
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
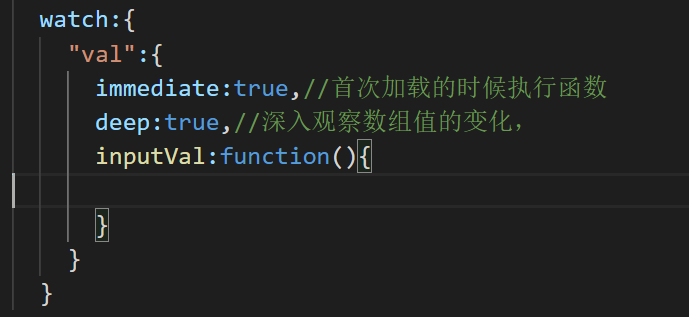
vue组件中如何首次加载就触发watch
首次加载就触发watch需要修改其immediate属性为true,其默认值为falsewatch:{"val":{immediate:true,//首次加载的时候执行函数deep:true,//深入观察数组值的变化,inputVal:function(){}}}...

echarts全局引入和局部引入方式
想要使用echarts首先要下载依赖,项目文件夹根目录下打开cmd输入指令npm install --save echarts接下来是两种引用方式echarts全局引入步骤:1、在main.js中写入如下代码(注意引入是require不是import)const echarts =require('echarts')Vue.prototype.$echarts = echarts2、使用var m
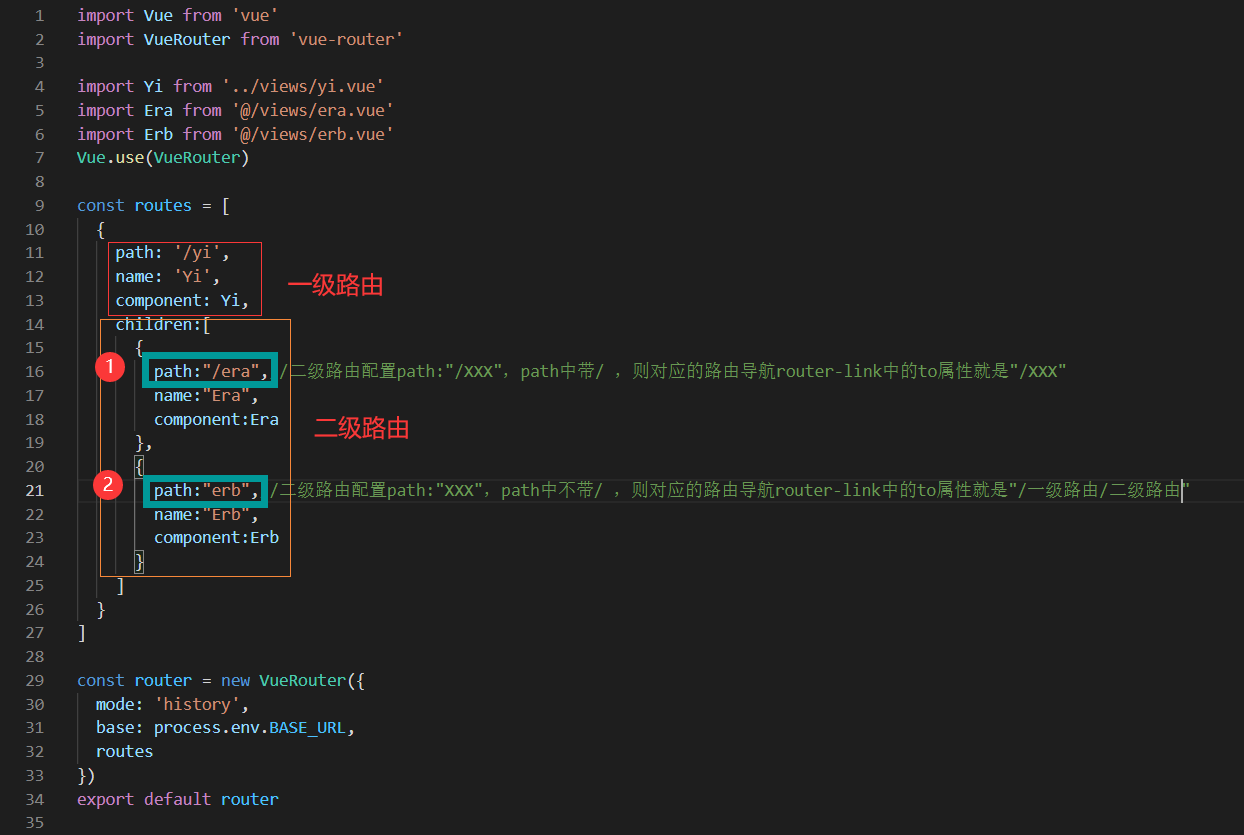
VUE二级/多级路由配置方式(嵌套路由)
二级路由中path写法不同对应router-link标签to属性的不同写法二级路由配置path:"/XXX",path中带/ ,则对应的路由导航router-link中的to属性就是"/XXX"二级路由配置path:"XXX",path中不带/ ,则对应的路由导航router-link中的to属性就是"/一级路由/二级路由"注意事项:配置完路由后一定要在一级路由中设置路由出口<router-

到底了










