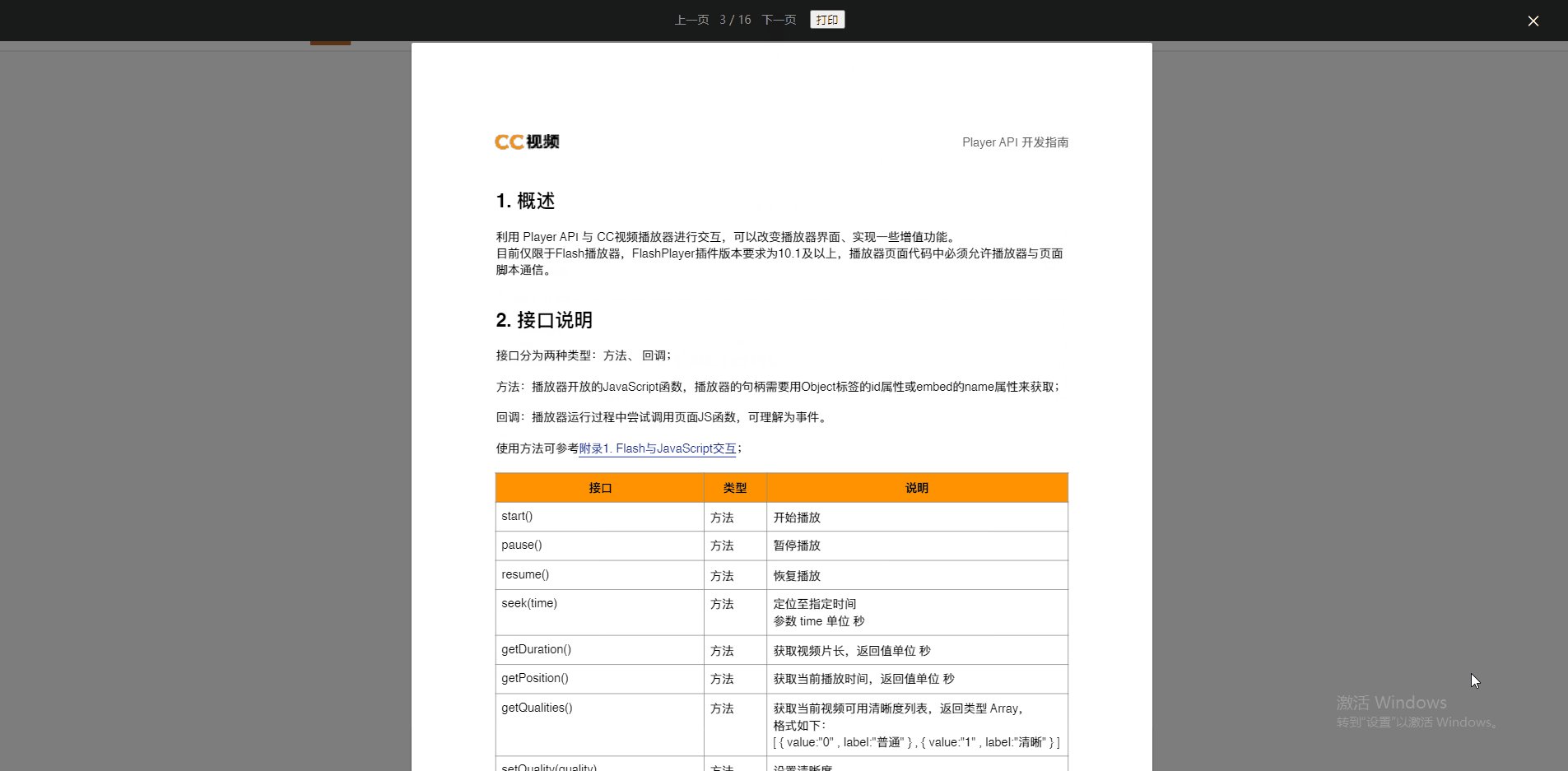
vue-pdf+element实现全屏窗口pdf分页预览,pdf打印实现和解决打印乱码

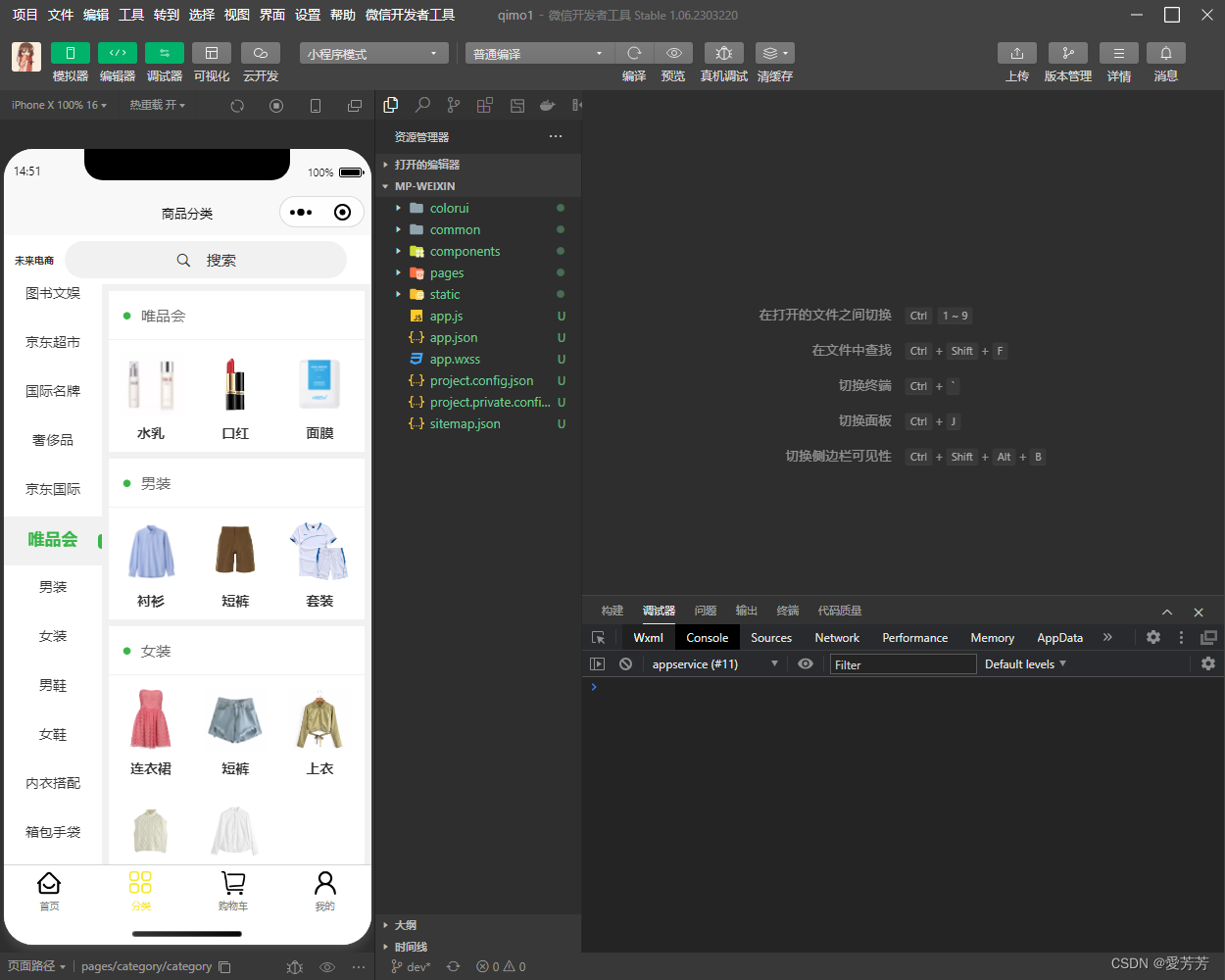
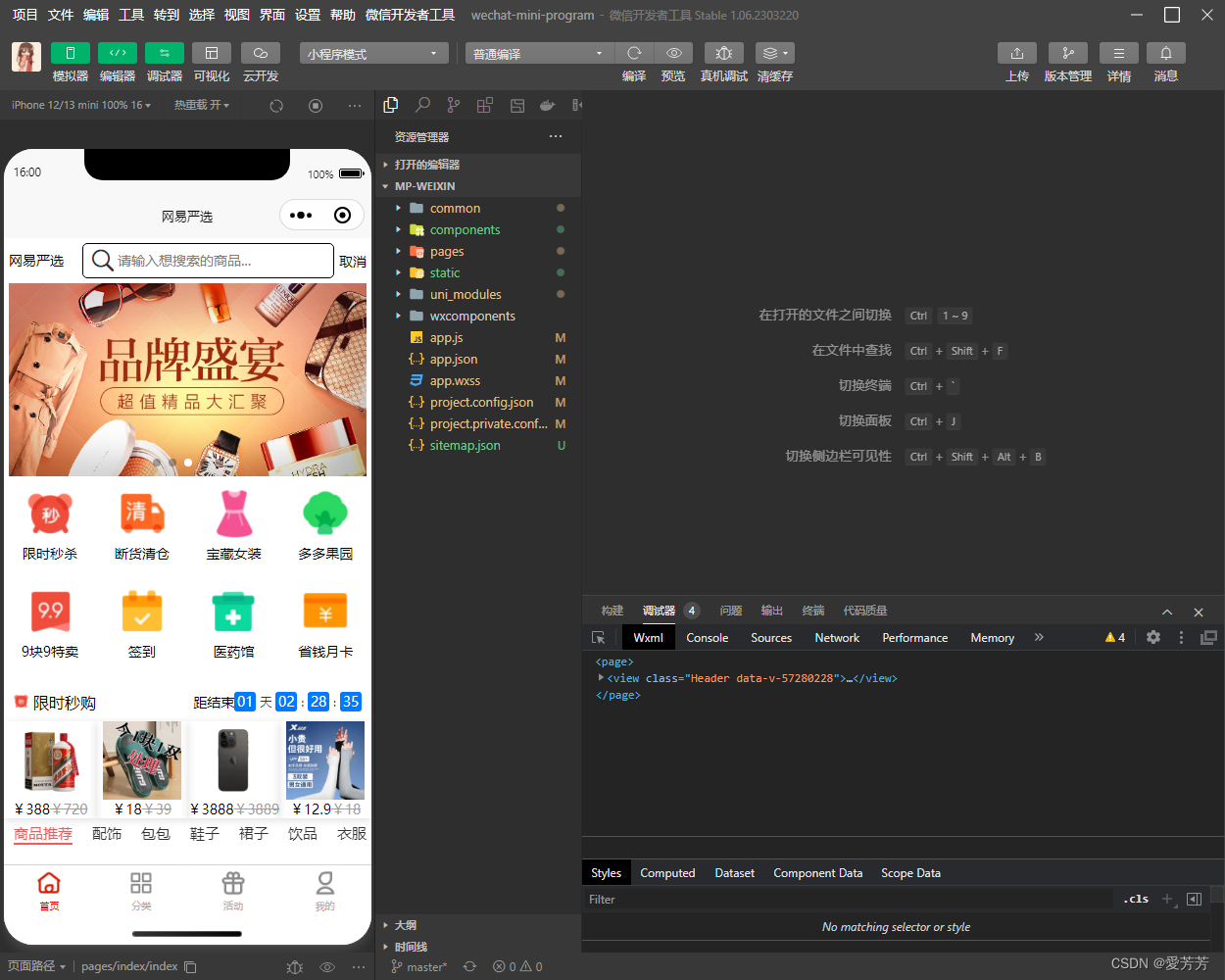
参考“网易严选”小程序项目采用传统vue项目结构,即uniapp打包和运行成小程序,使用HBuilder开发工具开发项目,通过运行启动“微信开发者工具”完成项目启动。

当然这里不会详细真的手把手教你创建项目,因为官方文档都很详细,不做多余的工作哈~直接看官方文档,收益更大:electron官方文档electron主脚本与vue不一样,electron的是background.js,vue的是main.js,两者不冲突,可以理解为两个不同的框架3.登录完成创建主窗口,不如说是变化窗口大小,跳转到主页面:4.首页tabs,覆盖element默认样式:5.增加头像点击

当然项目还有很多细节,不是一两句话可以简述的。最快的就是拿到源码去动手操作!第一步暂时到这里,关注作者,及时了解更多好项目!如果你也有好的案例,欢迎分享出来,说不定下一个demo就ta了。获取源码 或 如需帮助,通过博客后面名片+作者即可!

