
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
问题描述使用Git工具进行git clone项目时,弹出框提示信息为“fatal: unable to access ‘https://…git/’: SSL certificate problem: self signed certificate in certificate chain”问题分析提示信息为SSL认证失败,可以关闭SSL的认证。公司bitbucket只支持https地址,需要cl

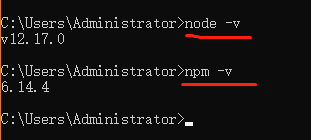
windows如何把已安装的nodejs高版本降级为低版本原文链接:http://www.imcoder.fun/archives/1591583350241第一步:先清空本地安装的node.js版本1.按健win+R弹出窗口,键盘输入cmd,然后敲回车(或者鼠标直接点击电脑桌面最左下角的win窗口图标弹出,输入cmd再点击回车键)然后进入命令控制行窗口,并输入where node查看之前本地安装

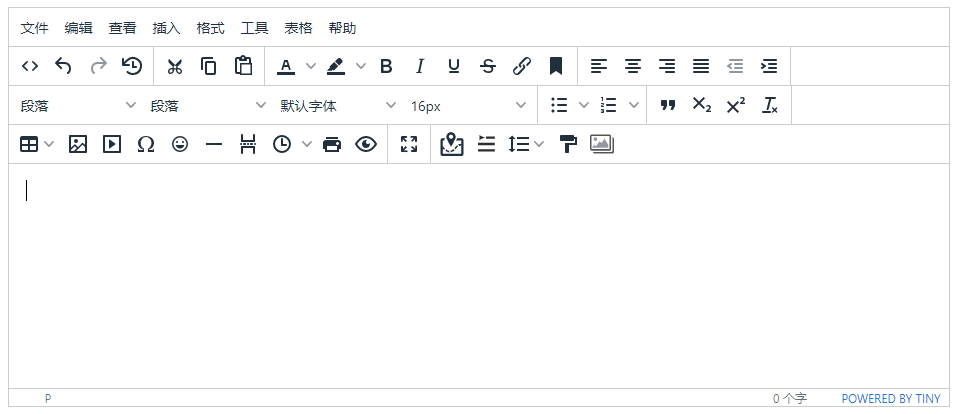
富文本编辑器博客(coder的自我修养)原文链接:http://www.imcoder.fun/archives/1591583350241TinyMC编辑器简介TinyMCE是一款易用、且功能强大的所见即所得的富文本编辑器。跟其他富文本编辑器相比,有着丰富的插件,支持多种语言,能够满足日常的业务需求并且免费。TinyMCE的优势:开源可商用,基于LGPL2.1插件丰富,自带插件基本涵盖日常所需功

在项目的根目录下的index.html文件中添加如下代码<script src="https://api.map.baidu.com/api?v=2.0&ak=此处填写申请的百度地图AK"></script>vue项目引入百度地图 报错 BMap未定义;在经过了多次的测试后,修改webpack等配置文件后,发现了一个十分便捷的处理方法:首先是在地图加载的方法中打印了
安装使用 npm 安装:npm i mui-player --save使用 yarn 安装:yarn add mui-player#使用1、使用 script 标签引入:<!-- 引入基础样式文件 mui-player.min.css --><link rel="stylesheet" type="text/css" href="css/mui-player.min.css"/&
在这里插入图片描述然后其他人就可以通过你的ip地址+端口号访问了。本来你是localhost:8080这样的。现在改成192.1.2.3:8080就行了
目录由于 Vue2 已经进入维护期,且 Vue2 对待组件内的 data 是无差别使用递归将其劫持的,对于复杂状态的对象会造成严重的 JavaScript 访问路径过长而导致的,这个应该是老生常谈了。Vue3 提供了markRaw函数,标记一个对象,令 Vue 不再将其视作数据,所以本文基于 Vue3 来介绍如何引入 CesiumJS。心急的朋友可以直接跳过本文的介绍,拉到文末,有示例工程 zip

本文转载自 https://blog.csdn.net/u010120886/article/details/79007001经测试 问题已解决!1.先是从前端的角度去考虑,如何让safari浏览器兼容video,并支持播放(未找到解决的方法)。2.经多次查找网上信息,发现使用后台能解决该问题,解决点在HTTP协议的响应头里面(Accept-Ranges)。3.safari浏览器,在打开视频的时候










