
vue-pdf+element实现全屏窗口pdf分页预览,pdf打印实现和解决打印乱码
vue-pdf+element实现全屏窗口pdf分页预览,pdf打印实现和解决打印乱码
·
一.源码
vue-pdf打印实现和乱码解决 https://download.csdn.net/download/lucky_fang/85498529
https://download.csdn.net/download/lucky_fang/85498529
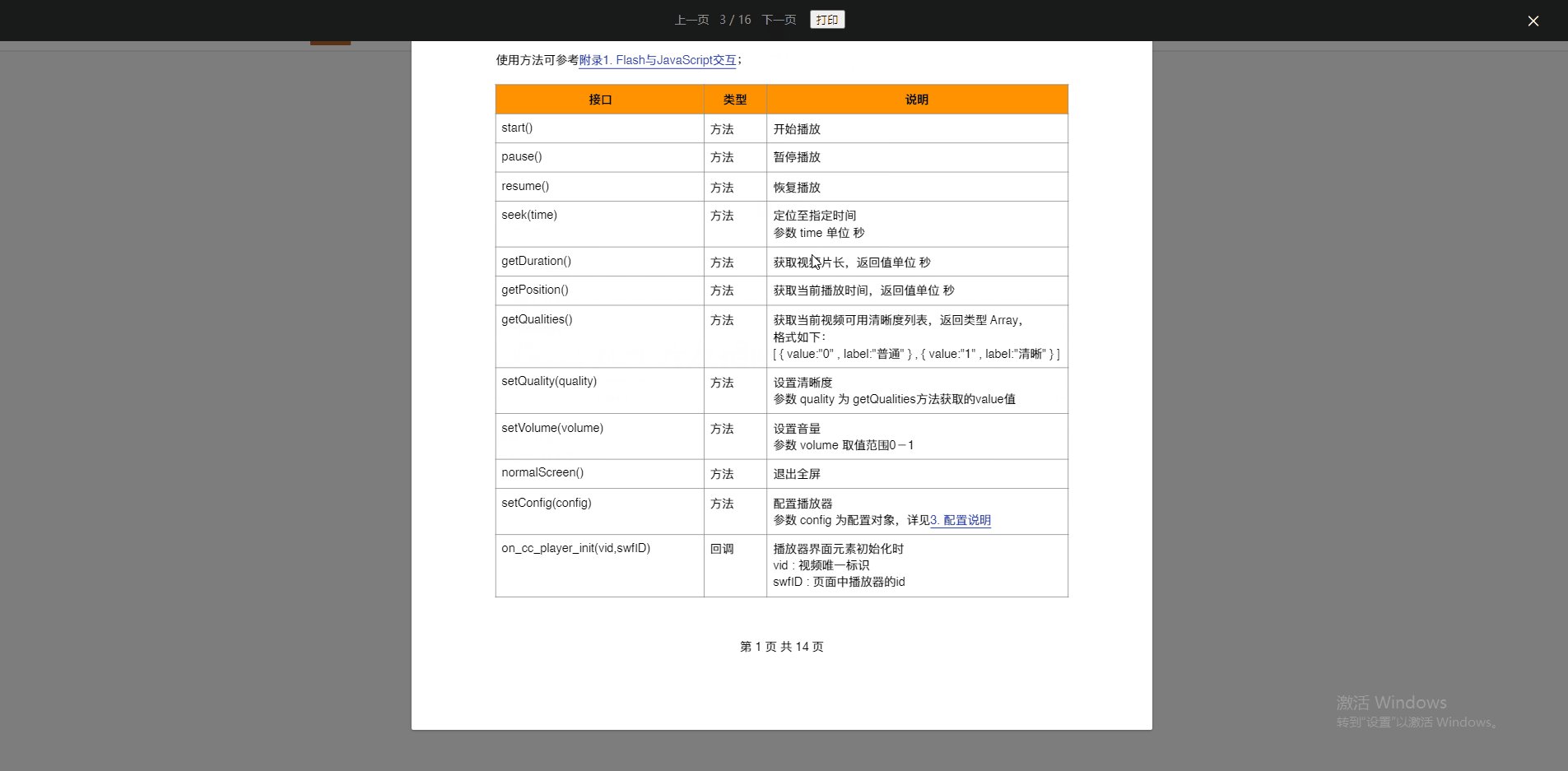
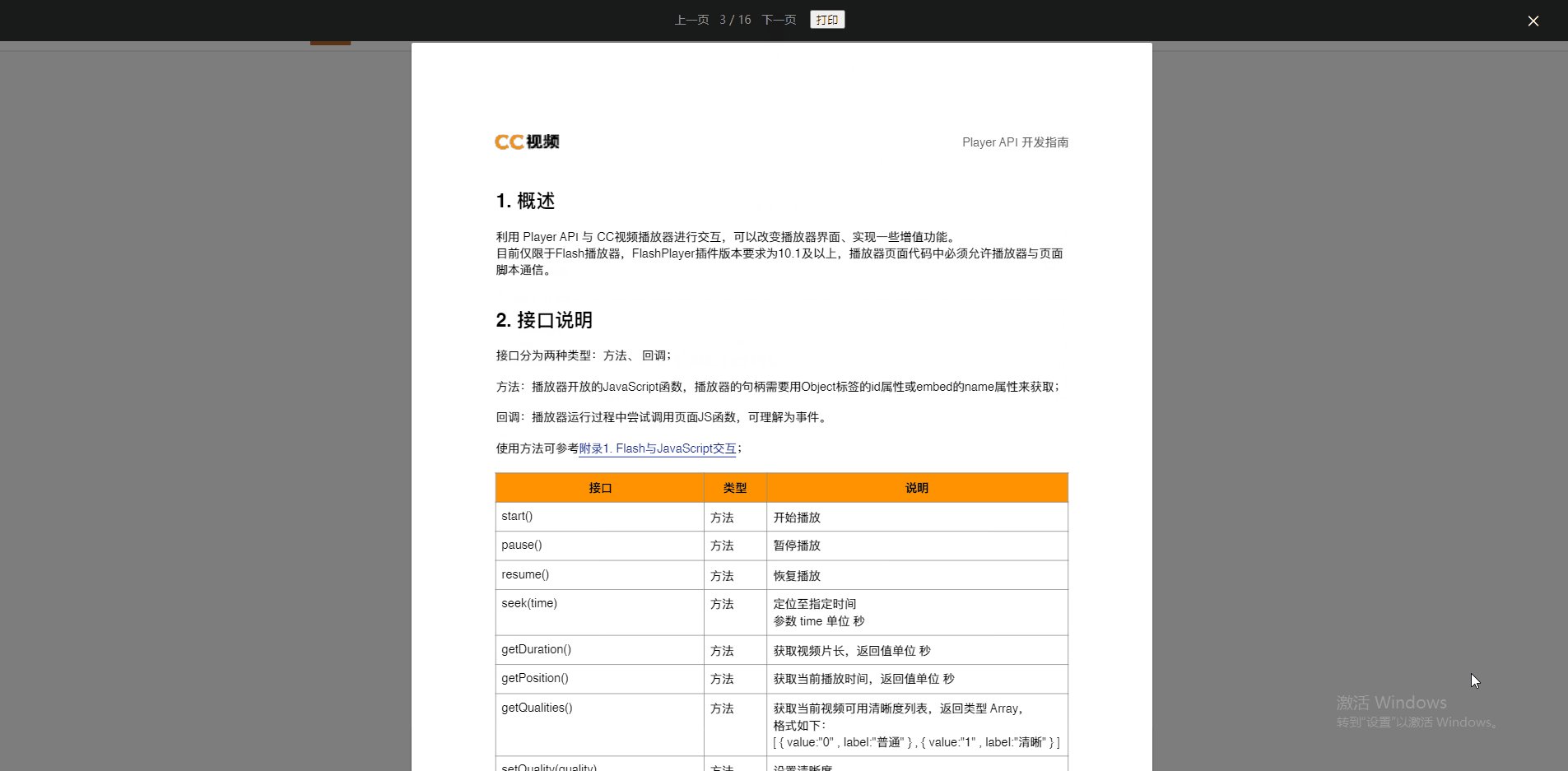
二.全屏窗口打印预览效果
分页预览pdf