以上是仿原神个人中心的核心源码,此demo是一个简简单单的个人中心,希望能帮到有这样需求的同学。欢迎交流,关注作者,及时了解更多好项目!获取源码或如需帮助,可通过博客后面名片+作者即可!

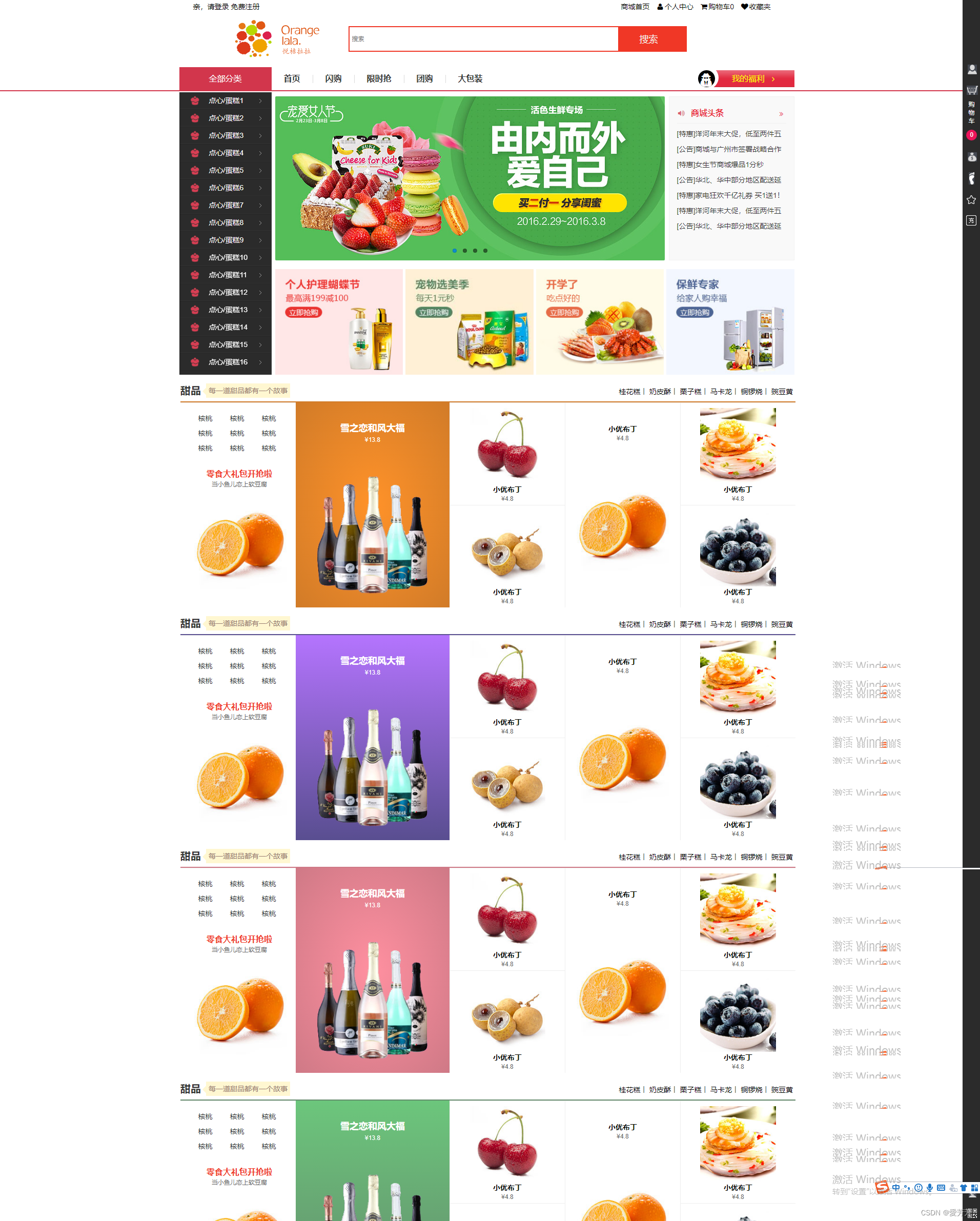
