
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
解决Springboot+VUE项目部署出现的跨域问题
自己写了一个项目,写好了,发现不会部署,然后到处查资料,最终终于部署好自己写的系统,系统为前后端分离项目。需要分别部署在同一个服务器docker中,配置不同得端口隐射,部署得过程中主要是跨域问题,导致在前端部署得vue项目访问不了后端数据。下面先进行前端部署。

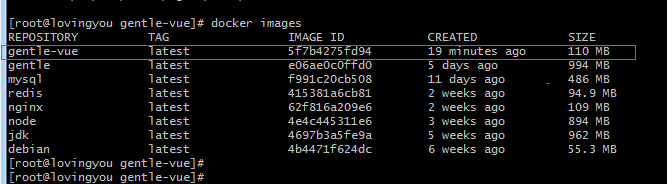
Docker 方式 部署 vue 项目 (docker + vue + nginx)
如我的目录是:/root/jiangyu/projects/gentle_vue/gentle_vue_code。2. 把 vue 项目的源码克隆到确定目录下。用 git 管理,所以直接 git clone 到既定目录就行了。4. 在任意目录下新建文件 dockerfile。这就是我项目的测试页面。会自动生成 dist 文件夹。1.安装好 nginx。这样部署就方便多了。

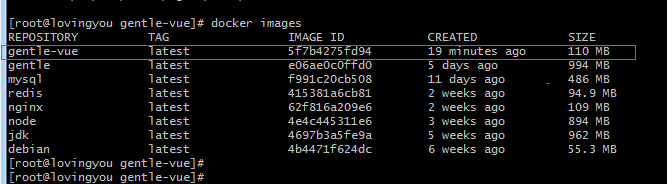
Docker 方式 部署 vue 项目 (docker + vue + nginx)
如我的目录是:/root/jiangyu/projects/gentle_vue/gentle_vue_code。2. 把 vue 项目的源码克隆到确定目录下。用 git 管理,所以直接 git clone 到既定目录就行了。4. 在任意目录下新建文件 dockerfile。这就是我项目的测试页面。会自动生成 dist 文件夹。1.安装好 nginx。这样部署就方便多了。

到底了










