
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
{// tab 大小为2个空格"editor.tabSize": 2,// 保存时格式化"editor.formatOnSave": false,// 编辑器换行"editor.wordWrap": "off",// //让函数(名)和后面的括号之间加个空格"javascript.format.insertSpaceBeforeFunctionParenthesis": true,// 开启 vs
Echarts实现数据排名,排行榜 可以鼠标缩放
.NET Core WebAPI中封装Swagger配置。

1. 菜单栏File下选择Settings2. 在Installed下,搜素chinese,勾选后点击OK3. 点击Restart重启4. 中文效果

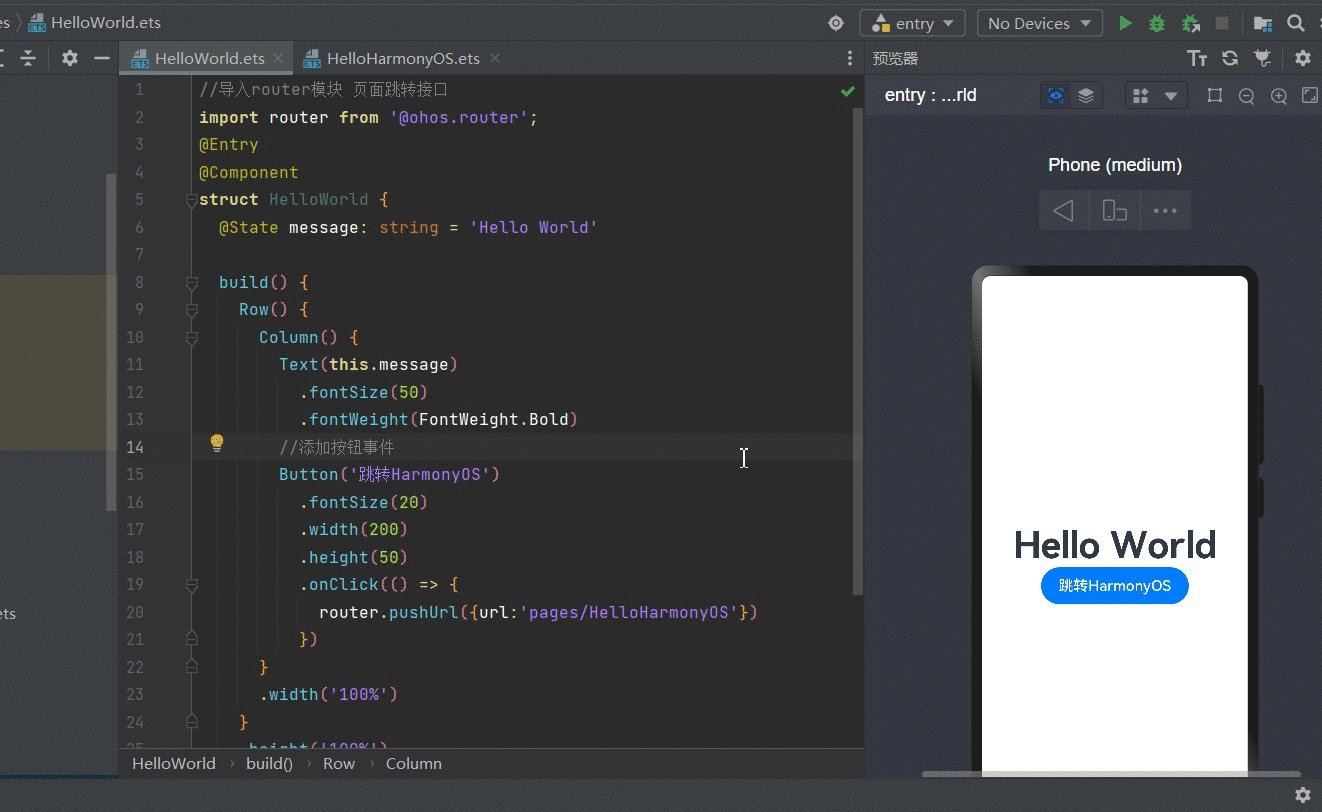
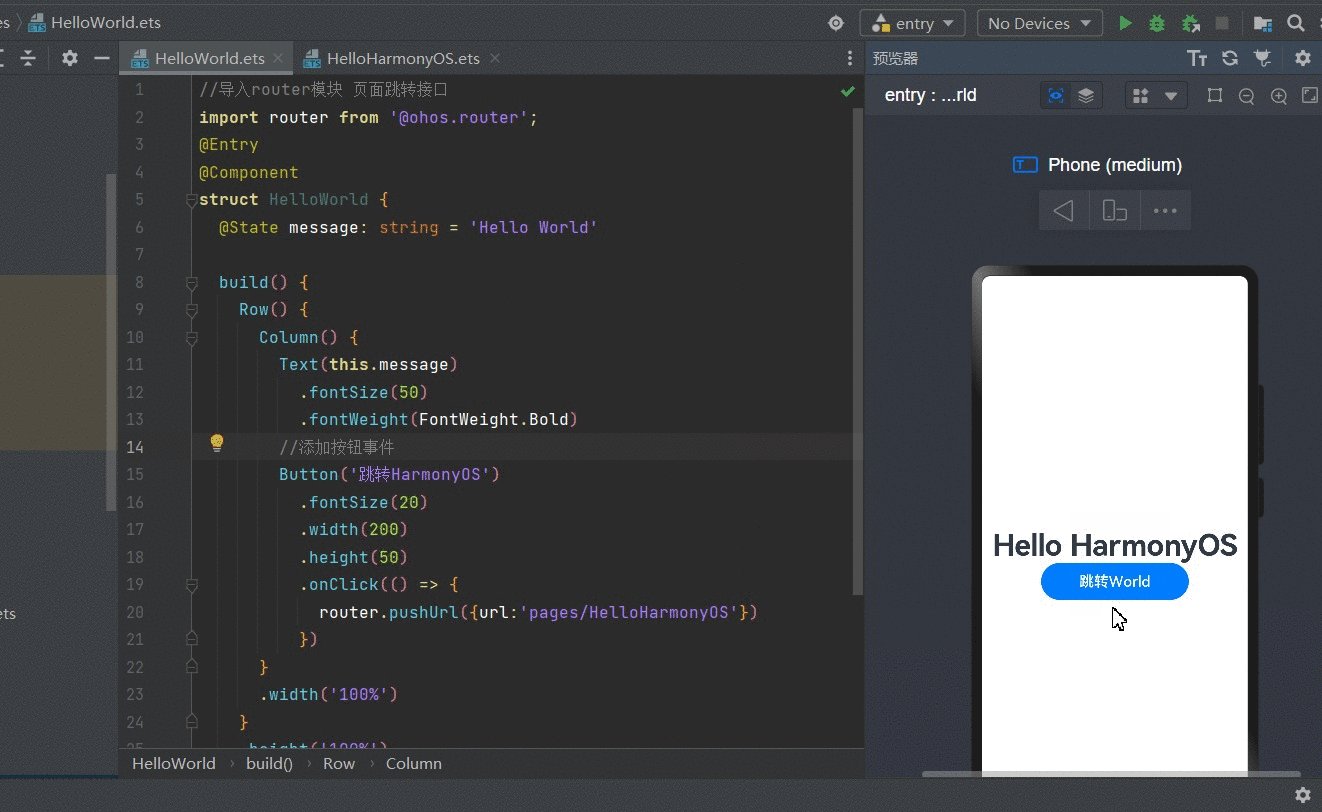
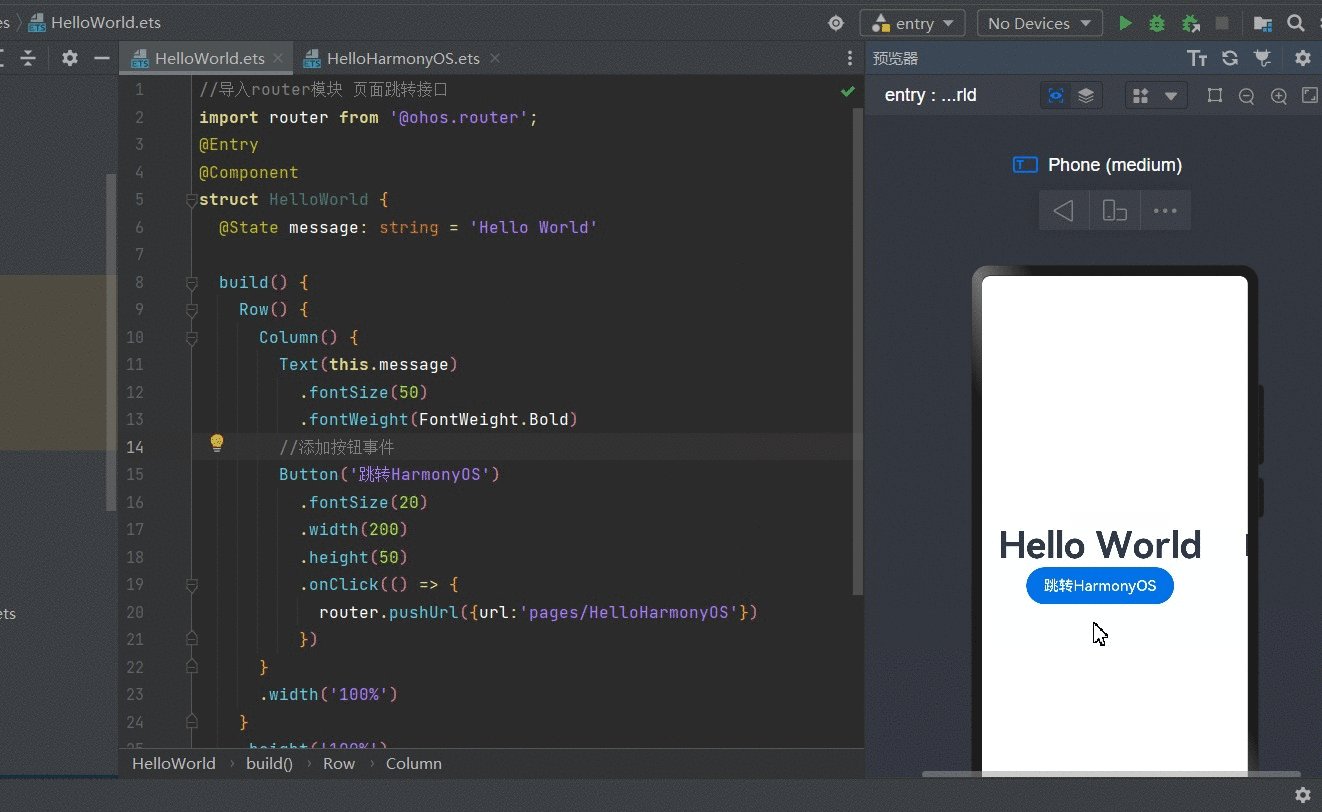
