
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
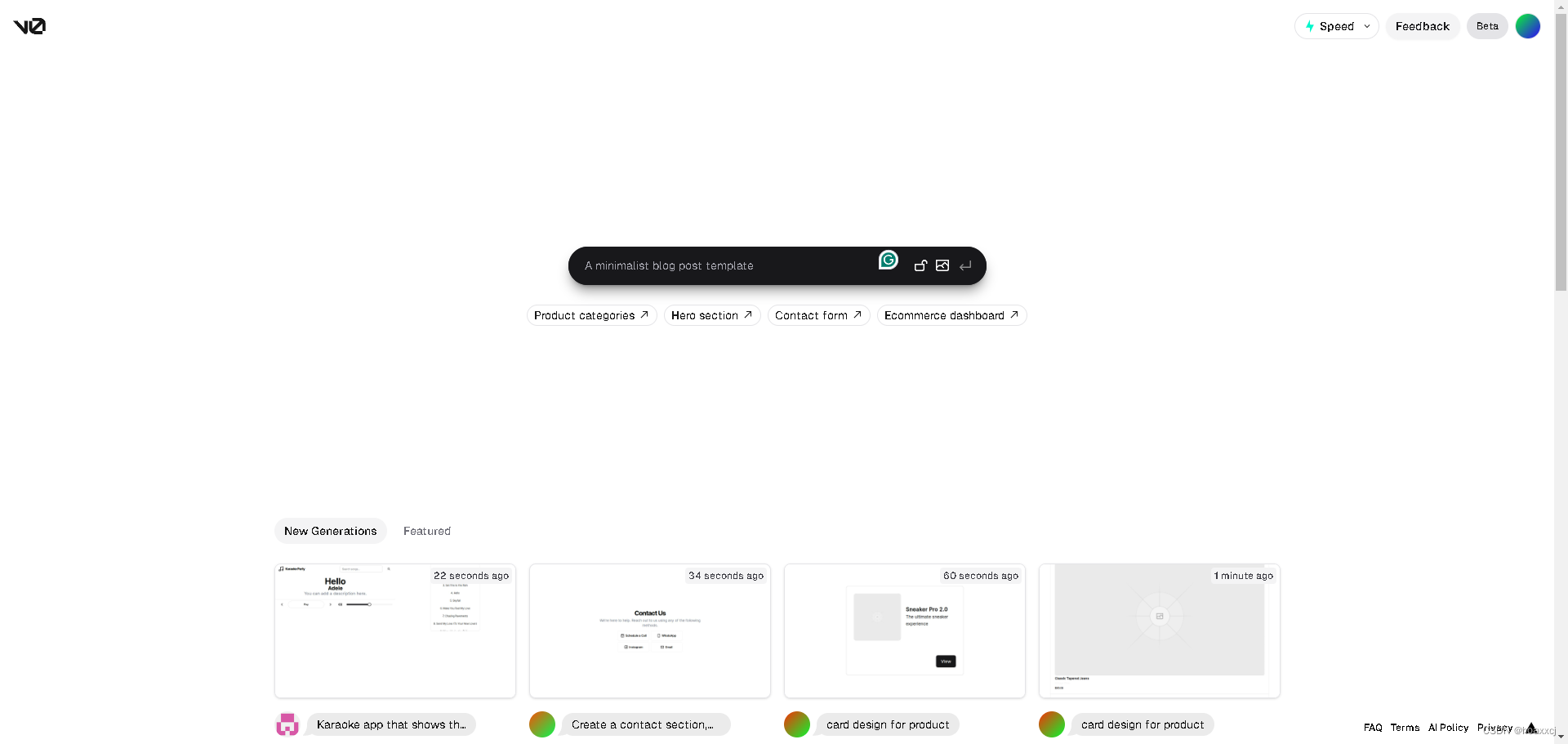
我在V1版本用中文指令让它支持节点展开、收起,发现没有变化,可能不支持中文指令,后面V2版本换成英文指令后,树节点默认收起了,但点击却无法展开。目标是帮助开发者构建其产品的第一个版本(所以名字叫V0,可以在V0版本上不断修改,生成V1、V2等等版本)。)进行注册,然后点击“Soluations”下的“AI Apps”,最后点击“Try V0.dev”按钮进入V0页面。我们输入指令让V0帮我们生成一

