
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
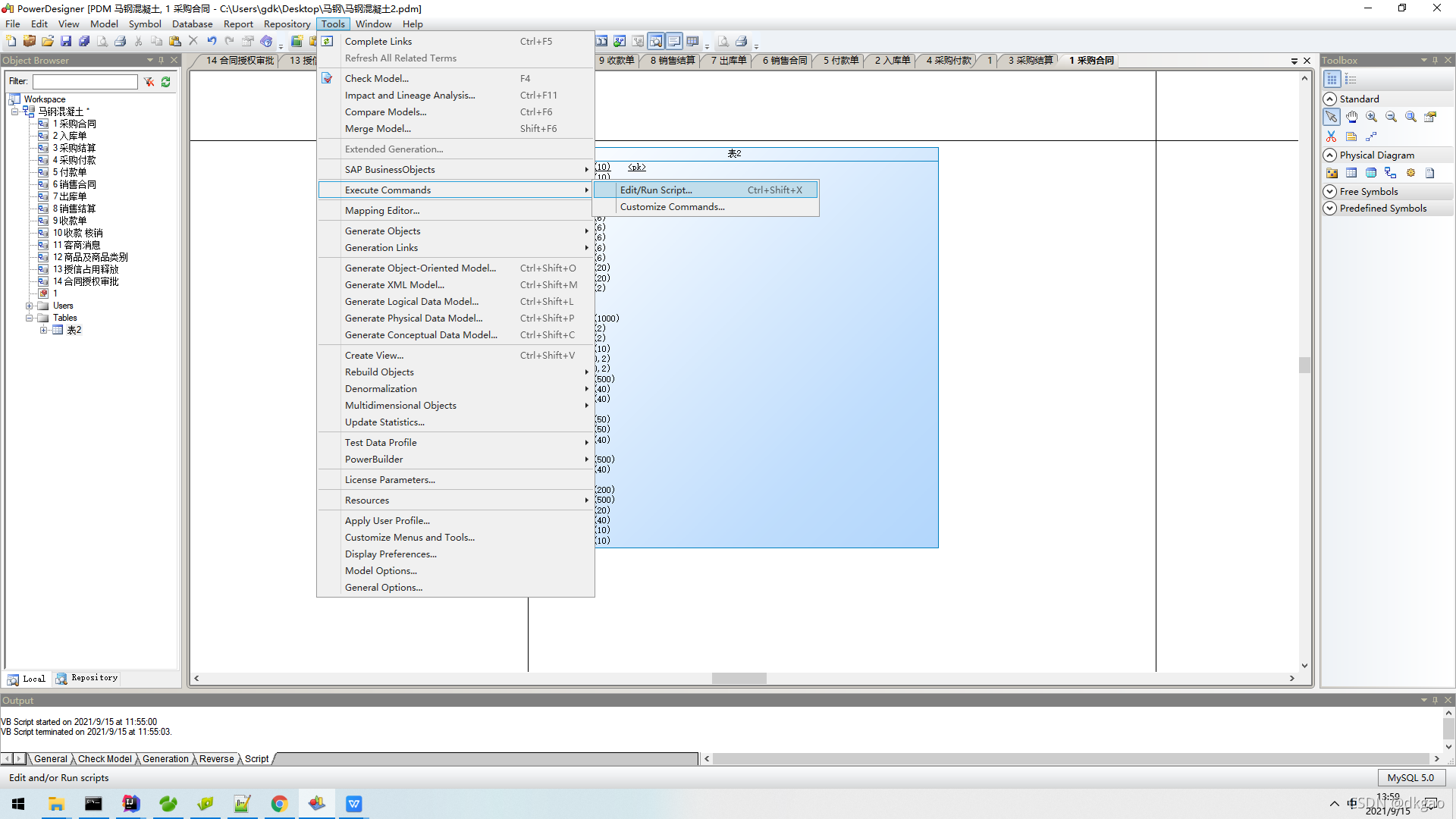
1 , 打开2. 运行脚本脚本 : 注意 指定excel文档路径 和sheet名字'导入Excel表结构'开始Option ExplicitDim mdl ' the current modelSet mdl = ActiveModelIf (mdl Is Nothing) ThenMsgBox "There is no Active Model"End IfDim HaveExcelDim RQ

vue是可以直接配置单独跨域的,可以单独配置多个,但是后来经理提出需要重定向,二次请求跨域,vue指向不了只能指向具体一个,这时候用nginx代理解决,nginx代理核心思想 所有服务都走nginx 所有资源nginx要能访问得到,把不同域变成同域了,就行了配置代码:nginx.conf 里面的:#user nobody;worker_processes 1;#error...
添加 global.js注册到vue ,在main.js里面importGlofrom'@/global.js'Vue.prototype.GLOBAL=Glo;全局使用:this.GLOBAL.devipvuex的简单使用: 安装,然后注册到vue里面import Vue from 'vue'import Vuex from 'vuex'Vue.us...
配置了nginx之后,nginx 所代理的项目必须是nginx能访问的到的,所以我做了一个内网穿透,免得项目必须放到服务器才能测试,做了内网穿透,项目放内网,nginx能访问,方便开发测试详细记录一下配置:服务端:打开frps.ini文件[common]#bind_addr = 0.0.0.0#与客户端 绑定端口 这是暴露在外面给客服端通信的端口bind_port = 8...
1.vue这边 注意 get请求 吧method:"get" 然后把 data换成 paramsaxios({method:"POST",url:"/api/create/create",data:{database:this.formInline.database,ip:...










