
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Gemini CLI 提供了多层配置机制,包括默认值、用户/项目/系统设置文件、环境变量和命令行参数。配置文件采用settings.json格式,支持环境变量引用。可配置项包括上下文文件名、问题报告URL、文件过滤规则、核心工具限制、MCP服务器访问控制、自动执行安全操作、主题样式、vim模式及沙盒设置等。系统设置优先级最高,适用于企业级管理,项目设置可覆盖用户设置。.gemini目录还可存放沙盒
1、API注册https://www.themoviedb.org/,打开改中文语言,然后注册—验证邮箱—登录2、API申请应用简介,样板:Data is at the heart of every industry’s transformation, and this is where Synology has a profoundly important role to play. At it
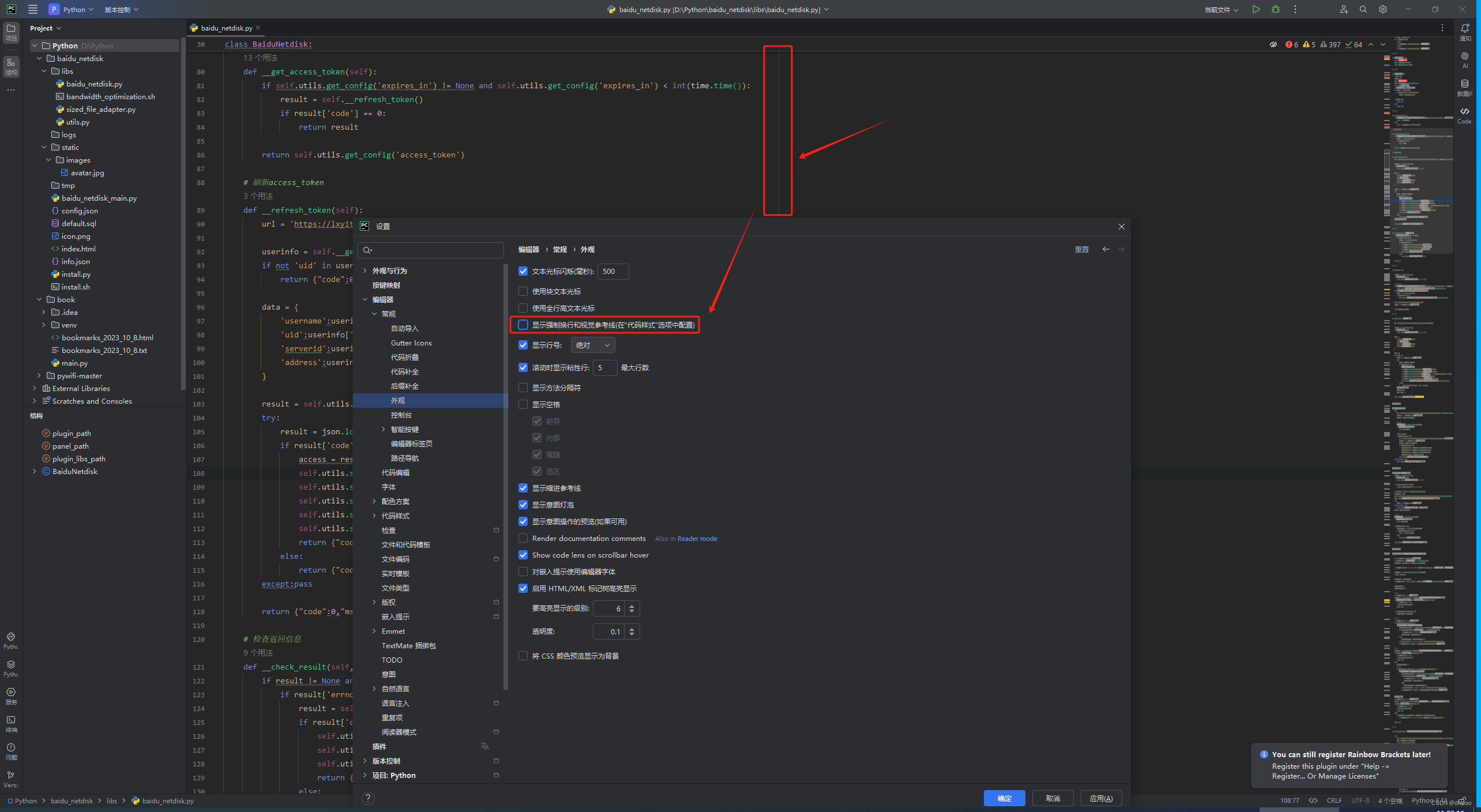
关闭编辑器的换行参考线提示关闭参数类型提示

在原有的一键部署中,只能替换和BT_DB_NAME这三个变量。但在我的程序中,默认还需要指定部署后的站点访问地址,因此我们需要新增一个域名变量,我将其定义为。接下来,我们需要修改自动部署的配置文件。

Gemini CLI 提供了多层配置机制,包括默认值、用户/项目/系统设置文件、环境变量和命令行参数。配置文件采用settings.json格式,支持环境变量引用。可配置项包括上下文文件名、问题报告URL、文件过滤规则、核心工具限制、MCP服务器访问控制、自动执行安全操作、主题样式、vim模式及沙盒设置等。系统设置优先级最高,适用于企业级管理,项目设置可覆盖用户设置。.gemini目录还可存放沙盒
《Gemini CLI快捷键完全指南》从实用角度将快捷键分为五类,重点介绍三大核心功能:全局控制类(如Esc取消操作、Ctrl+C停止/退出)、文本编辑类(如Ctrl+W删词、Ctrl+U清行首)和交互集成类(Tab补全、数字键快速选择)。指南特别强调每个快捷键的应用场景与实用技巧,例如用Ctrl+Y开启危险但高效的"YOLO模式",用Ctrl+V实现图片粘贴提问等。掌握这些组
Gemini CLI 命令手册摘要 本手册详解 Gemini CLI 的核心命令,将其分为四类: 会话管理:/context 命令族管理AI的“短期记忆”,支持加载文件、目录或网页内容;/history 管理对话记录;/clear 和 /retry 重置会话或重试回答。 IDE与文件交互:/ide 连接VS Code;/file 读写本地文件;/run 执行代码块;/exec 运行Shell命令并
1,下载最新Exsi-6.7.0U3b版本https://blog.csdn.net/dnpao/article/details/1092895602,下载旧 Exsi-6.7.0版本https://blog.csdn.net/dnpao/article/details/1092896233,解压 Exsi-6.7.0版本ZIP压缩包,找到旧版本NVME驱动4,解压 最新Exsi-6.7.0U3b
因为系统使用的是Administrator账户没有设置密码,在开户远程桌面后,登录出现系统管理员已经限制你可以使用的登录类型(网络或交互式)警告解决办法: 按下“Win+R”打开运行窗口,输入“gpedit.msc”,打开组策略编辑器。将“帐户:使用空白密码的本地帐户只允许通过控制台登录”,设置为已禁用。如下图所示:...
以上方法可以帮助你避免每次执行git pull时都需要输入账号和密码。推荐使用 SSH 协议,因为它是最安全且最方便的方法。如果你必须使用 HTTPS 协议,启用凭证管理器或配置.netrc文件也是不错的选择。











