
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
问题描述:npm run build 后dist文件夹下面直接浏览器打开index.html,css和js的路径都不正确。 放到跟目录下就正常了。 问题解决:打开项目所在文件夹里面的 config -index.js 在 build 部分的 assetsPublicPath 里面加一个点即可assetsPublicPath: '/', 改为assets...
vue3开发过程中,绑定的响应式数据失去了响应式,如何排查定位问题?持续请求的数据变动之后,控制台输出绑定的响应式变量 mapObj 的确变了,但是视图上只更新了一次,后续就不再更新了。
_(\_/),((((^`\(((((6 \,((((( ,\,,,_,(((((/"._,`,...
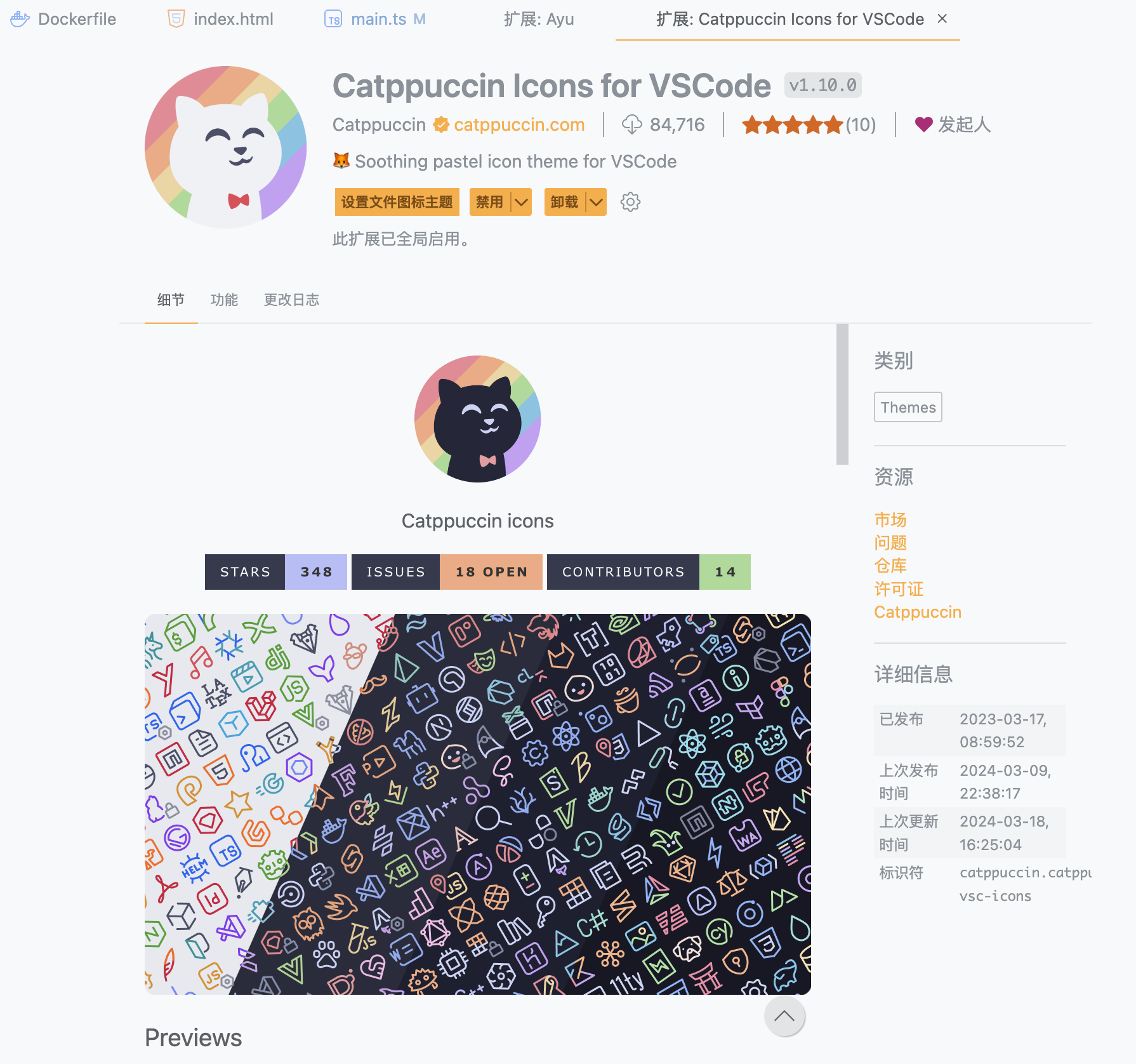
告别花里胡哨,主打好看又实用!——2023年度vscode主题推荐,个人常用的一些 vscode 颜色主题、文件图标主题、产品图标主题推荐!

前端二维码生成框架比对:vue-qr VS vue-qrcode,以及对文档截图生成图片的html2canvas使用介绍,FileSaver.js 将图片下载本地的介绍。

演示预览:点击查看效果演示代码:点击查看代码官方教程:https://vue-particles.netlify.com/具体步骤如下1、安装插件npm install vue-particles --save-dev2、引入插件import Vue from 'vue'import VueParticles from 'vue-particles'Vue....
如图:一般库乐队卸载之后,我们还是会有一些残留的音乐(课程)文件,占用系统好几个G的内存,如果不常用该功能的话,可以通过以下终端命令来彻底清空:rm -rf /Library/Application\ Support/GarageBandrm -rf /Library/Application\ Support/Logicrm -rf /Library/Audio/Apple\ ...
情景描述:在使用 element ui 的el-table 组件时,表头进行v-if判断来动态显示,正常来说这样的操作时没得任何毛病的,但是如果在这基础上使用 <template slot-scope="scope"> 操作的话,表头一旦切换就会报错,错误信息如下图: 解决办法如图:解释一下:这是因为在v-for或者v-if切换标签时,多个相同的标签
1. 故事前景:后端返回给前端一串json字符串,前端需要做格式化处理并将其美观地展示给用户。2. 效果演示:3. 实现代码:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" conte...
1、效果展示2、实现代码在components目录下,新建组件 myImgUpload.vue,代码如下:<template><div><el-upload:class="disabled ? 'hideAdd' : 'showAdd'"ref="myImgUpload"...