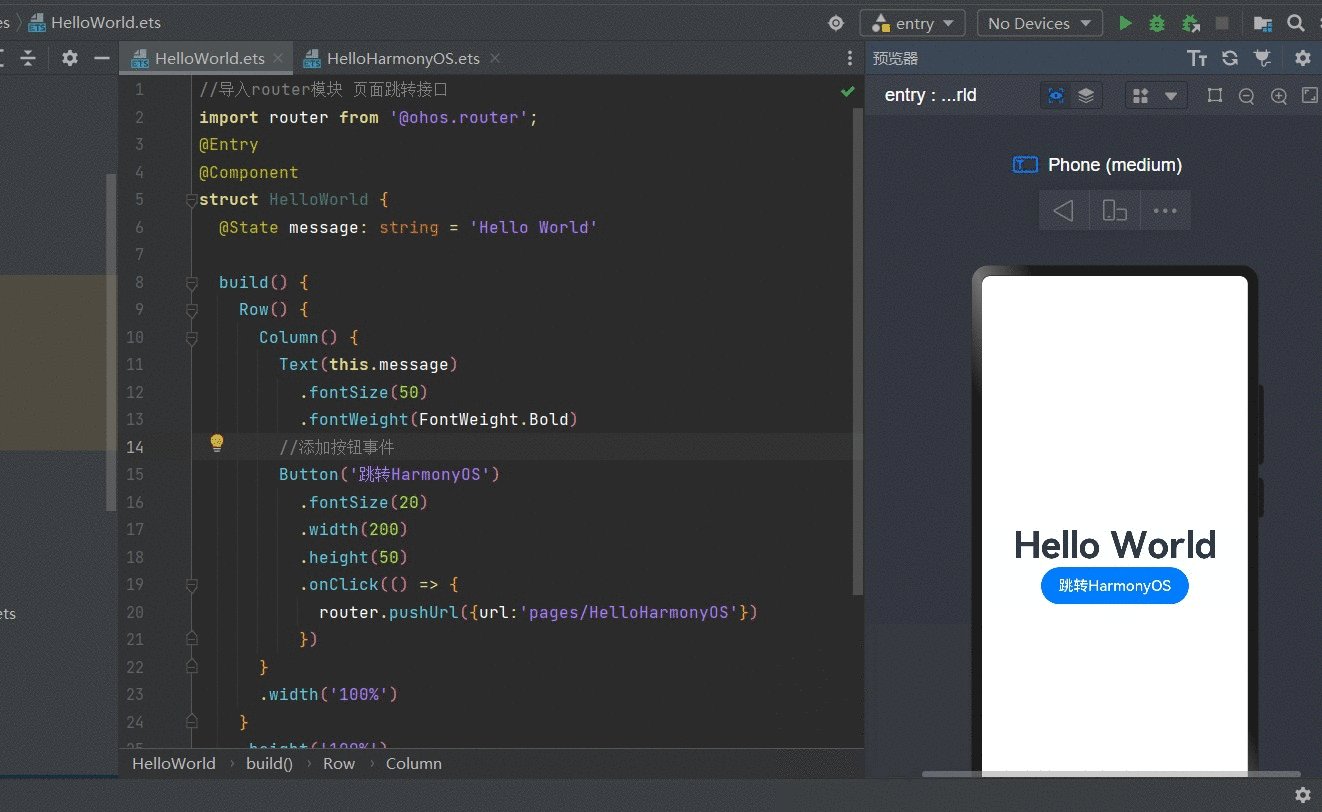
【代码】华为 HarmonyOS 页面跳转。

vue 下拉框显示多个值 下拉框有时候需要显示多个值,如下图显示编号及状态。
1、表格最后一列(操作列)使用fixed属性固定后,导致表格发生错位现象2、使用doLayout()刷新//加ref属性<el-table :data="table" ref="table" >//强制渲染,解决操作栏固定后出现错位的情况this.$nextTick(() => {this.$refs.table.doLayout()})...
vue Table表格动态设置列 Table表格动态生成列。
1、表格最后一列(操作列)使用fixed属性固定后,导致表格发生错位现象2、使用doLayout()刷新//加ref属性<el-table :data="table" ref="table" >//强制渲染,解决操作栏固定后出现错位的情况this.$nextTick(() => {this.$refs.table.doLayout()})...
vue Table表格动态设置列 Table表格动态生成列。










