简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
摘要:文章指出在使用Vue时遇到问题,可以通过注释掉import VueResource from 'vue-resource'和Vue.use(VueResource)这两行代码来解决。该方法来源于CSDN的一篇技术博客,为开发者提供了简单的解决方案。(49字)
效果预览↓↓↓ 动画效果总览:GIF 加载需要稍等一下 ↓↓↓常用效果的实现(最精简的代码)再漂亮的设计,也可以拆解成基础效果的组合,在这里,我把一些常用的效果进行了罗列,并附加代码优雅的呈现蒙版文字覆盖一层蒙版,并在蒙版上书写文字。需要2层,从低到上为图片层、蒙版层(上面可写字)<div class='box' ><div class='back'&...
1.async 函数1)函数的返回值为Promise对象2)Promise对象的结果由async函数执行的返回值决定2.await 表达式1)正常情况下,await右侧的表达式一般为promise对象, 但也可以是其它的值2)如果表达式是promise对象,await就忙起来了,它会阻塞函数后面的代码,等着Promise对象resolve,然后得到resolve的值,作为await表达式的运算结果

定义1. async 是异步的意思,await则可以理解为 async wait。所以可以理解async就是用来声明一个异步方法,而 await是用来等待异步方法执行2. async作为一个关键字放在函数前面,表示该函数是一个异步函数,异步函数意味着该函数的执行不会阻塞后面代码的执行;而 await 用于等待一个异步方法执行完成;

一、justify-content对齐问题描述在CSS flex布局中,justify-content属性可以控制列表的水平对齐方式,例如space-between值可以实现两端对齐。但是,如果最后一行的列表的个数不满,则就会出现最后一行没有完全垂直对齐的问题。如下代码:.container {display: flex;justify-content: space-between;flex-wr
本文详细介绍了在uniapp中为何需要获取并计算导航栏高度,主要目的是为了实现自定义导航栏以满足特定的业务需求,如放置搜索框或设置自定义背景。作者分享了如何通过获取微信小程序的状态栏高度和胶囊位置信息来计算导航栏高度,并提供了在App.vue和mixin.js中封装的方法,以便在不同页面中灵活应用。同时,文章提醒注意不同页面的可使用窗口高度变化,强调不应在全局变量中提前固定该值。拿到导航栏的高度当
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。如果我们需要使用很多接口请求数据,每次都写一遍,会造成大量的代码冗余,我们可以将wx.request进行二次封装来实现调用。其中BaseAPI为需要发送网络请求的公共部分,在GET的 '' 中填入后半部分,封装好的函数会实现地址的拼接,data为发送的参数。url是请求的接口地址,data是需要发

存储数据:sessionStorage.setItem("loginInfo",JSON.stringify(bdata));取数据var loginObj=JSON.parse(sessionStorage.getItem('loginInfo'));在web开发时,可能经常会用到sessionstorage存储数据,存储单个字符串数据变量时并不困难var str = 'This is a st
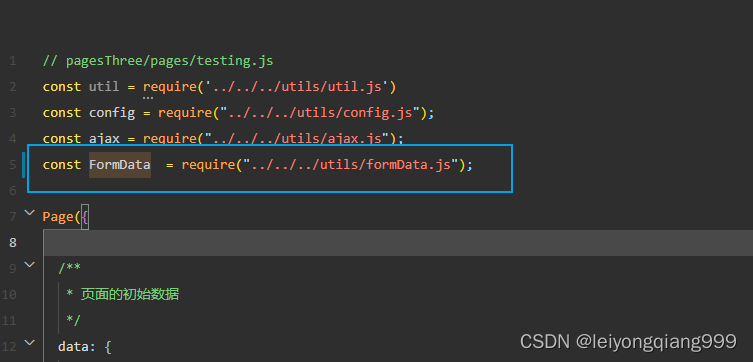
注意:因源码无法直接在项目中使用,本文代码在源码的基础上完善了一些改动的基础上完善了一些改动(不出意外的话应该是可以直接使用的,如果不行的话在一起探讨咯)。,整理出来的formdata.js的用法(就佩服善于整理的人,我有时候都看不懂大神写的什么,谈何整理!千万记得在要用到的js文件中引用,我将formdata.js放在了跟目录下的自己创建的utils文件夹。因涉及到域名安全问题以及并不是单独上传

【代码】CSS3实现8种Loading效果。