窗口采用element窗口模板实现,样式可根据自己喜欢的效果进行修改
终于可以打印测试了,乱码~(此处省略一千个崩溃~~):

三.实现步骤和打印乱码解决
1.安装vue-pdf,安装命令:
npm install --save vue-pdf2.把前端源码目录node_modules下的子目录vue-pdf下的src下的pdfjsWrapper.js替换为源码下载的pdfjsWrapper.js
node_modules\vue-pdf\src\pdfjsWrapper.js


源码下载的:

前端若重新install,则要对应重新替换!!!
前端若重新install,则要对应重新替换!!!
前端若重新install,则要对应重新替换!!!
3.把cmaps目录拷贝到项目某路径下,如public下:
cmaps所在目录:node_modules\pdfjs-dist\cmaps

引用cmaps:

4.pdf.vue引用cmaps,解决中文乱码问题,文件里面有关android的方法可以删除掉,本项目pdf.vue是作为vue的组件使用的,推荐这种设计方法
<template>
<div>
<pdf-preview v-if="srcPrint != ''" ref="pdfSearch" :src="srcPrint" @printAlert="printAlert"></pdf-preview>
</div>
</template>
<script>
import PdfPreview from './pdf';
export default {
components: {
PdfPreview,
},
data() {
return {
srcPrint: 'http://storage.xuetangx.com/public_assets/xuetangx/PDF/PlayerAPI_v1.0.6.pdf'
}
},
mounted() {
//打开pdf预览窗口
this.$refs.pdfSearch.handleOpen();
},
methods: {
printAlert(){//pdf预览窗口点击关闭
this.$message.success("打印窗口关闭~");
}
}
}
</script>
<style>
</style>
5.在使用的页面上定义:
A.引入,根据项目具体情况修改路径(我这里是同级目录)
import PdfPreview from './pdf';B.组件声明(我这里采用局部组件使用,需要全局组件可以在main.js全局声明组件后就不用每次使用都声明了):
components: {
PdfPreview,
},C.页面上使用组件:
<pdf-preview v-if="srcPrint != ''" ref="pdfSearch" :src="srcPrint" @printAlert="printAlert"></pdf-preview>@printAlert="printAlert"组件声明自定义方法,可以在组件通过此方法调用父级页面方法:
组件调用此方法
this.$emit("printAlert");四.以上步骤处理完后,再打印测试~

乱码解决,至此大功告成~
更多推荐
 已为社区贡献16条内容
已为社区贡献16条内容







所有评论(0)