
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
小程序web-view嵌套H5如何实现图片下载或json数据传输
最近公司小程序做了一个功能,web-view嵌套的html页面文件小程序是不支持下载的,问题来了,如何实现这个功能呢?第一步:在html页面引入这个通讯js<script src="https://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script>第二步:html页面<button class="img-save" on
elementUI表格table文字不换行
在对应不需要换行的列加上属性::="true"即可。

nginx配置若依框架vue打包项目(同时支持http和https)
若依框架nginx配置

若依微服务-富文本保存标签消失
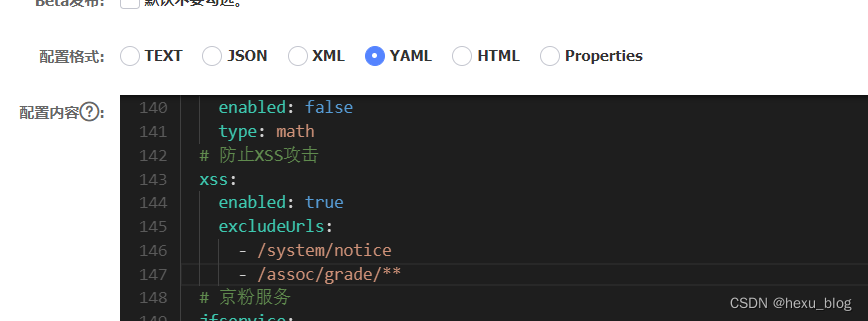
比如我这边的是:/assoc/grade/add或//assoc/grade/edit ,配置了个通配 /assoc/grade/**2.在gateway中 ,添加地址过滤,将富文本操作设计到的接口添加到过滤地址中 excludeUrls。1.后端配置post请求 , @RequestBody 接收json参数。3.nacos中发布yml, 重启项目即可。主要是xss攻击配置导致的问题。

若依 vue Quill插件富文本框,文字大小设置,后台生效,手机端不生效问题
原因,后台设置的样式,并没有加载到手机端而已,未设置情况下,查看Htmlclass="large-xx-xx"设置后台之后: style="font-size:64px";如下是我们需要得到的文字大小和字体的效果:自定义字体、文字大小JS部分:自定义字体、文字大小css部分组件完整代码(含element上传组件功能):
到底了










