简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
golang函数和方法的使用和区别一.函数二.方法go语言的函数和方法的定义和使用都有一定的区别,但方法不过是一种特殊的函数。一.函数函数声明包含一个函数名,参数列表, 返回值列表和函数体。如果函数没有返回值,则返回列表可以省略。函数从第一条语句开始执行,直到执行return语句或者执行函数的最后一条语句。// 类型相同的相邻参数,参数类型可合并。多返回值必须用括号。//(func 声明函数tes
出现原因:Vue项目中node_modules包里缺少相关插件和依赖,当拉取别人的项目时不能直接运行。第1步:删除项目中的 node_modules 文件夹和 package-lock.json文件**第2步:强制清除缓存 (有npm淘宝镜像的使用cnpm)npm cache clean --force**第3步: 安装包(有npm淘宝镜像的使用cnpm)npm install推荐使用cnpm淘宝
vue不同域名父子iframe间相互传值1.子页面向父页面传值2.父页面向子页面传值1.子页面向父页面传值a.vue 父页面b.vue子页面//b.vue 子级给父级发送数据methods:{sendMessage(){window.parent.postMessage(data, "*");//data传递的数据,“*”跨域的域名*代表所有}}//a.vue 父级页面接受数据mounted(){
bpmn.js自定义样式之palette

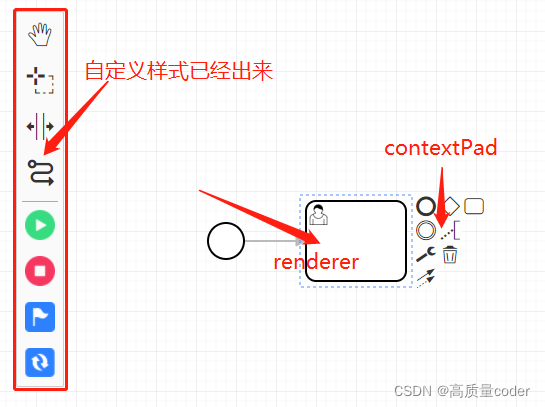
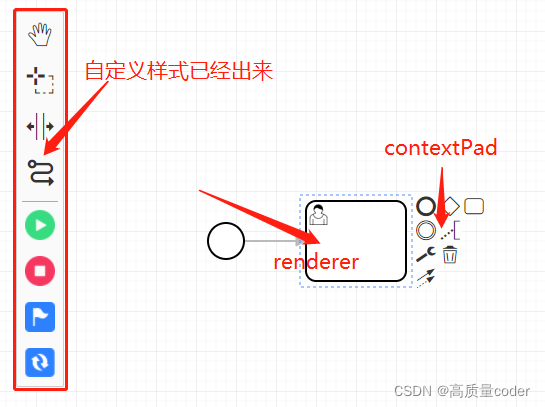
bpmn自定义流程图之render

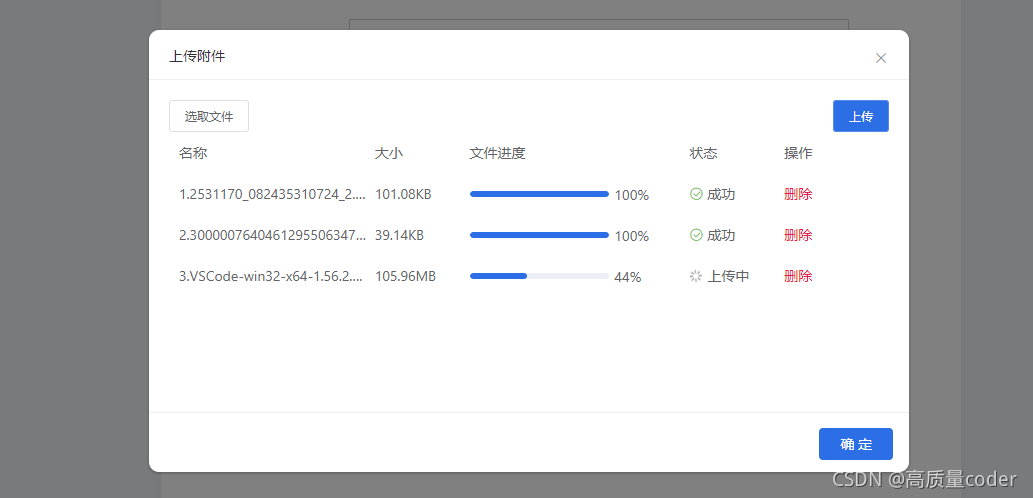
Vue+element-ui上传文件和分片上传到七牛云一、实现效果二、上传到七牛云的过程三、实现组件代码1.上传组件代码2.引入组件3.提示公司可能会将图片文件等存储到七牛云、阿里云等服务器方便管理。我这里将文件上传到七牛云,通过七牛云的api来实现上传和分片上传。使用element-ui的el-upload组件改造来完成。一、实现效果点击添加附件弹出dialog操作框选取文件后添加文件到待上传列