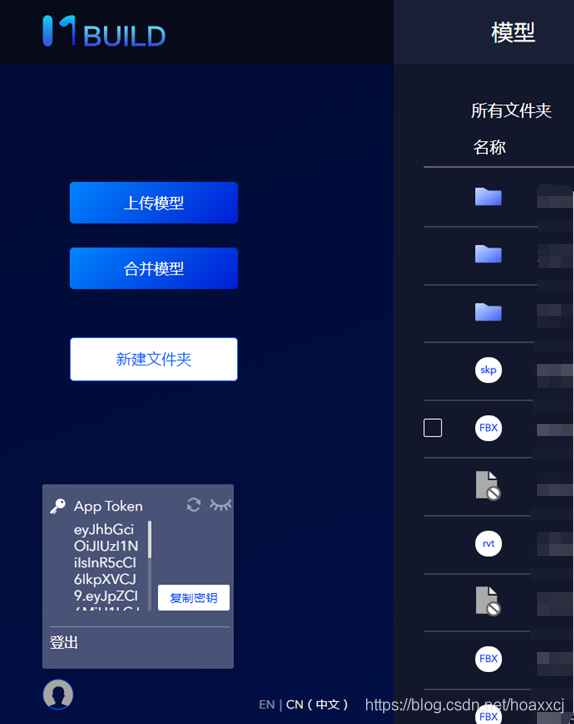
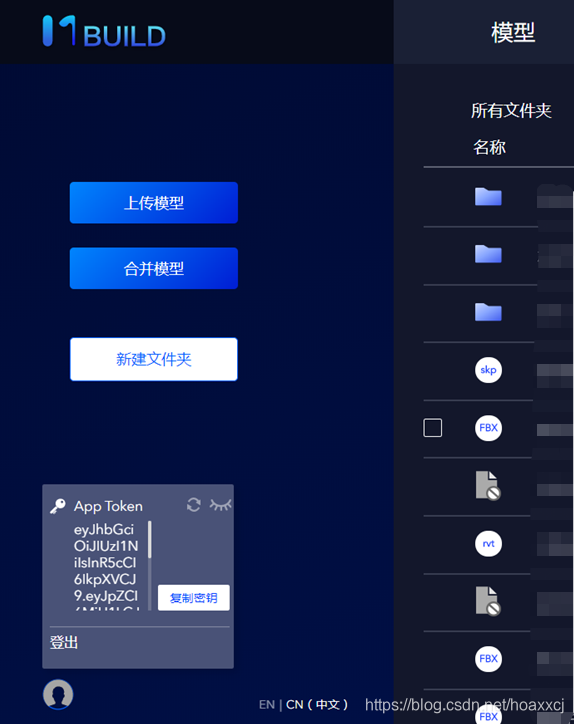
模袋引擎简介Modelo是集美观与性能为一体、基于WebGL的三维轻量化BIM引擎。其中,Modelo API是Modelo所有产品的核心框架。基于Modelo API可以非常方便的创建功能丰富的BIM行业应用。 开发者只需专注在业务逻辑的开发,将数据存储、处理和显示等基础功能交给Modelo API完成。将模袋引入Vue项目一个开发者账号可以承载一个应用程序的开发,每一个应用程序都有相应的密钥,

目录1、背景介绍1.1微信公众号简介1.2Vue框架简介1.3组件库简介2、开发流程2.1申请微信公众号2.2申请微信测试号及配置2.3安装微信开发者工具2.4创建Vue项目2.5选择合适的组件库并引入项目2.6拼接访问链接2.7使用微信开发者工具进行页面调试2.8配置自定义菜单2.9部署到服务器3、选型研究3.1开发框架选型3.1.1React简介3.1.2对比Vue与React的不同,及Vue
前言:最近遇到一个需求,要将canvas转换成gif动图。网上大部分解决方案是利用gif.js(官方地址:https://github.com/jnordberg/gif.js)。由于没有现成的npm库,官网说明只能直接引入js。由于每个Vue项目用的版本不同,静态资源存放路径也不同,所以我就以Vue2.0为例教大伙正确引入gif.js及gif.worker.js。首先,在项目index.html
模袋引擎简介Modelo是集美观与性能为一体、基于WebGL的三维轻量化BIM引擎。其中,Modelo API是Modelo所有产品的核心框架。基于Modelo API可以非常方便的创建功能丰富的BIM行业应用。 开发者只需专注在业务逻辑的开发,将数据存储、处理和显示等基础功能交给Modelo API完成。将模袋引入Vue项目一个开发者账号可以承载一个应用程序的开发,每一个应用程序都有相应的密钥,

最近项目中需要用到多层树table+checkbox勾选功能,选了一些组件,最终决定使用vxe-table。Vxe-table功能丰富、api也多。官方例子很多比较粗浅,我花了很多精力才弄通了一些功能点及细节。在此汇总给大伙铺铺路。
最近项目中需要用到多层树table+checkbox勾选功能,选了一些组件,最终决定使用vxe-table。Vxe-table功能丰富、api也多。官方例子很多比较粗浅,我花了很多精力才弄通了一些功能点及细节。在此汇总给大伙铺铺路。
有时候我们需要单独隐藏Modal对话框的默认确定或取消按钮,设置:footer="null"会把两个按钮都隐藏。Antd有提供两个参数用于单独修改确定、取消按钮:对于确定按钮,设置:ok-button-props="{style:{display:'none'}}";对于取消按钮,设置:cancel-button-props="{style:{display:'none'}}"。这样就能快速隐藏对
无意间发现一年半前使用的拖拽功能,感觉挺实用的,分享给大伙。首先需要创建一个自定义指令“drag”;然后直接按照下图代码将dom元素的鼠标点击、拖动、松开事件方法定义好(这里的el是指令所绑定的元素,可以用来直接操作 DOM);最后在想要拖动的元素的根节点标签中加入“v-drag”即可,此时,自定义指令中的el就是类名为“contrast-con”的div元素。...