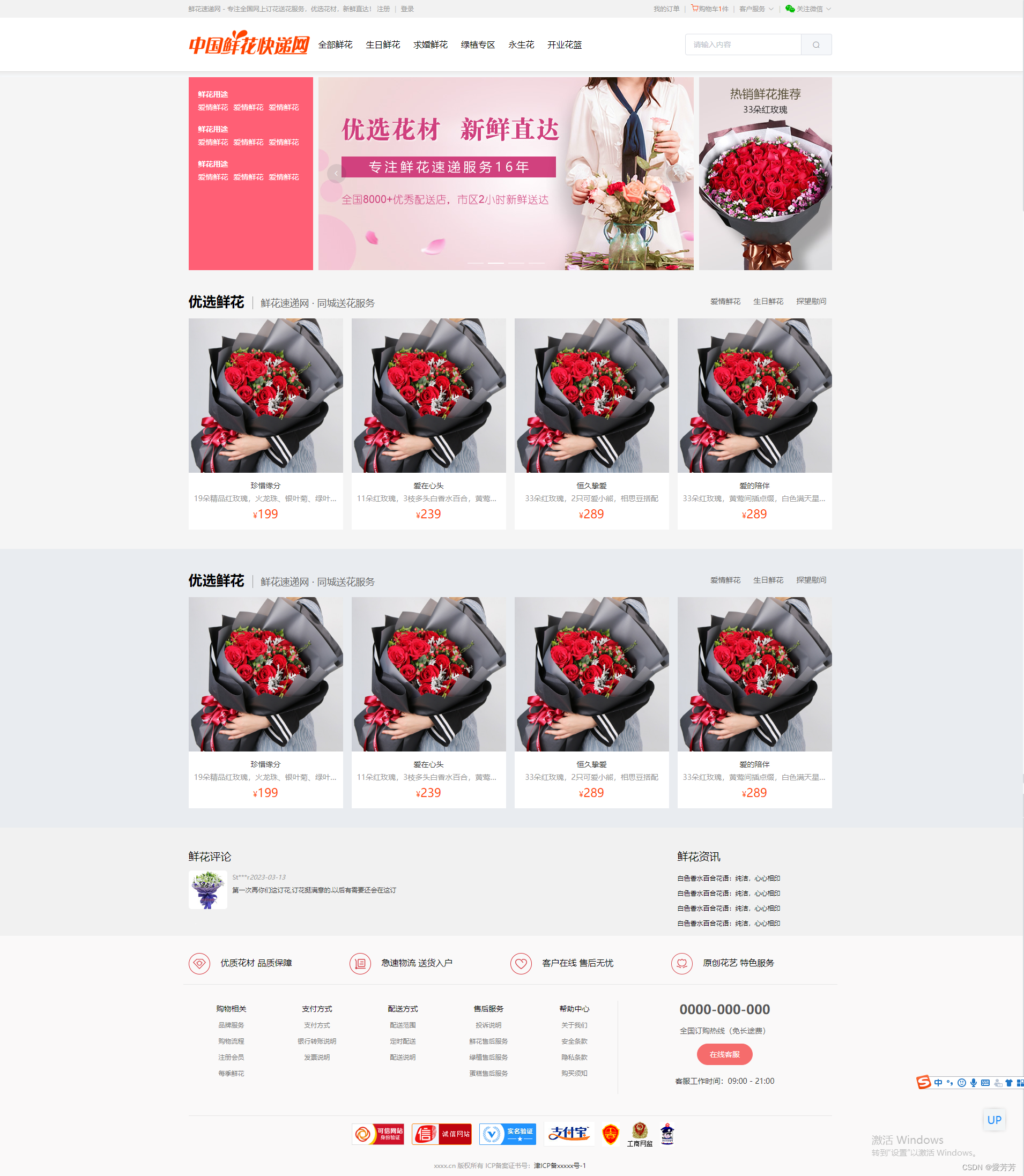
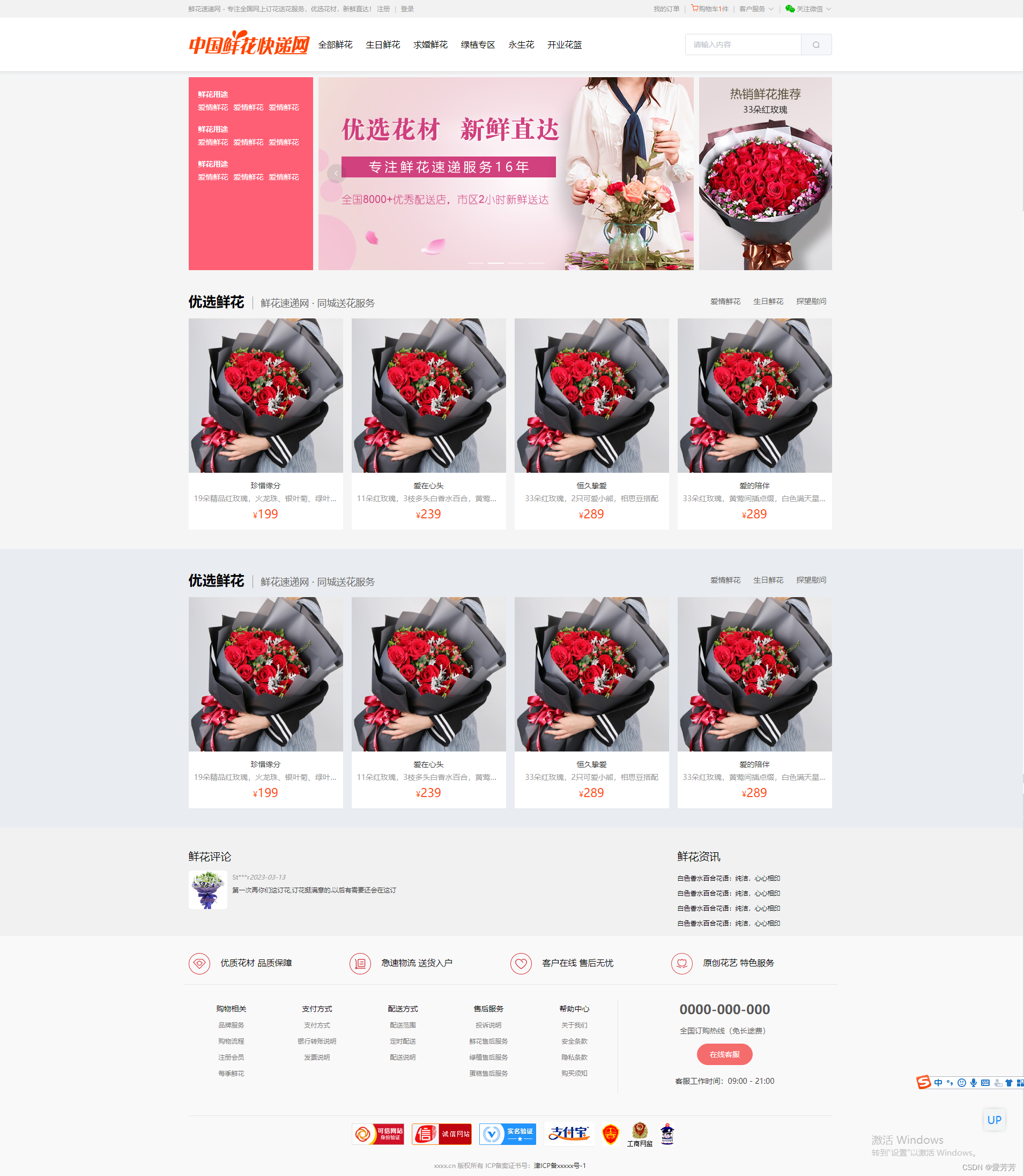
vue实现功能完整的购物商城,商品零食、电商通用商城,项目基于vue+amazeUI+jquery+elementui实现,完美实现响应式布局。作者这里在传统html静态项目基础上整合了vue项目,如需传统html项目资源记得@作者欢迎交流,关注作者,及时了解更多好项目!获取源码或如需帮助,可通过博客后面名片+作者即可!