
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在项目中,原有的vue-cli脚手架打包时间过长,严重影响了开发效率。为了提升开发效率并缩短打包时间,最终选择了rspack作为替代方案。rspack是webpack的平替,兼容webpack插件,迁移成本较低。尽管在迁移过程中遇到了一些问题,如编译时间未如预期缩短,但通过性能分析和社区支持,最终通过降级rspack版本至1.2.19,成功将编译时间从几分钟缩短至50秒,显著提升了开发效率。迁移过

在了解使用了Unocss后,就完全被它迷住了。接手过的所有项目都配置使用了它,包括一些旧项目,也跟同事分享了使用Unocss的便捷性。这里分享一下旧项目如何配置和使用Unocss的,项目是构建的,

构建完整基于 rust 的 web 应用,使用yew框架trunk。

React.lazy 动态加载组件。动态渲染路由问题。@loadable/component
react 组件间数据共享;context 使用redux 使用react-redux 使用
全局状态管理mobx;配置react使用mobx;mobx-react 测试使用示例;主要核心mobxAPI说明;
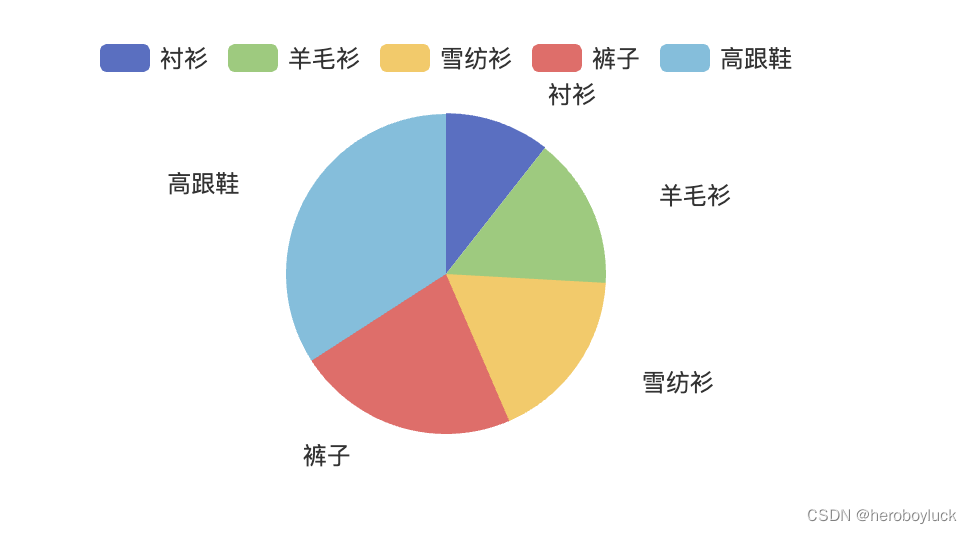
默认的图例数据会从系列中获取,如果需要设置不同的图例样式或者不需要展示某个系列图例则可设置数据。图例的数据字段name必须是系列中的系列名称或数据名,

Github Actions是一个 CI/CD 工具,可以自动执行代码仓库中的任务,比如构建、测试和部署等。学会Github Actions,解放自己的双手。
目前项目还未使用vite 以及vue3 。 计划下一个新的项目就是用,提前做个示例demo,根据以往的项目所需要的配置,搭建vite+vue3 代码架构;
一、使用npm安装vue-cli,$>npm install -g vue-cli$>npm init webpack testVue$>cd testVue$>npm install$>npm run dev使用npm安装比较慢,推荐使用cnpm : npm install -g cnpm –registry=https://