这里写目录标题一.实现效果1.多选样式2.单选样式二.组件代码三.引入方法一.实现效果1.多选样式2.单选样式二.组件代码文件路径:pages/publicComp/selectTree<template><div><el-popoverpopper-class="selectTree"v-clickoutside="replyOutside"placement="b
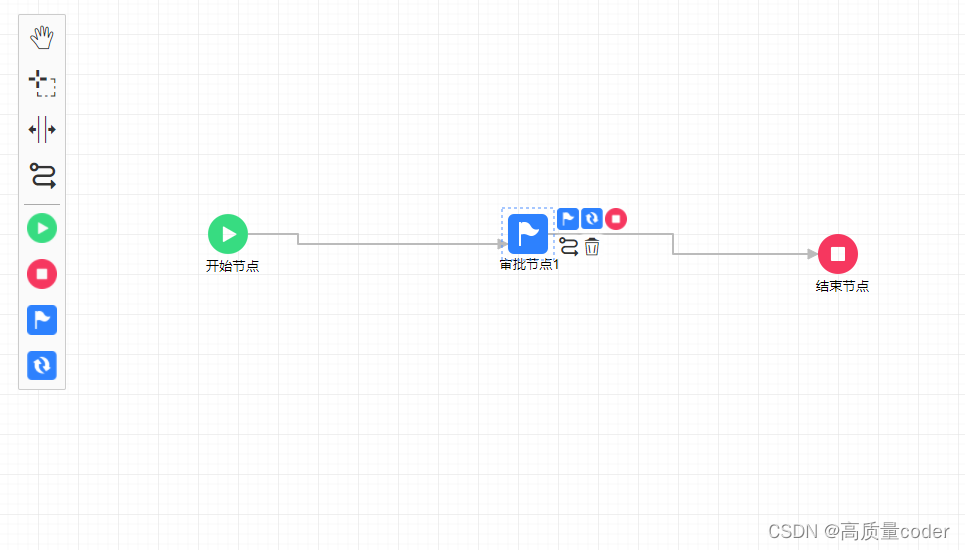
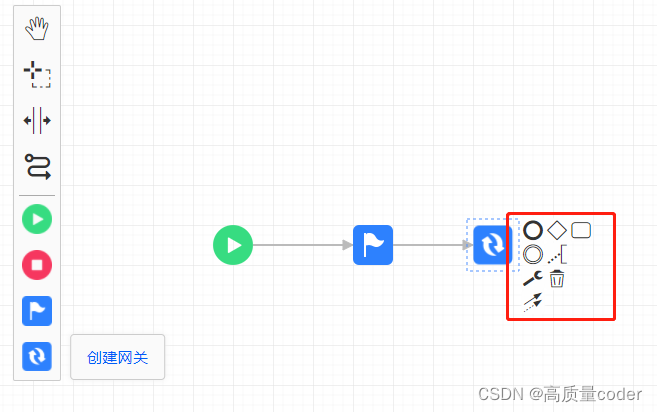
bpmn.js自定义样式之contextPad部分,和最后在vue中的使用

vue-baidu-map自定义设置标记点及信息窗口一.项目需求二.实现后的效果三.代码实现四.小结一.项目需求首先项目的功能需求是在指定服务区域内选择详细地址(保修地点),然后显示这个地址周围的工程师到地图上面。并且可以查看指定工程师的信息。从而达到派单的目的。二.实现后的效果左侧是选择地址,范围等条件。右侧是地图,显示的是当前保修地点和周围的工程师,点击地图工程师头像弹出详细信息(我这里是自定

bpmn自定义流程图之render