
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
【数据库原理及应用 - 作业】视图的简单操作
视图简单操作作业
【数据库原理及应用 - 作业】视图的简单操作
视图简单操作作业
vue父路由跳转到子路由时,路径变化但页面不改变,仍然为父页面的解决办法
项目中遇到了这样一个问题:我想要从父页面跳转到子页面然后在父页面中通过进行跳转,想要的结果是跳转后父路由区域替换为子路由,但是实际结果却是路径改变了,面包屑也更新了,控制台里也显示触发了子路由的mounted钩子里的方法,但是页面仍然是父页面没有替换为子页面。

vue父路由跳转到子路由时,路径变化但页面不改变,仍然为父页面的解决办法
项目中遇到了这样一个问题:我想要从父页面跳转到子页面然后在父页面中通过进行跳转,想要的结果是跳转后父路由区域替换为子路由,但是实际结果却是路径改变了,面包屑也更新了,控制台里也显示触发了子路由的mounted钩子里的方法,但是页面仍然是父页面没有替换为子页面。

vue-admin-template进入多级子路由时侧边栏父级路由仍然保持高亮
用Vue-admin-template做后台时,难免遇到在某一父界面进入子界面查看详情或者进行其他操作的情况,或者父路由使用了重定向到其某子路由。默认情况下,这时候侧边栏对应的父路由会取消高亮,但是我们想要它保持高亮。

Axios基础 —— 一个基于AJAX和Promise的发送AJAX请求的库
一个在Vue和React中常用的发送AJAX请求的库,基于Promise和AJAX实现支持async/await用法
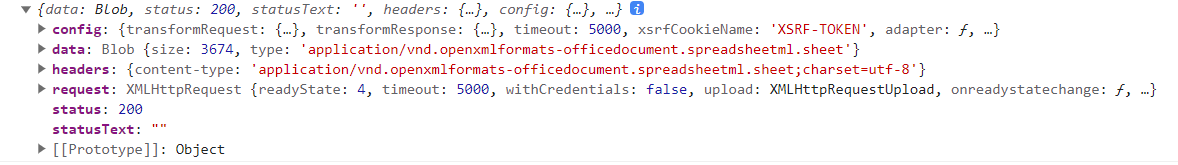
axios接受文件流并下载
前端发送请求,后端传回文件流,前端接受到后立刻打开下载窗口下载文件。重点在于axios需要添加responseType: 'blob',还有使用window.URL.createObjectURL(new Blob([data]))加载获取到的data

uni-app里引入阿里彩色矢量图标,结果显示黑白的解决方案
引入iconfont后,原本彩色的图标变成黑白,彩色部分甚至一坨黑,该问题的解决方案。

到底了










